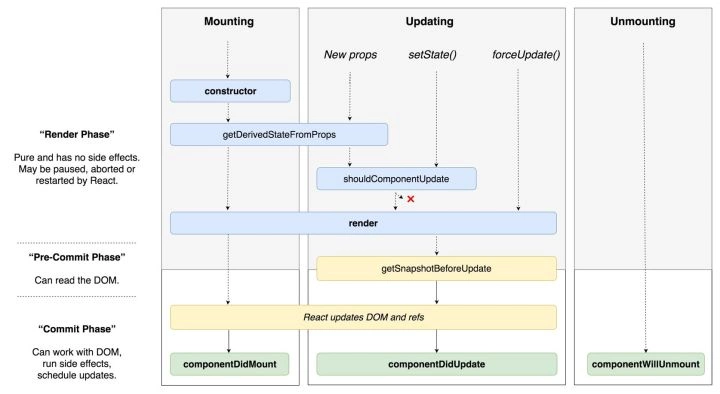
新的生命周期
Mounting(加载阶段:涉及4个钩子函数)
constructor()
加载的时候调用一次,可以初始化statestatic getDerivedStateFromProps(props, state)
组件每次被rerender的时候,包括在组件构建之后(虚拟dom之后,实际dom挂载之前),每次获取新的props或state之后;每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state;配合componentDidUpdate,可以覆盖componentWillReceiveProps的所有用法render()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行componentDidMount()
组件渲染之后调用,只调用一次Updating(更新阶段:涉及5个钩子函数)
static getDerivedStateFromProps(props, state)
组件每次被rerender的时候,包括在组件构建之后(虚拟dom之后,实际dom挂载之前),每次获取新的props或state之后;每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state;配合componentDidUpdate,可以覆盖componentWillReceiveProps的所有用法shouldComponentUpdate(nextProps, nextState)
组件接收到新的props或者state时调用,return true就会更新dom(使用diff算法更新),return false能阻止更新(不调用render)render()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行getSnapshotBeforeUpdate(prevProps, prevState)
触发时间: update发生的时候,在render之后,在组件dom渲染之前;返回一个值,作为componentDidUpdate的第三个参数;配合componentDidUpdate, 可以覆盖componentWillUpdate的所有用法componentDidUpdate()
组件加载时不调用,组件更新完成后调用Unmounting(卸载阶段:涉及1个钩子函数)
组件渲染之后调用,只调用一次Error Handling(错误处理)
componentDidCatch(error,info)
任何一处的javascript报错会触发组件的基本写法
import React, { Component } from 'react'
export default class NewReactComponent extends Component {
constructor(props) {
super(props)
// getDefaultProps:接收初始props
// getInitialState:初始化state
}
state = {
}
static getDerivedStateFromProps(props, state) { // 组件每次被rerender的时候,包括在组件构建之后(虚拟dom之后,实际dom挂载之前),每次获取新的props或state之后;;每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state
return state
}
componentDidCatch(error, info) { // 获取到javascript错误
}
render() {
return (
<h2>New React.Component</h2>
)
}
componentDidMount() { // 挂载后
}
shouldComponentUpdate(nextProps, nextState) { // 组件Props或者state改变时触发,true:更新,false:不更新
return true
}
getSnapshotBeforeUpdate(prevProps, prevState) { // 组件更新前触发
}
componentDidUpdate() { // 组件更新后触发
}
componentWillUnmount() { // 组件卸载时触发
}
}
总结
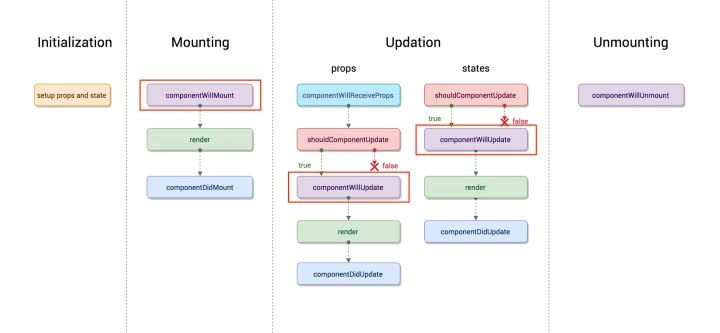
旧的生命周期
新的生命周期
- React16新的生命周期弃用了componentWillMount、componentWillReceivePorps,componentWillUpdate
- 新增了getDerivedStateFromProps、getSnapshotBeforeUpdate来代替弃用的三个钩子函数(componentWillMount、componentWillReceivePorps,componentWillUpdate)
- React16并没有删除这三个钩子函数,但是不能和新增的钩子函数(getDerivedStateFromProps、getSnapshotBeforeUpdate)混用,React17将会删除componentWillMount、componentWillReceivePorps,componentWillUpdate
- 新增了对错误的处理(componentDidCatch)
-
1、static getDerivedStateFromProps(props, state)
注意:
最常见的误解就是
getDerivedStateFromProps和componentWillReceiveProps只会在 props “改变”时才会调用。实际上只要父级重新渲染时,这两个生命周期函数就会重新调用,不管 props 有没有“变化”。getDerivedStateFromProps的存在只有一个目的:让组件在 props 变化时更新 state名词“受控”和“非受控”通常用来指代表单的 inputs,但是也可以用来描述数据频繁更新的组件。用 props 传入数据的话,组件可以被认为是受控(因为组件被父级传入的 props 控制)。数据只保存在组件内部的 state 的话,是非受控组件(因为外部没办法直接控制 state)
设计组件时,重要的是确定组件是受控组件还是非受控组件。在实际应用中,组件一般都会有受控组件和非受控组件。
任何数据,都要保证只有一个数据来源(明确的数据来源),而且避免直接复制它
constructor(props) { super(props); // 不要这样做 this.state = { color: props.color }; } initialColor defaultColor不要直接复制(mirror) props 的值到 state 中,而是去实现一个受控的组件,然后在父组件里合并两个值。比如,不要在子组件里被动的接受
props.value并跟踪一个临时的state.value,而要在父组件里管理state.draftValue和state.committedValue,直接控制子组件里的值。这样数据才更加明确可预测。对于不受控的组件,当你想在 prop 变化(通常是 ID )时重置 state 的话,可以选择一下几种方式:
- 建议: 重置内部所有的初始 state,使用
key属性(当key变化时, React 会创建一个新的而不是更新一个既有的组件) - 选项一:仅更改某些字段,观察特殊属性的变化(比如
props.userID)。 - 选项二:使用 ref 调用实例方法
派生状态会导致代码冗余,并使组件难以维护。 确保你已熟悉这些简单的替代方案:
-
如果你需要执行副作用(例如,数据提取或动画)以响应 props 中的更改,请改用
componentDidUpdate。 -
如果只想在 prop 更改时重新计算某些数据,请使用 memoization helper 代替。
-
如果你想在 prop 更改时“重置”某些 state,请考虑使组件完全受控或使用
key使组件完全不受控 代替。
2、getSnapshotBeforeUpdate(prevProps, prevState)
getSnapshotBeforeUpdate()在最近一次渲染输出(提交到 DOM 节点)之前调用。它使得组件能在发生更改之前从 DOM 中捕获一些信息(例如,滚动位置)。此生命周期的任何返回值将作为参数传递给componentDidUpdate()此用法并不常见,但它可能出现在 UI 处理中,如需要以特殊方式处理滚动位置的聊天线程等
- 建议: 重置内部所有的初始 state,使用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗