1、koa-router
安装:npm i koa-router --save
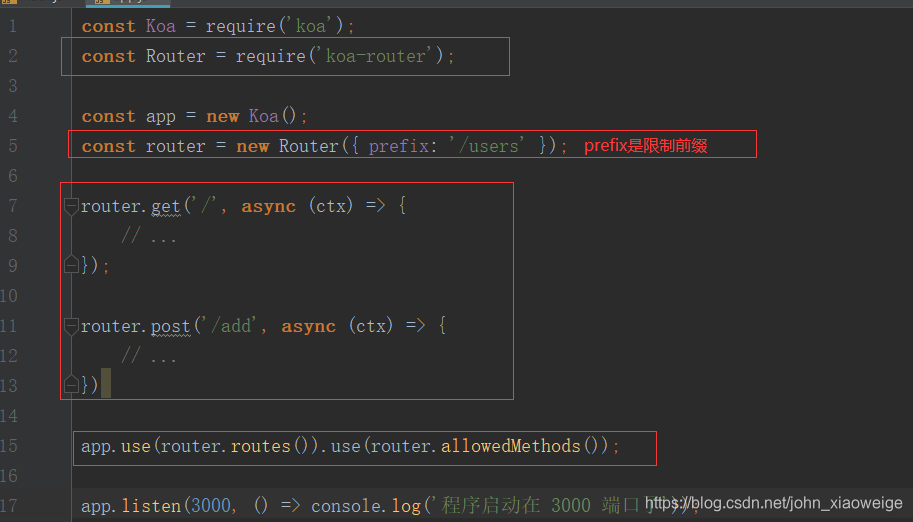
在入口文件中使用如下:
2、koa-body
安装:npm i koa-body --save
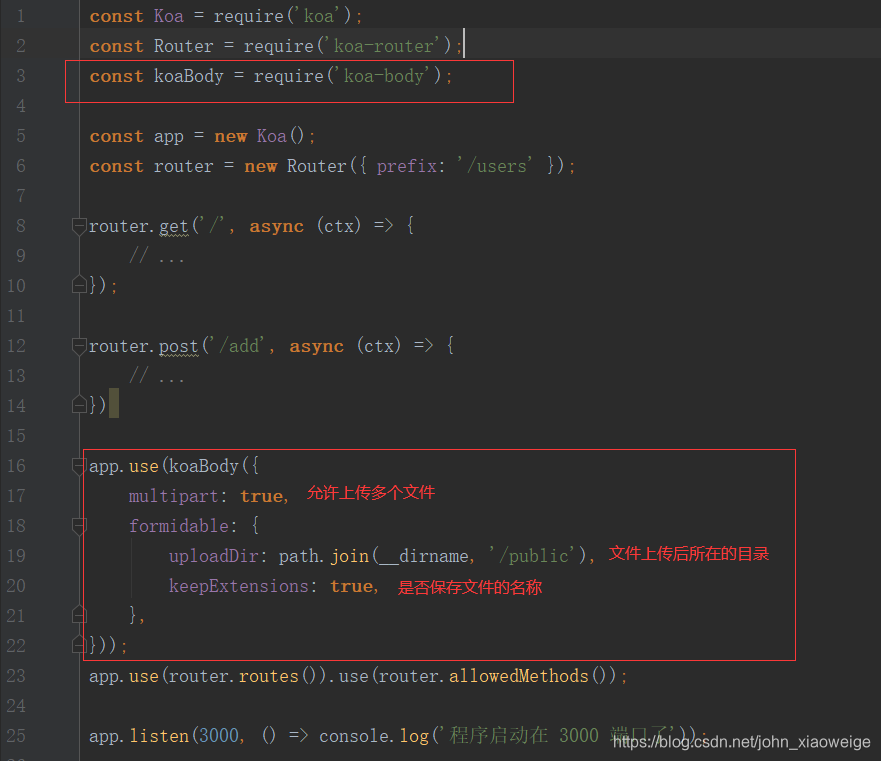
使用如下:
url?a=1&b=2&c=3 ------------> ctx.query
url/:id (动态路由) -------------> ctx.params
键值对或者对象提交 -------------> ctx.request.body (如果提交中有文件或者图片,则文件图片在ctx.request.files中)
3、koa-static
安装:npm i koa-static --save
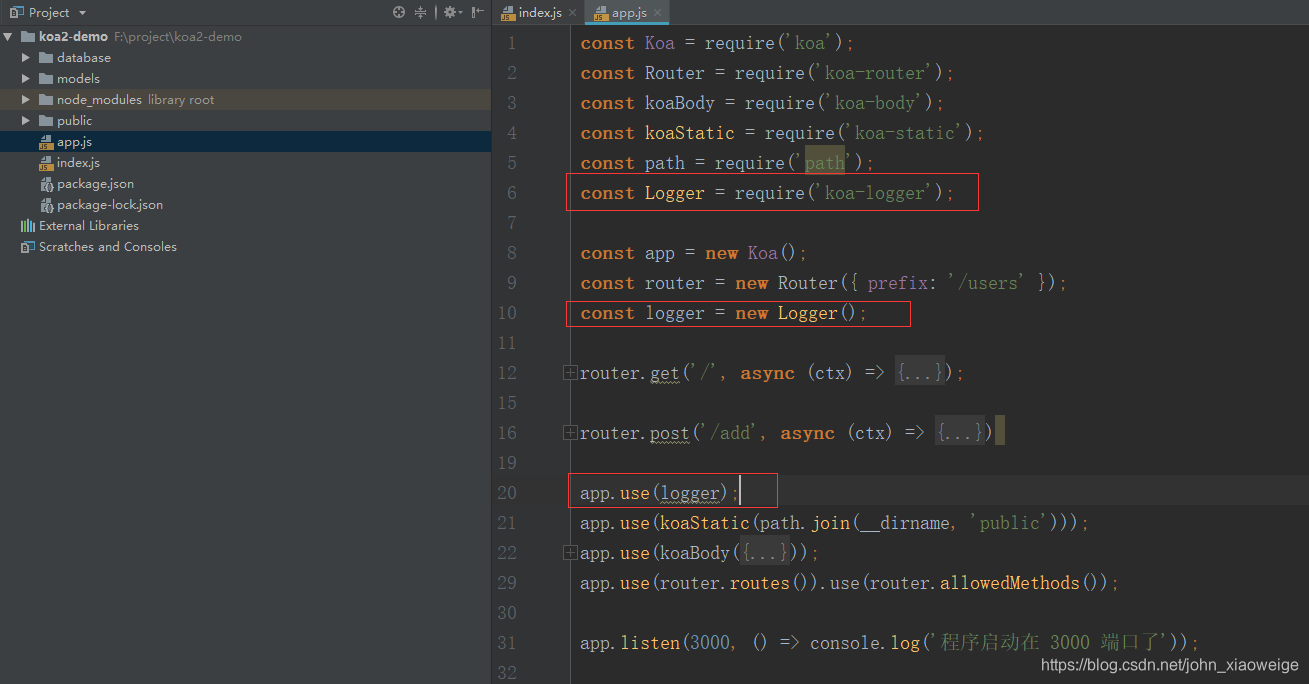
使用如下:
4、koa-logger
安装:npm i koa-logger --save
使用如下:
5、koa2-cors
安装:npm i koa2-cors --save
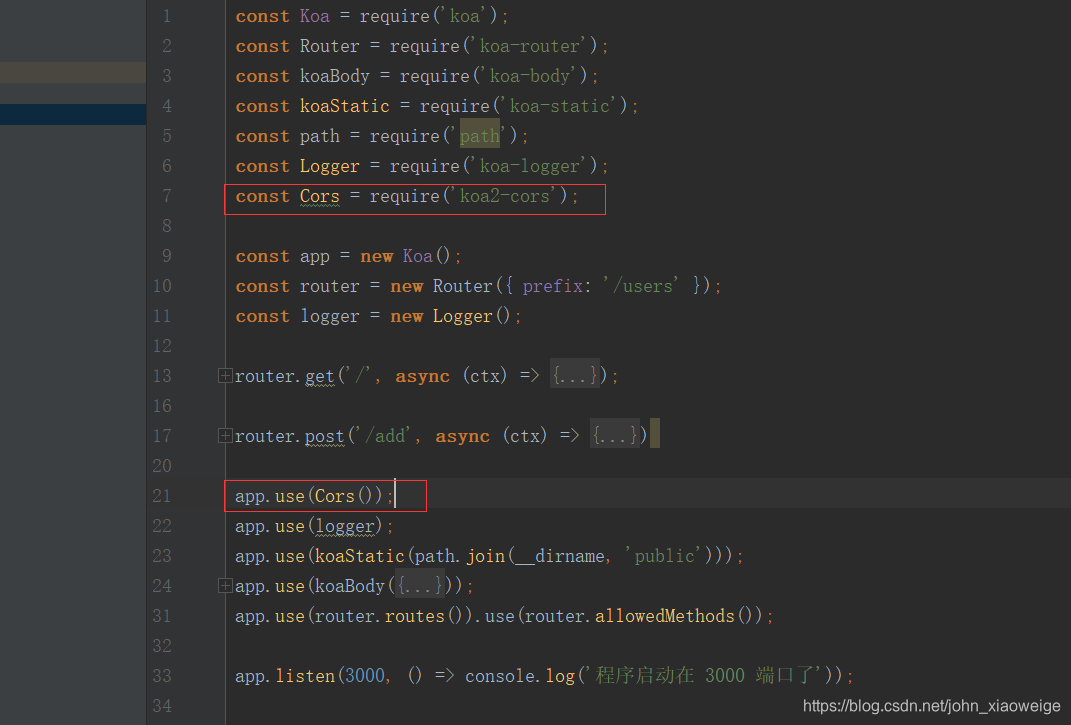
使用如下:
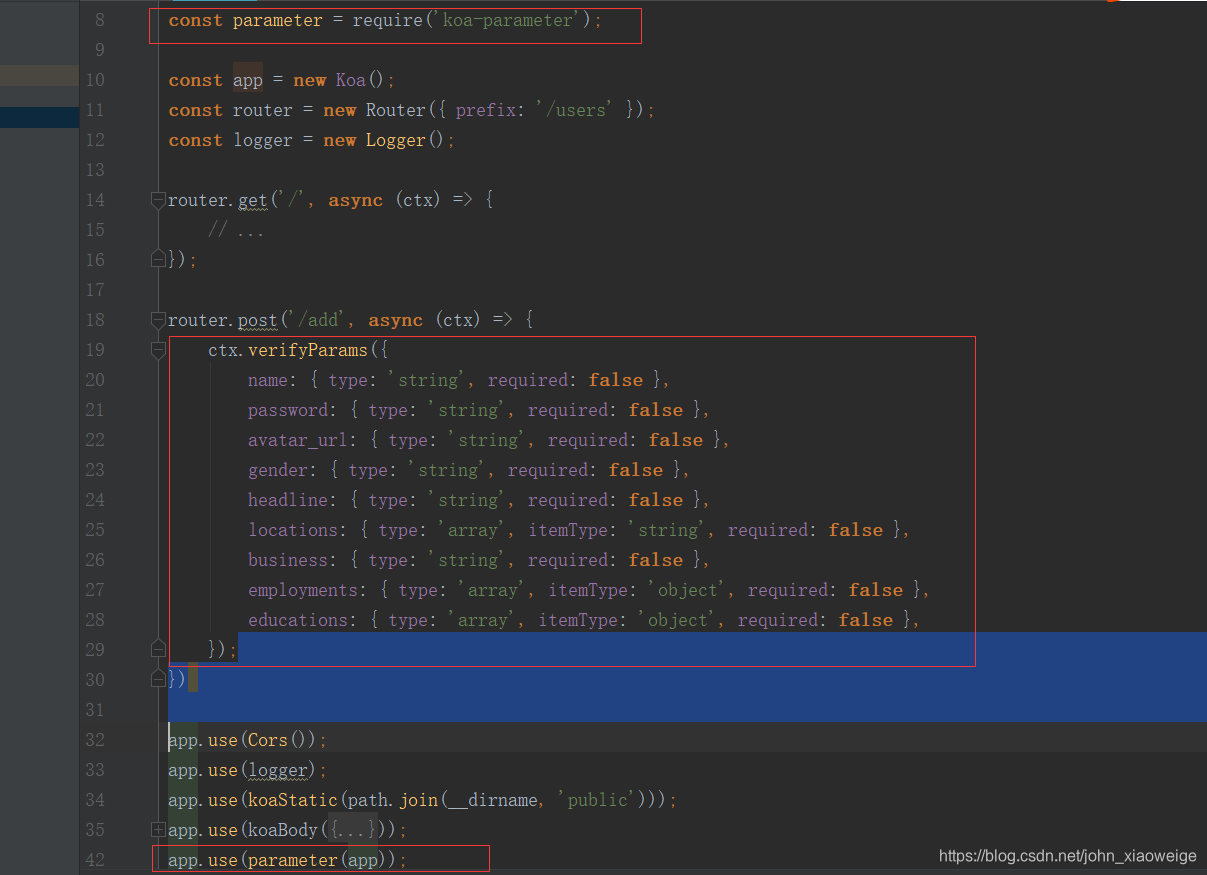
6、koa-parameter
安装:npm i koa-parameter --save
使用如下:
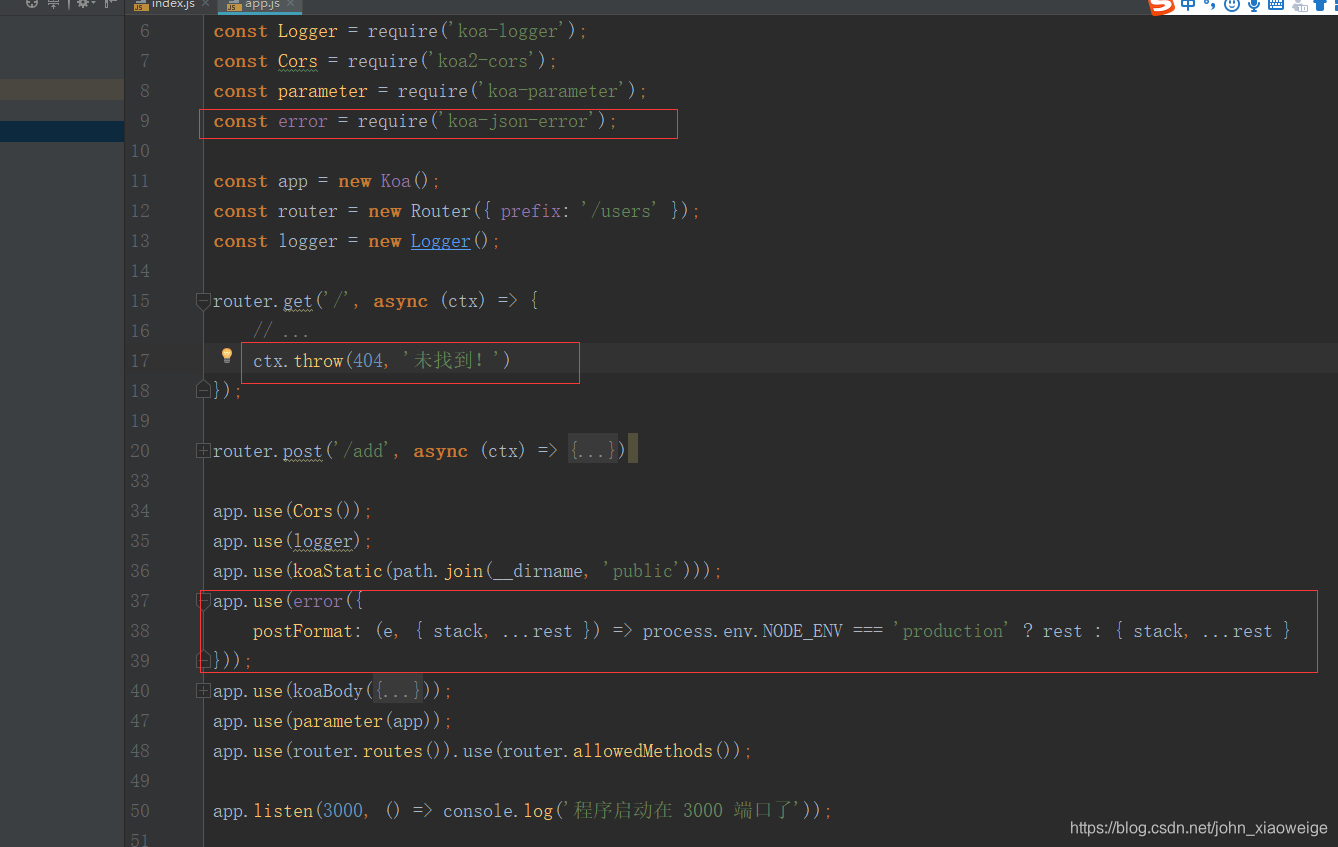
7、koa-json-error
安装:npm i koa-json-error --save
使用如下:
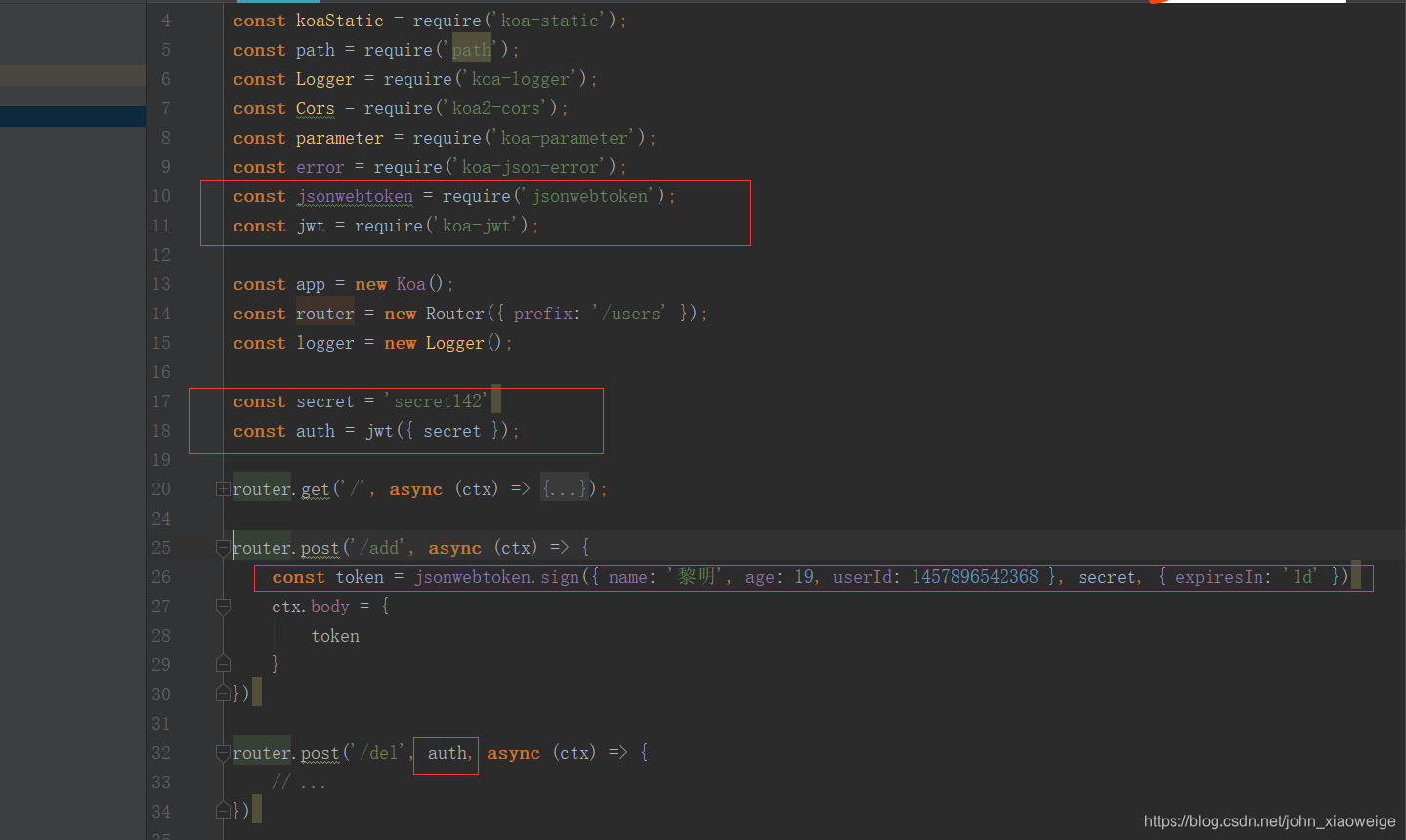
8、koa-jwt 和 jsonwebtoken
安装:npm i koa-jwt jsonwebtoken --save
使用如下:
jwt验证通过后,会把token解码成对象,存放在ctx.state中



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
2019-02-22 vue组件通信方式总结