加载本地 Loader
1、path.resolve
可以简单通过在 rule 对象设置 path.resolve 指向这个本地文件
1 2 3 4 5 6 7 8 9 | { test: /\.js$/ use: [ { loader: path.resolve('path/to/loader.js'), options: {/* ... */} } ]} |
2、ResolveLoader
这个就是上面我用到的方法。ResolveLoader 用于配置 Webpack 如何寻找 Loader。 默认情况下只会去 node_modules 目录下寻找,为了让 Webpack 加载放在本地项目中的 Loader 需要修改 resolveLoader.modules。
假如本地的 Loader 在项目目录中的 ./loaders/loader-name 中,则需要如下配置:
1 2 3 4 5 6 | module.exports = { resolveLoader:{ // 去哪些目录下寻找 Loader,有先后顺序之分 modules: ['node_modules','./loaders/'], }} |
加上以上配置后, Webpack 会先去 node_modules 项目下寻找 Loader,如果找不到,会再去 ./loaders/ 目录下寻找。
3、npm linknpm link 专门用于开发和调试本地 npm 模块,能做到在不发布模块的情况下,把本地的一个正在开发的模块的源码链接到项目的 node_modules 目录下,让项目可以直接使用本地的 npm 模块。 由于是通过软链接的方式实现的,编辑了本地的 Npm 模块代码,在项目中也能使用到编辑后的代码。
完成 npm link 的步骤如下:
- 确保正在开发的本地 npm 模块(也就是正在开发的 Loader)的
package.json已经正确配置好; - 在本地
npm模块根目录下执行npm link,把本地模块注册到全局; - 在项目根目录下执行
npm link loader-name,把第2步注册到全局的本地 Npm 模块链接到项目的node_moduels下,其中的loader-name是指在第1步中的package.json文件中配置的模块名称。
链接好 Loader 到项目后你就可以像使用一个真正的 Npm 模块一样使用本地的 Loader 了。
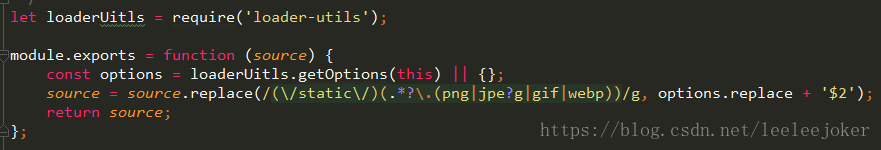
1.封装自定义的功能loader
(格式很简单,重点在于loader-utils,loaderUitls.getOptions可获取webpack配置rules中的options以供使用 )
这只是一个简单的替换路径loader,具体别的需求的loader就可以自己编写内容了

2. 自定义插件
compiler和compilation
// MyPlugin.js function MyPlugin(options) { this.options = options; } MyPlugin.prototype.apply = function(compiler) { // ... compiler.plugin('compilation', function(compilation) { console.log('The compiler is starting a new compilation...'); compilation.plugin('html-webpack-plugin-before-html-processing', function(htmlPluginData, callback) { htmlPluginData.html += 'The magic footer'; callback(null, htmlPluginData); }); }); }; module.exports = MyPlugin;
事件: 通过执行下列事件来允许其他插件更改html: 异步事件: html-webpack-plugin-before-html-generation html-webpack-plugin-before-html-processing html-webpack-plugin-alter-asset-tags html-webpack-plugin-after-html-processing html-webpack-plugin-after-emit 同步事件: html-webpack-plugin-alter-chunks
配合htmlWebpackPlugin插件,给html中link标签加id
my-plugin.js
function MyPlugin(options) { this.options = options; } MyPlugin.prototype.apply = function(compiler) { compiler.plugin('compilation', function(compilation) { compilation.plugin('html-webpack-plugin-alter-asset-tags', function(htmlPluginData, callback) { if (htmlPluginData.head && htmlPluginData.head.length) { htmlPluginData.head.forEach(item => { if (item.attributes) { let href = item.attributes.href; item.attributes.id = href.substring(href.indexOf('css/') + 4, href.indexOf('.')); } }); } callback(null, htmlPluginData); }); }); }; module.exports = MyPlugin;
然后 webpack.config.js 中配置为:
let MyPlugin = require('./my-plugin.js')
// ...
plugins: [
new MyPlugin({options: ''})
]




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗