爷爷、孙子组件间值的传递(Vue2.4中$attrs和$listeners用法)
爷爷组件
<template>
<div>
<child-dom
:foo="foo"
:coo="coo"
:goo='goo'
v-on:upRocket="reciveRocket"
>
</child-dom>
</div>
</template>
<script>
import childDom from "./child.vue";
export default {
data() {
return {
foo:"Hello, world",
coo:"Hello,rui",
goo:'googoo'
}
},
components:{childDom},
methods:{
reciveRocket(e){
console.log('爷爷组件传来的值',e)
console.log("reciveRocket success")
}
}
}
</script>
父组件
<template>
<div>
<p>foo:{{foo}}</p>
<p>attrs:{{$attrs}}</p>
<grandson v-bind="$attrs" v-on="$listeners"></grandson>
</div>
</template>
<script>
import grandson from './grandson';
export default {
name:'child-dom',
props:[
"foo", //父组件不能接收,否则在孙子组件中获取不到值
],
// inheritAttrs:false,
components:{grandson},
}
</script>
孙子组件:
<template>
<div>
<p>coo:{{coo}}</p>
<p>{{goo}}</p>
<button @click="startUpRocket">我要发射火箭</button>
</div>
</template>
<script>
export default {
name:'grandson',
props:["coo","goo"],
// inheritAttrs:false,
methods:{
startUpRocket(){
this.$emit("upRocket",'传值到爷爷组件');
// console.log("startUpRocket")
}
}
}
</script>
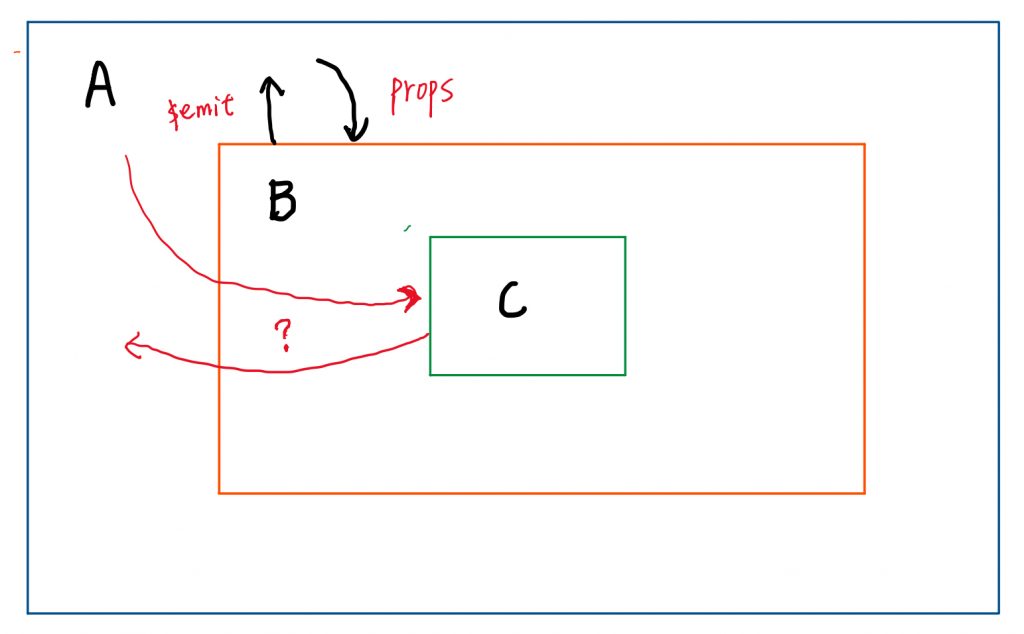
首先我们来看下面的一张图,图中表示一个多级组件嵌套的情形。

现在我们来讨论一种情况,A组件与C组件怎么通信,我们有多少种解决方案?
- 我们使用VueX来进行数据管理,但是如果项目中多个组件共享状态比较少,项目比较小,并且全局状态比较少,那使用VueX来实现该功能,并没有发挥出VueX的威力。
- 使用B来做中转站,当A组件需要把信息传给C组件时,B接受A组件的信息,然后利用属性传给C组件,这是一种解决方案,但是如果嵌套的组件过多,会导致代码繁琐,代码维护比较困难;如果C中状态的改变需要传递给A, 使用事件系统一级级往上传递 。本来
- 自定义一个Vue 中央数据总线,这个情况适合碰到组件跨级传递消息,但是使用VueX感觉又有点浪费的项目中,但是缺点是,碰到多人合作时,代码的维护性较低,代码可读性低
在很多开发情况下,我们只是想把A组件的信息传递给C组件,如果使用props 绑定来进行信息的传递,虽然能够实现,但是代码并不美观。
转:https://blog.csdn.net/songxiugongwang/article/details/84001967







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用