使用Element UI Table+Vue实现表格的拖拽。在GitHub上搜索了下发现Sortable这款插件挺不错的,Star14000+,而且还支持Vue等多种主流的前端框架,可谓是十分的强大。最重要的原因是,完全不依赖JQ。
Vue.Draggable,Vue版本的Sortable。拖拽后能够使数据模型同步,完美兼容Vue的数据视图双向绑定。
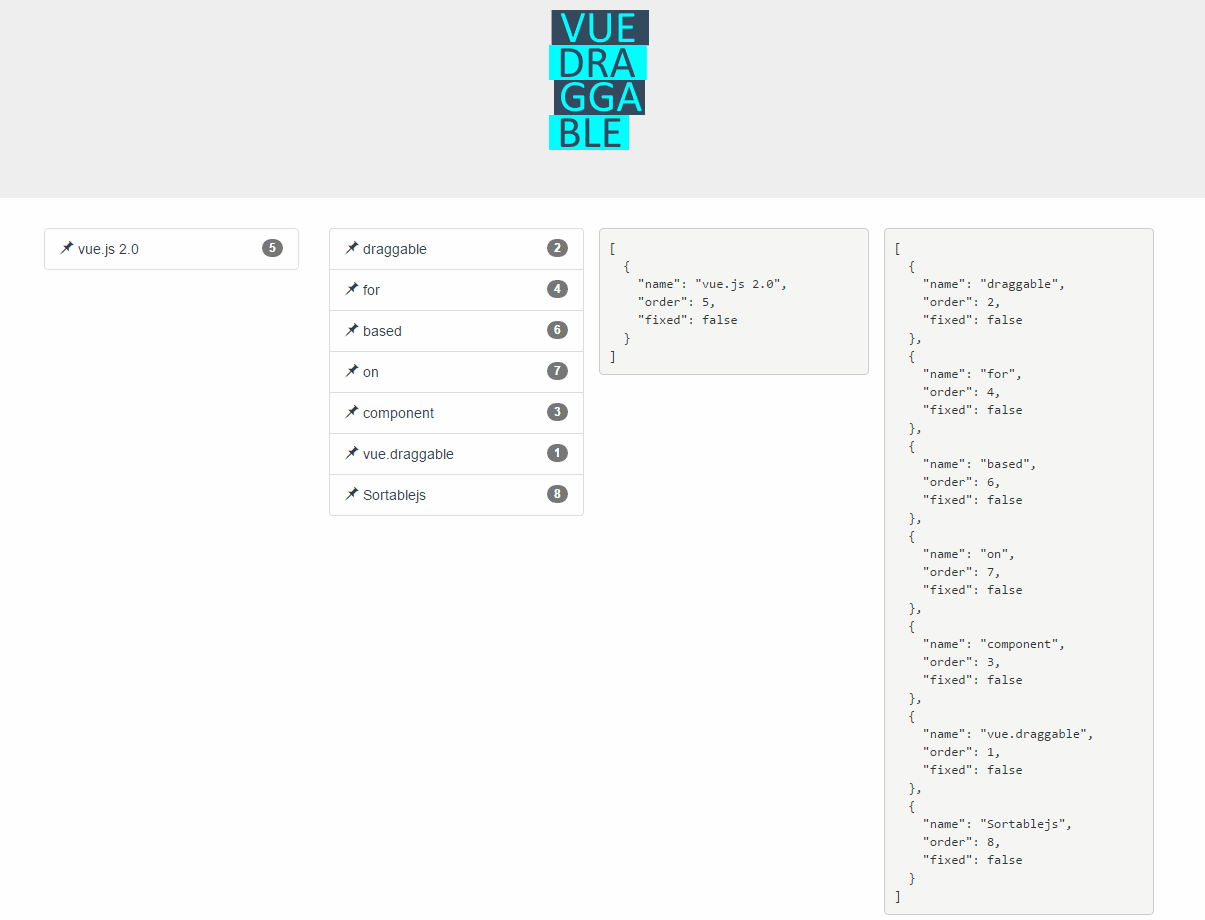
下面贴一下官方demo
看得出来真的很强大。数据实时的响应同步,结合Vue我们根本不需要对数据进行复杂的逻辑处理。
准备
安装依赖
npm i -S vuedraggable
vuedraggable依赖 Sortable.js,所以下载了vuedraggable,我们便可以直接引入Sortable使用Sortable的特性。
vuedraggable是Sortable一种加强,实现组件化的思想,可以结合Vue,使用起来更方便。
Sortable使用
在这里我们还是使用一句Sortable的构建方式
import Sortable from 'sortablejs';
导入Sortable类,创建拖拽函数
drag() { const el = document.querySelectorAll('.el-table__body-wrapper > table > tbody')[0]; Sortable.create(el, { disabled: !this.enableDrag, ghostClass: 'sortable-ghost', setData: function(dataTransfer) { dataTransfer.setData('Text', ''); }, onEnd: (evt) => { } }); },
我们在数据加载完成之后,就调用drag()方法来开启拖拽功能。
介绍下几个参数的作用:
el 代表我们要侦听拖拽响应的dom对象
disabled 是否开启拖拽
ghostClass 拖拽时可以给加上样式
setData 回调HTML5 DragEvent的dataTransfer`对象,来设置显示的数据
onEnd 结束拖拽后的回调函数,evt包含oldIndex,newIndex等一系列属性。
完整属性列表
演示

————————————————
版权声明:本文为CSDN博主「唯一昵称真难」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_26440803/article/details/83663511




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗