vscode新版的默认设置配置文件和用户设置打开位置
1.打开默认设置配置文件
ctrl+shift+p后输入Open Default Settings
2.修改自己的用户配制文件
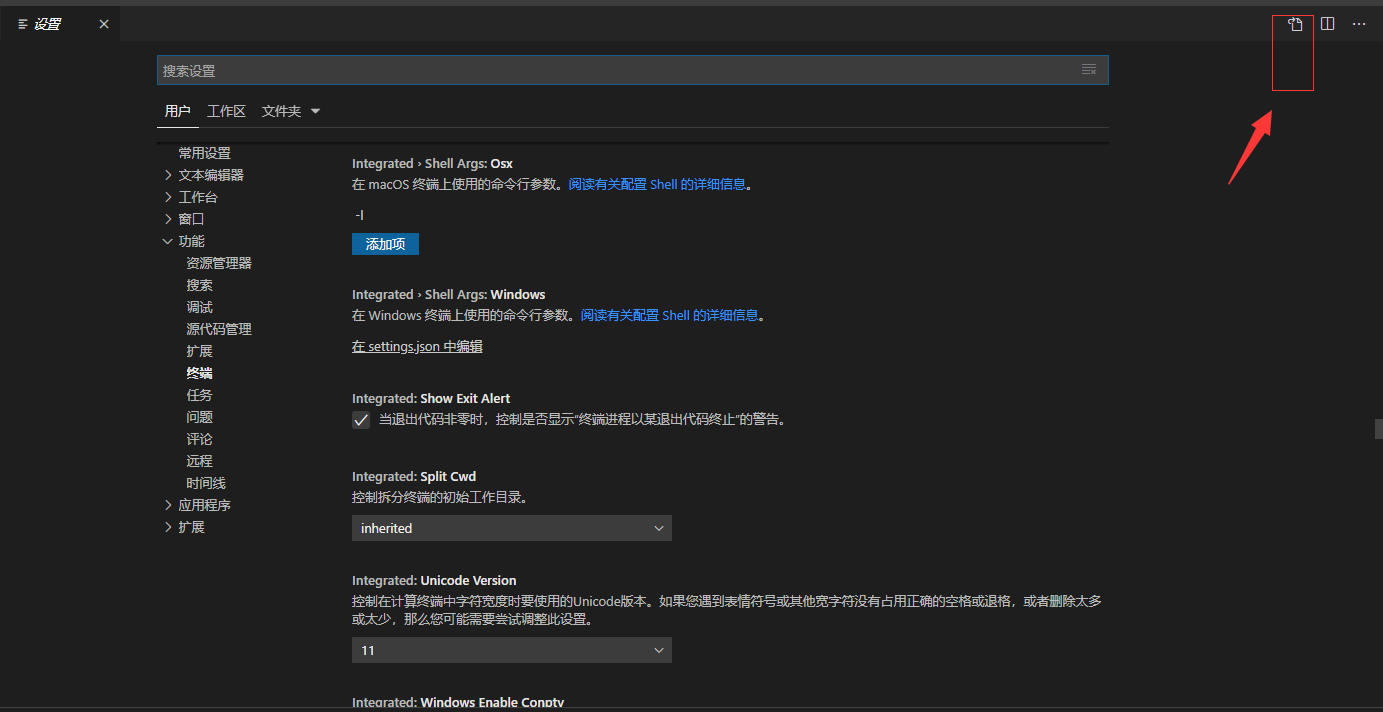
打开设置

3.stylus样式格式化问题,安装 Manta's Stylus Supremacy 插件
"stylusSupremacy.insertColons": true, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": true, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": true// 两个选择器中是否换行
4. vue中v-for下划红线报错问题
解决方法一:
在v-for后面绑定key,示例如下
<li v-for="item in goodsData" :key="item"></li>
(注:key属性的值不可以是object。)
解决方法二:
点击左下角“设置”>“用户设置”内添加一下代码片段:
"vetur.validation.template": false
5.vscode php断点调试
"php.validate.executablePath": "G:\\MyDev\\phpstudy\\PHPTutorial\\php\\php-7.0.12-nts\\php.exe",
6. vscode 配置同步id:069fed311e10d56d80861d66a6fee65f
7. 安装Settings Sync 同步插件,ctrl + shift + p搜索sync; 登录github后拉取配置
转自:https://blog.csdn.net/qq_34846662/article/details/99476862






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用