Underscore——JS函数库
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10826065.html
underscore是什么——它是一个js函数库
jQuery统一了不同浏览器之间的DOM操作的差异,让我们可以简单地对DOM进行操作,而underscore则提供了一套完善的函数接口,让我们更方便地在JavaScript中实现函数式编程。
Underscore.js是一个很精干的库,压缩后只有6KB,它提供了100多个函数,弥补了js标准库的不足,包括常用的: map, filter, invoke,函数绑定, JavaScript模板功能,创建快速索引, 强类型相等测试等等。
这些方法大致上可以分成:集合类操作函数(collection)、数组操作函数(array)、高阶函数(function)、对象操作函数(object)和工具函数(utility)五大类。
underscore怎么用
jQuery在加载时,会把自身绑定到唯一的全局变量$上,underscore与其类似,会把自身绑定到唯一的全局变量_上,这也是为啥它的名字叫underscore(下划线)的原因。
Underscor.js定义了一个下划线(_)对象,函数库的所有方法都属于这个对象。
$(选择器)操作DOM,而_.fun()调用函数。
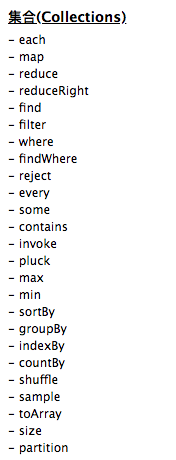
一:Collections操作函数
underscore为集合类对象提供了一致的接口。集合类是指Array和Object,暂不支持Map和Set。

二:Arrays操作函数
underscore为Array提供了许多工具类方法,可以更方便快捷地操作Array。

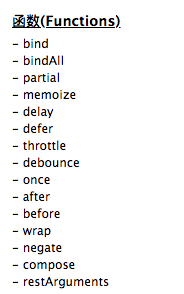
三:Functions高阶函数
提供了大量JavaScript本身没有的高阶函数。

绑定运行环境和参数
在不同的运行环境下,javaScript函数内部的变量所在的上下文是不同的。这种特性会给程序带来不确定性,为了解决这个问题,Underscore.js提供了两个方法,用来给函数绑定上下文。
bind:十分强大,用的比较多
_.bind(function, object, *arguments)
绑定函数 function 到对象 object 上, 也就是无论何时调用函数, 函数里的 this 都指向这个 object.
无论何时调用该函数, 函数里的 this 都指向这个 object。
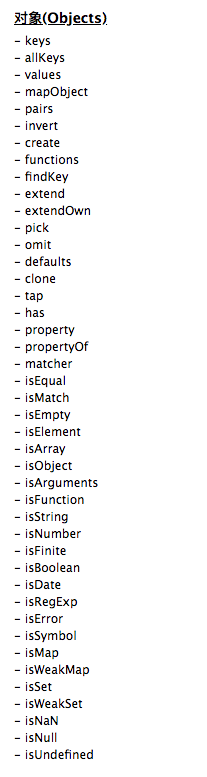
四:Objects操作函数
提供了大量针对Object的函数。

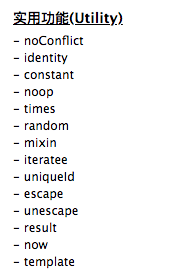
五:实用功能

六:Chaining链式语法




