js原型链
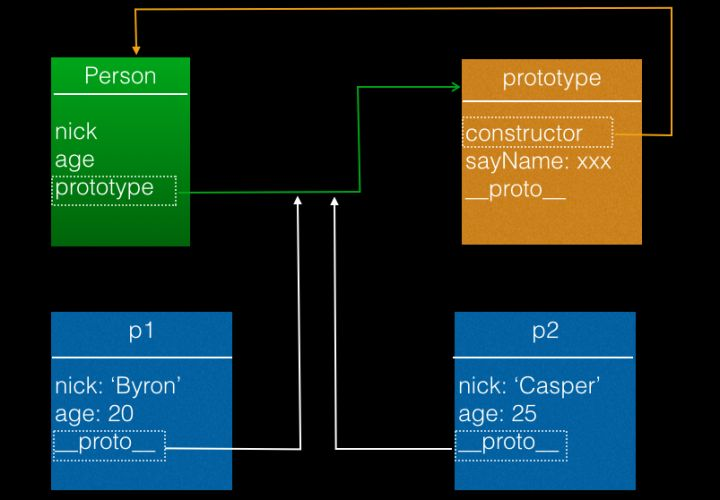
1.

function Person(nick, age){ this.nick = nick; this.age = age; } Person.prototype.sayName = function(){ console.log(this.nick); } var p1 = new Person('Byron', 20); var p2 = new Person('Casper', 25); p1.sayName() // Byron p2.sayName() // Casper p1.__proto__ === Person.prototype //true p2.__proto__ === Person.prototype //true p1.__proto__ === p2.__proto__ //true Person.prototype.constructor === Person //true
2.原型链
var arr = [1,2,3]
arr.valueOf() // [1, 2, 3]
我们来看看上图的关系 arr.__proto__ === Array.prototype true Array.prototype.__proto__ === Object.prototype true arr.__proto__.__proto__ === Object.prototype true // 原型链的终点 Object.prototype.__proto__ === null true 原型链如下: arr ---> Array.prototype ---> Object.prototype ---> null 这就是传说中的原型链,层层向上查找,最后还没有就返回undefined
************************************************************
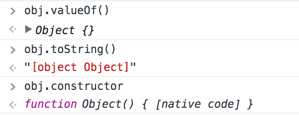
var obj = { name: 'obj' }
在我们没有对 obj 进行任何其他操作之前,发现 obj 已经有几个属性(方法)了:

那么问题来了:valueOf / toString / constructor 是怎么来?我们并没有给 obj.valueOf 赋值呀。
要搞清楚 valueOf / toString / constructor 是怎么来的,就要用到 console.dir 了。
1. obj 本身有一个属性 name(这是我们给它加的) 2. obj 还有一个属性叫做 __proto__(它是一个对象) 3. obj.__proto__ 有很多属性,包括 valueOf、toString、constructor 等 4. obj.__proto__ 其实也有一个叫做 __proto__ 的属性(console.log 没有显示),值为 null 现在回到我们的问题:obj 为什么会拥有 valueOf / toString / constructor 这几个属性? 答案: 这跟 __proto__ 有关。 当我们「读取」 obj.toString 时,JS 引擎会做下面的事情: 1. 看看 obj 对象本身有没有 toString 属性。没有就走到下一步。 2. 看看 obj.__proto__ 对象有没有 toString 属性,发现 obj.__proto__ 有 toString 属性,于是找到了 所以 obj.toString 实际上就是第 2 步中找到的 obj.__proto__.toString。 可以想象, 3. 如果 obj.__proto__ 没有,那么浏览器会继续查看 obj.__proto__.__proto__ 4. 如果 obj.__proto__.__proto__ 也没有,那么浏览器会继续查看 obj.__proto__.__proto__.proto__ 5. 直到找到 toString 或者 __proto__ 为 null。 上面的过程,就是「读」属性的「搜索过程」。 而这个「搜索过程」,是连着由 __proto__ 组成的链子一直走的。 这个链子,就叫做「原型链」。
转:https://www.zhihu.com/question/56770432/answer/315342130







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用