使用场景
1.在组件和插件依赖开发中,项目作为依赖库没办法单独直接运行,需要依赖进别的项目执行,这时候最常用的方式就是npm link。但用npm link引入的依赖由于资源文件不在项目下,webpack不会对其做预编译,导致实际构建或者运行时会报错,此时如果直接将文件复制进依赖目录则能正常运行,yalc能解决此类问题。
2.在一个项目中,我们会用 HRM 热更新来让我们修改的代码在浏览器中快速看到效果,快速验证我们的代码是否正确。
当项目开始变大,为了提效、跨项目复用,我们会不可避免的需要开始去拆分一些通用的 NPM 模块
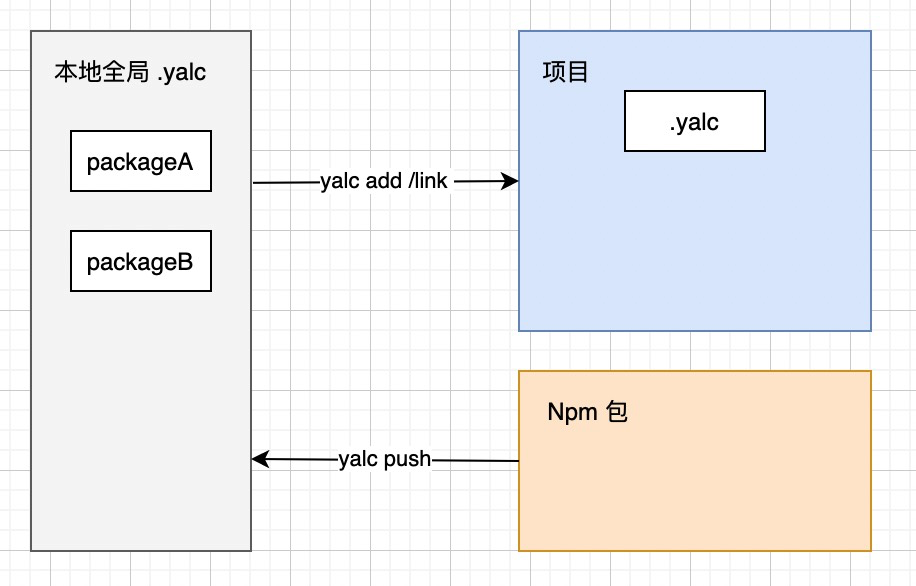
yalc工作流程图


Yalc
yalc 可以在本地将npm包模拟发布,将发布后的资源存放在一个全局存储中。然后可以通过yalc将包添加进需要引用的项目中。
这时候package.json的依赖表中会多出一个file:.yalc/...的依赖包,这就是yalc创建的特殊引用。同时也会在项目根目录创建一个yalc.lock确保引用资源的一致性。因此,测试完项目还需要执行删除yalc包的操作,才能正常使用。
整个过程相对于npm link会更加繁琐一些,要经过发包、添加依赖,结束后也需要做清除操作,但也正因此才避免了npm link的一些问题。
安装
1 2 3 4 5 | NPM:npm i yalc -gYarn:yarn global add yalc |
发布依赖
在所开发的依赖项目下执行发布操作
1 | yalc publish |
此时如果存在npm 生命周期脚本:prepublish、prepare、prepublishOnly、prepack、preyalcpublish,会按此顺序逐一执行。如果存在:postyalcpublish、postpack、publish、postpublish,也会按此顺序逐一执行。
想要完全禁用脚本执行需要使用
1 | yalc publish --no-scripts |
此时就已经将依赖发布到本地仓库了。
当有新修改的包需要发布时,使用推送命令可以快速的更新所有依赖
1 2 | yalc publish --pushyalc push // 简写 |
参数:
--changed,快速检查文件是否被更改--replace,强制替换包
添加依赖
进入到项目执行
1 | yalc add [my-package] |
可以看到项目中添加了yalc.lock文件,package.json对应的包名会有个地址为file:.yalc/开头的项目。
也可以使用
1 | yalc add [my-package@version] |
将版本锁定,避免因为本地新包推送产生影响。
参数:
--dev,将依赖添加进dependency中--pure,不会影响package.json文件--link,使用link方式引用依赖包,yalc add [my-package] --link--workspace (or -W),添加依赖到workspace:协议中
更新依赖
1 2 | yalc updateyalc update [my-package] |
会根据yalc.lock查找更新所有依赖
移除依赖
1 2 3 | yalc remove [my-package]yalc remove --all // 移除所有依赖并还原 |
查看仓库信息
当我们要查看本地仓库里存在的包时
1 | yalc installations show |
要清理不需要的包时
1 | yalc installations clean [my-package] |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗