微信小程序使用npm构建
1.在微信小程序中使用Vant Weap (http://vant-contrib.gitee.io/vant-weapp/#/quickstart)
npm init -y # 初始化npm (必须先初始,不然先构建不成功 -y全是yes)
npm i @vant/weapp -S --production (安装--production 目的是减少安装一些业务无关的包,从而减少整个小程序的大小。)
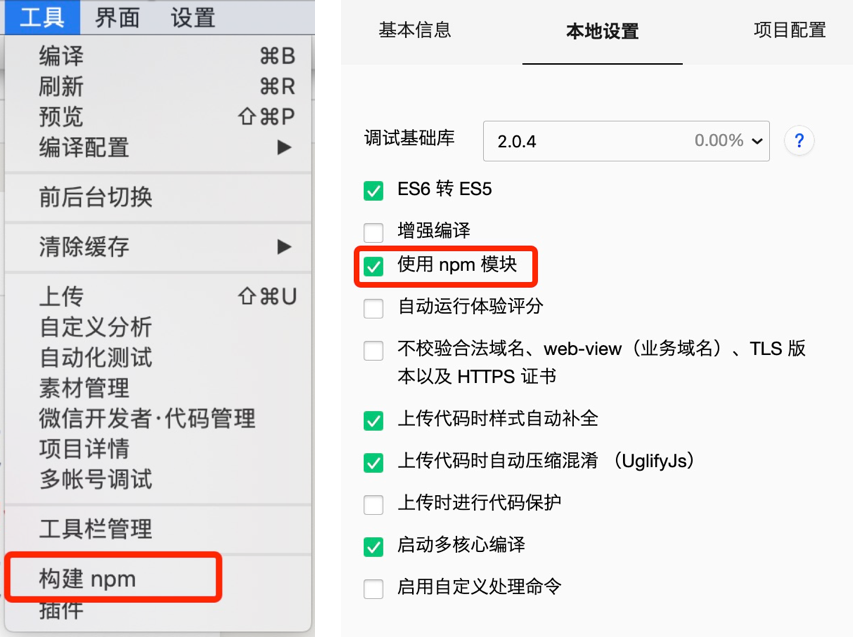
2.微信开发者工具中设置

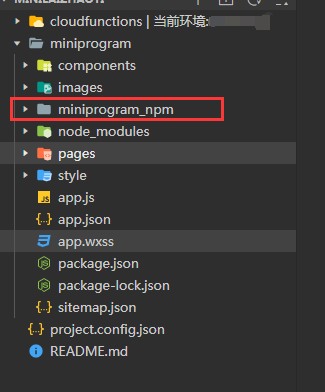
3.必须在小程序根目录中创建
此处并没有强制要求 node_modules 必须在小程序根目录下(即 project.config.js 中的miniprogramRoot字段),也可以存在于小程序根目录下的各个子目录中。但是不允许 node_modules 在小程序根目录外。
所以:npm包应放在小程序根目录下,而我搞混了小程序目录和项目根目录
小程序根目录(为 /project.config.json 中 miniprogramRoot字段指定)
项目根目录(为 / )是两个不同位置
构建成功:

4.如何引入
// 全局引入app.json 或 单个文件内的xx.json文件 "usingComponents": { "van-button": "@vant/weapp/button/index" }
1:js中引入npm包
const myPackage = require('packageName')const packageOther = require('packageName/other')2:使用 npm 包中的自定义组件
在json文件的usingComponents参数加上:
{ "usingComponents": { "myPackage": "packageName", "package-other": "packageName/other" }}使用npm实例:
1:js中引入npm包:
此例使用js-base64包实现,在你需要使用此包的js文件中引入npm包
const jsBase64 = require('js-base64');使用:
console.log(jsBase64.Base64.encode("haha"));//编码console.log(jsBase64.Base64.decode("aGFoYQ=="));//解码
转:https://segmentfault.com/a/1190000021349598?utm_source=tag-newest







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用