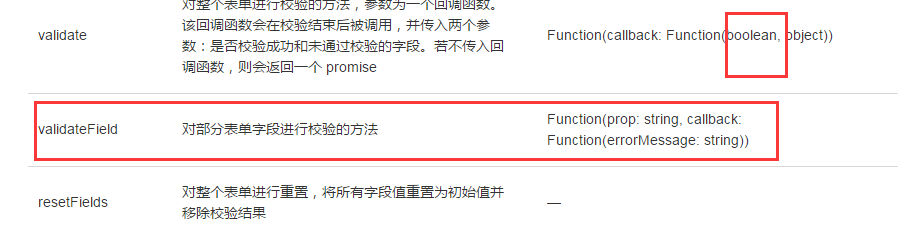
validateField对部分表单字段进行验证的时候没有类似validate回调函数中的boolean值来判断验证是否正确,validateField中只有一个验证的prop值和一个回调函数,参数也没有相应的Boolean值来判断验证的prop是否正确,我想知道有什么办法可以判断选中的部分表单字段是否正确呢
public propsRow(index: any) { return [ `crmProjectMilestoneInfos.${index}.name`, `crmProjectMilestoneInfos.${index}.description`, `crmProjectMilestoneInfos.${index}.money`, `crmProjectMilestoneInfos.${index}.targetDate`, ]; } let propsI = 0; form.validateField(this.propsRow(index) , (errorMessage: string) => { if (!errorMessage) { propsI++; } }); if (propsI >= 4) { this.updateMileStone(index, row); }
分类:
vue
, element-ui





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗