以vue.js为例:
主要是用到 storage_event 来实现
创建方法
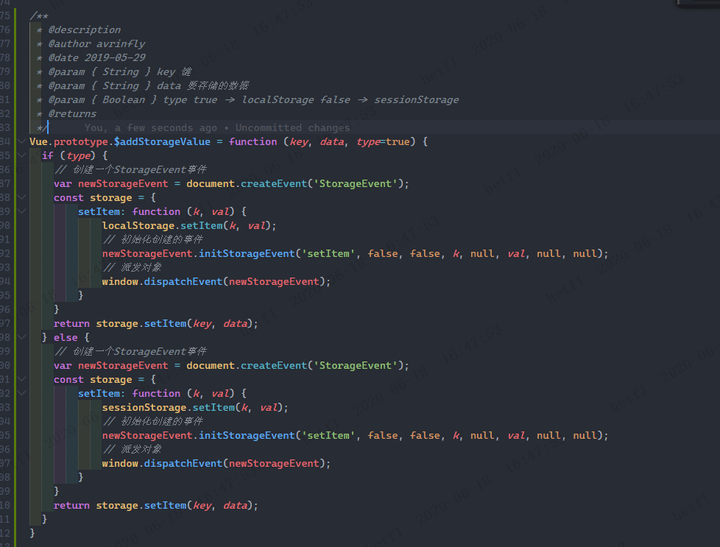
在main中给 Vue.protorype 注册一个全局方法,然后创建一个 StorageEvent 方法,当我在执行sessionStorage.setItem(k, val) 的时候,初始化事件 并 dispatchEvent(派发)事件。
*[^_^]: 派发目的是在设置数据后,通知window对象的
在vue原型上(main.js)添加方法:

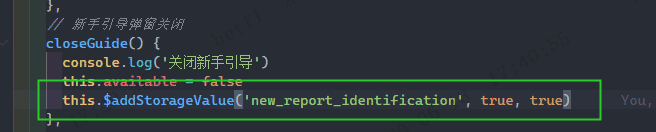
调用
在需要设置数据的组件中调用

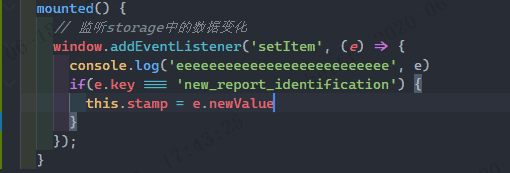
监听
在需要监听的组件中监听,需要明确的是,需要写在mounted生命周期中

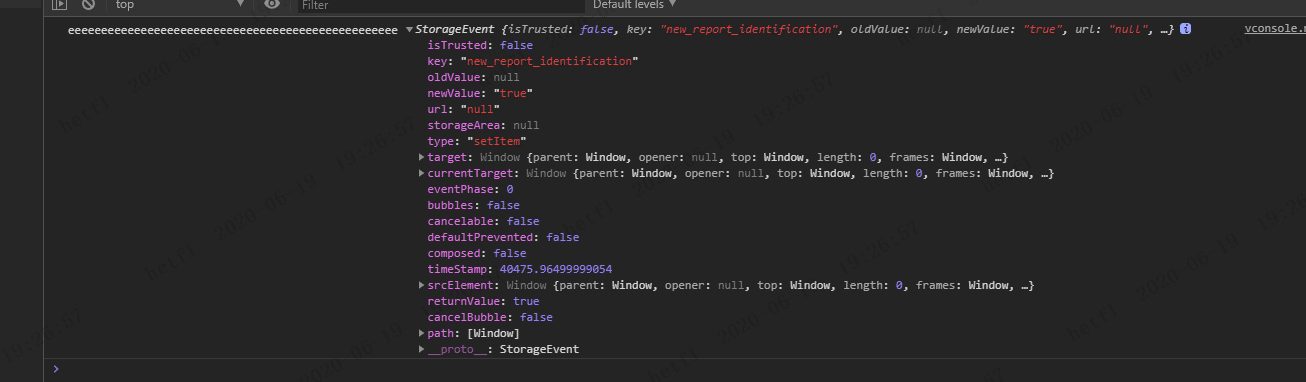
实际效果
实际效果是这样的:

可以看到,在调用后我们能拿到有关更新的数据的所有值,然后就可以随心所欲了



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗