相同点
1.都使用 virtual DOM
2.都是组件化开发 or 都提供了组件化的视图组件
3.数据的改变会引起视图的二次渲染
4.都只有骨架,其他的功能如路由、状态管理等是框架分离的组件。
5.都将注意力集中保持在核心库,有丰富的插件库
区别
1.渲染页面的方式不同:vue使用更简单的模版,变量使用{{}}解析,v-model实现双向数据绑定,
react使用jsx渲染页面,变量使用{}解析
2.数据流向不同:vue是双向的,react是单向的
3.Vue在渲染过程中,会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树;
React每当应用的状态被改变时,全部子组件都会重新渲染。
4.vue的单页面组件后缀名为.vue,react的单页面组件后缀名为.js或.jsx
5.React和Vue都有自己的构建工具,vue使用vue-cli,react使用 Create React App(CRA), 由于CRA比较麻烦,最好使用webpack自己构建
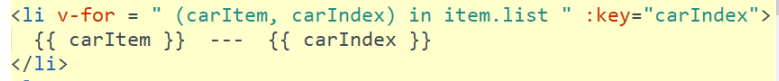
6.循环:vue中用v-for,

react中用map,(别忘外面加{})

里面的直接子元素都要加key属性,vue中加:,react中不加
7.vue的初始化数据在data中,data必须要return出去,像计算属性computed比有返回值一样;
react的初始化数据在this.state中;
vue修改数据用this.str等,react修改数据用this.setState({})等等
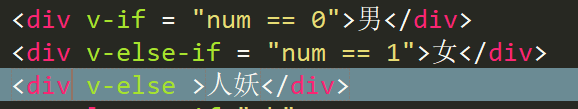
8.vue中判断用v-if(v-else,v-else-if),

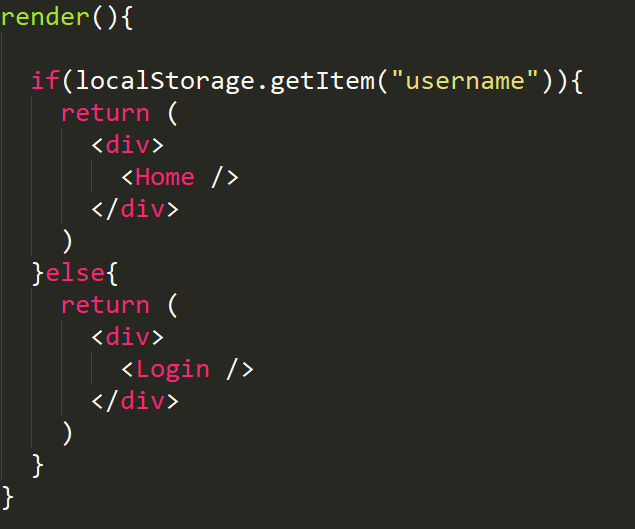
react中判断用if

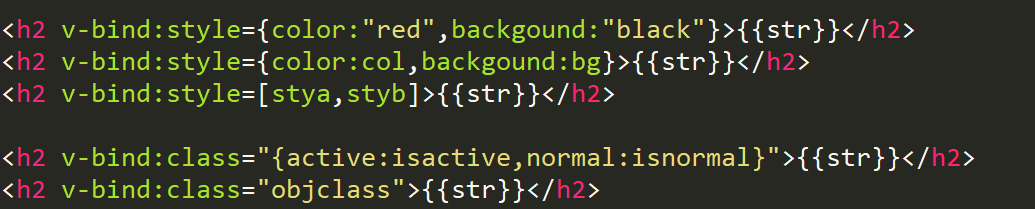
9.vue中绑定类名用:class,

react中类名用className

10.vue中绑定事件用@click,react中绑定事件用onClick
11.
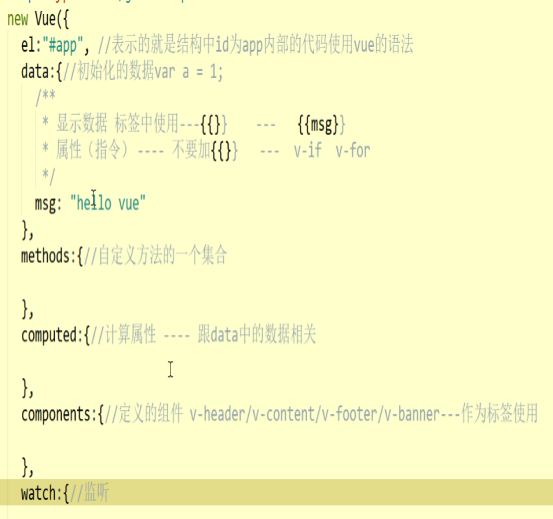
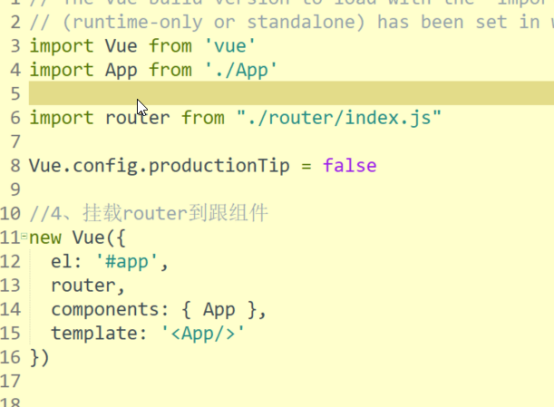
vue全家桶
vue+vue-router+vuex+axios
react全家桶

+fetch
11.vue组件

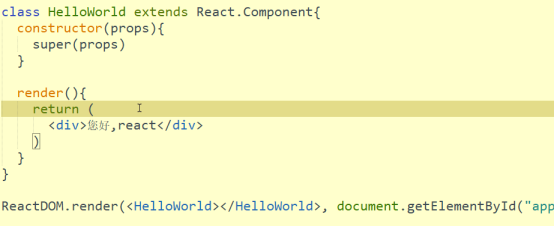
react组件

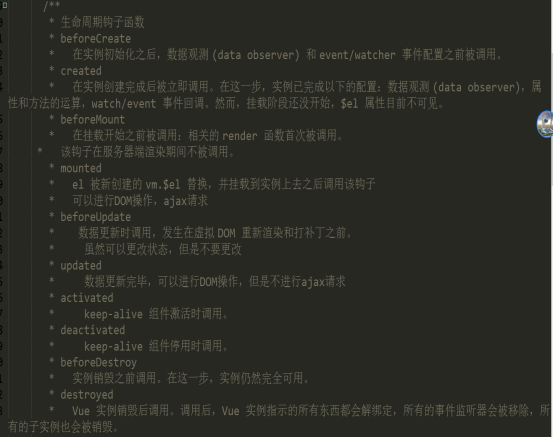
12.vue生命周期

errorcaptured

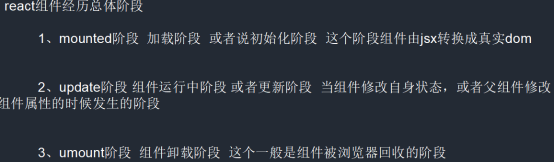
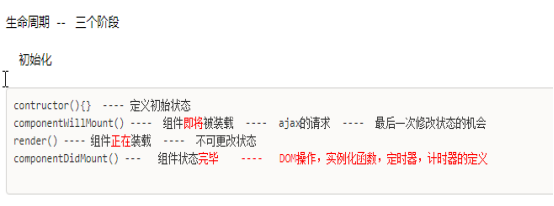
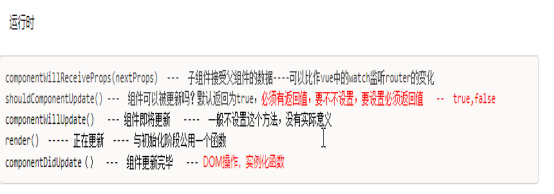
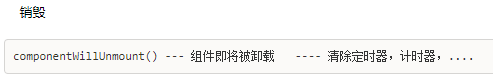
react生命周期


静态时用componentDidMount


ReactDOM.unmountComponentAtNode(‘节点’)




14.
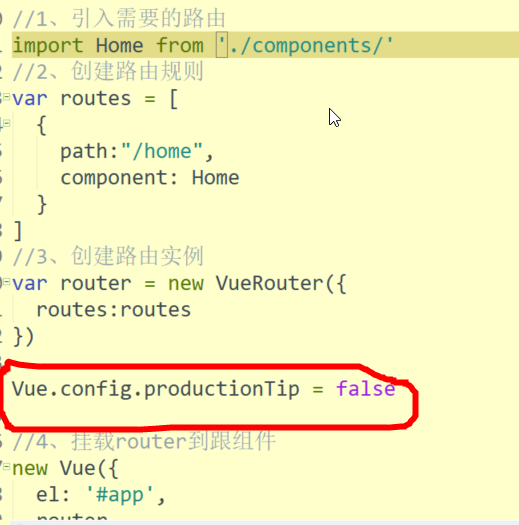
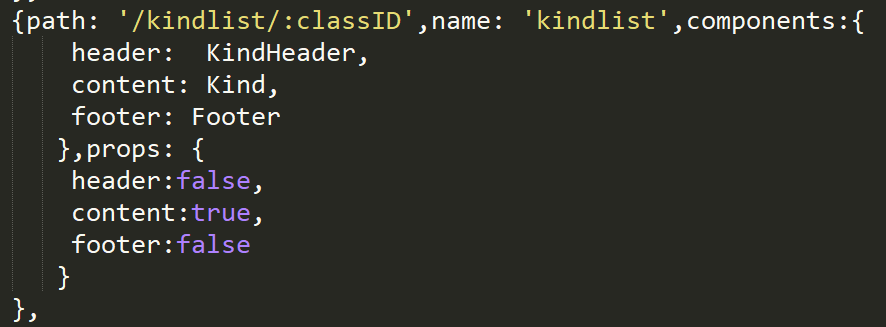
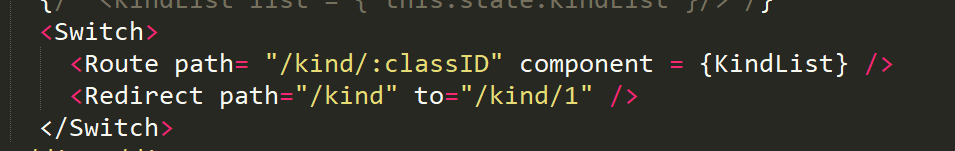
vue路由



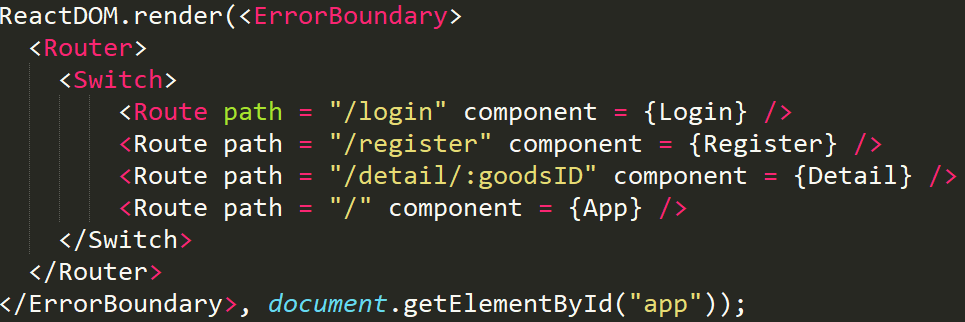
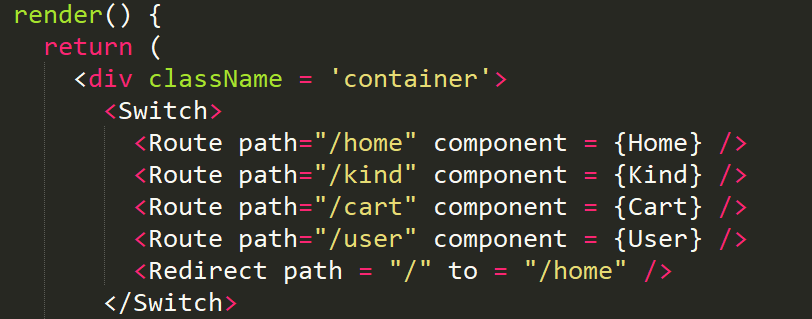
react路由



vue传值与dom操作
父传子(数据):子组件标签上绑定属性,子组件内props 数组形式接收属性名
子传父:
子组件标签上绑定自定义事件,子组件内部通过 this.$emit('自定义的事件名',传递的数据),
父组件用相应的函数接受
平行组件传值:空vue对象 ,$emit(‘ ’,数据) 发送 , $on 接收
父操作子(元素方法):this.$refs.str
子操作父:this.$parent.tap()
最新dom:this.$nextTick(function(){ })
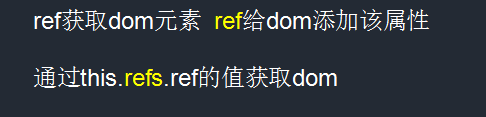
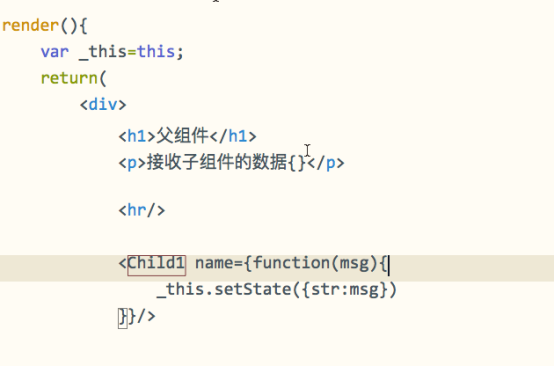
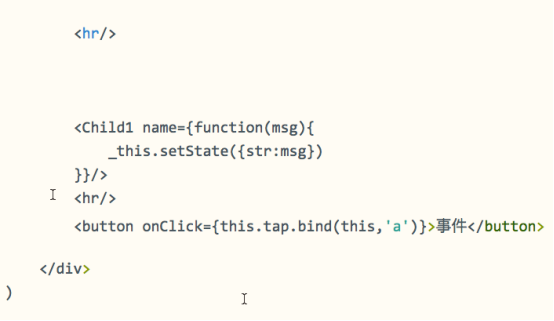
react传值与dom操作
属性props和状态state是react中数据传递的载体




15.

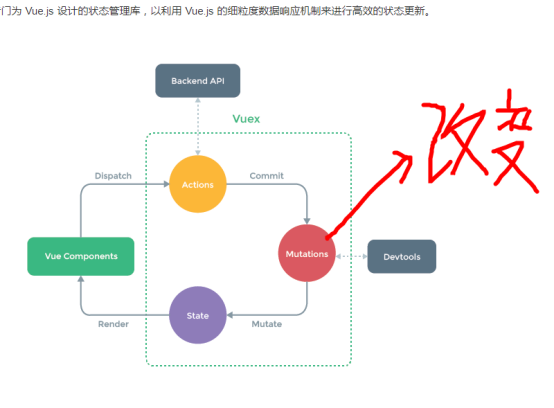
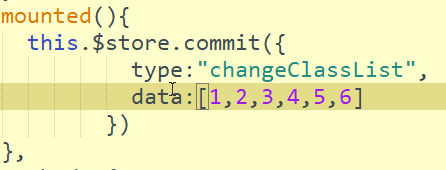
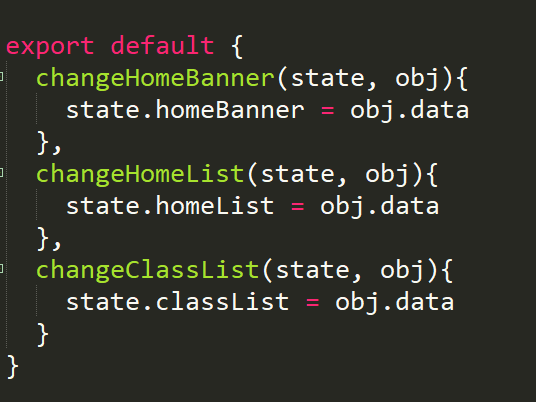
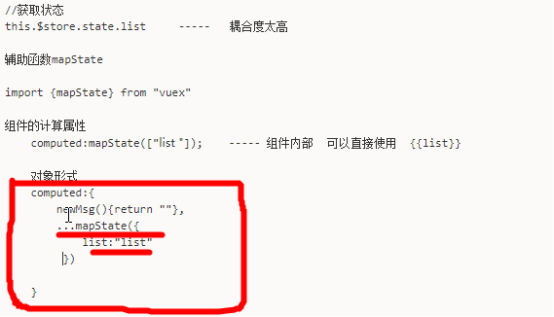
vuex






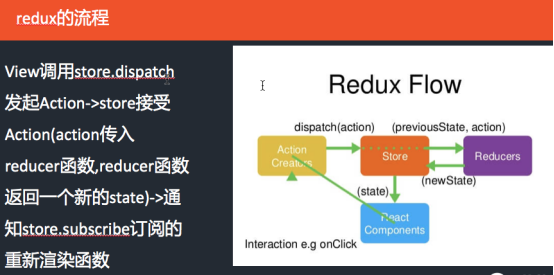
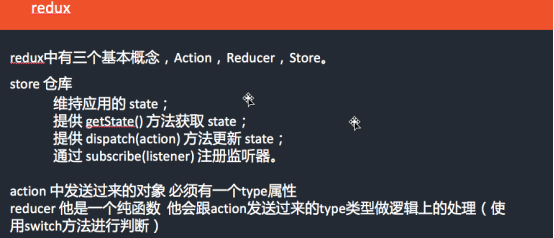
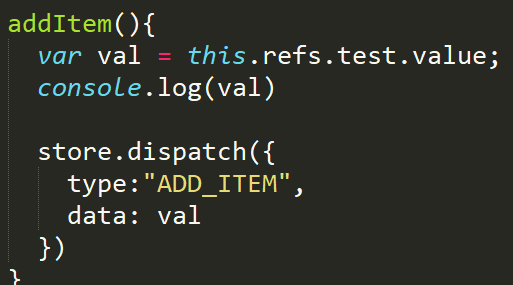
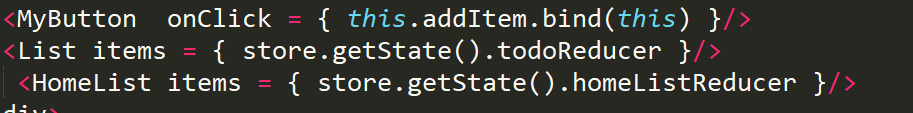
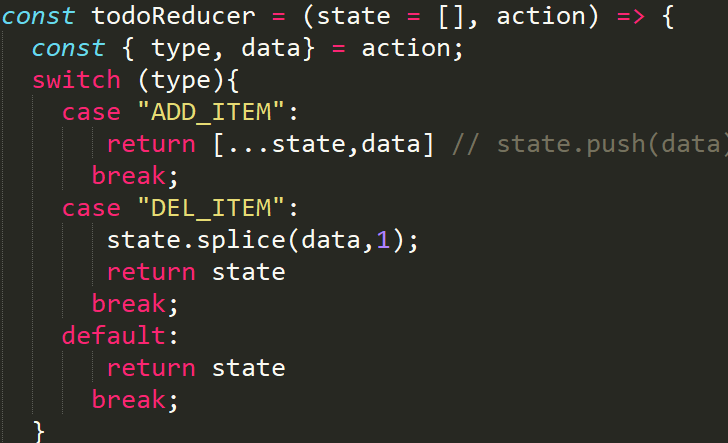
redux







参考:https://juejin.cn/post/6844904158093377549
版权声明:本文为ygunoil的原创文章,著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
原文链接:https://www.cnblogs.com/ygunoil/p/12028229.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗