vue安装前置步骤及新建项目
一、安装node.js(使用vue的前提)
Vue-cli 安装之前先确定你的电脑中已经安装好了nodejs。Nodejs是js运行时,运行环境,类比java中jvm,不管是你是什么操作系统,只要安装对应版本的nodejs,那你就可以用js来开发后台程序。意味着一直以来只能在浏览器上玩来玩去的js,可以做后端开发了。使用Vue-cli可以快速搭建一个在运行在node上的Vue项目。
1.nodej.js安装
https://nodejs.org/zh-cn/download/
安装好noedeJS然后继续cmd打开终端
二、安装及简介vue-cli
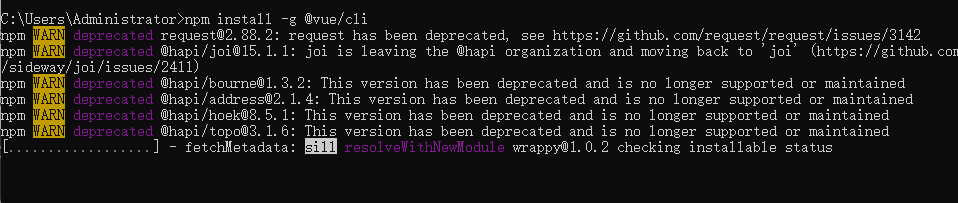
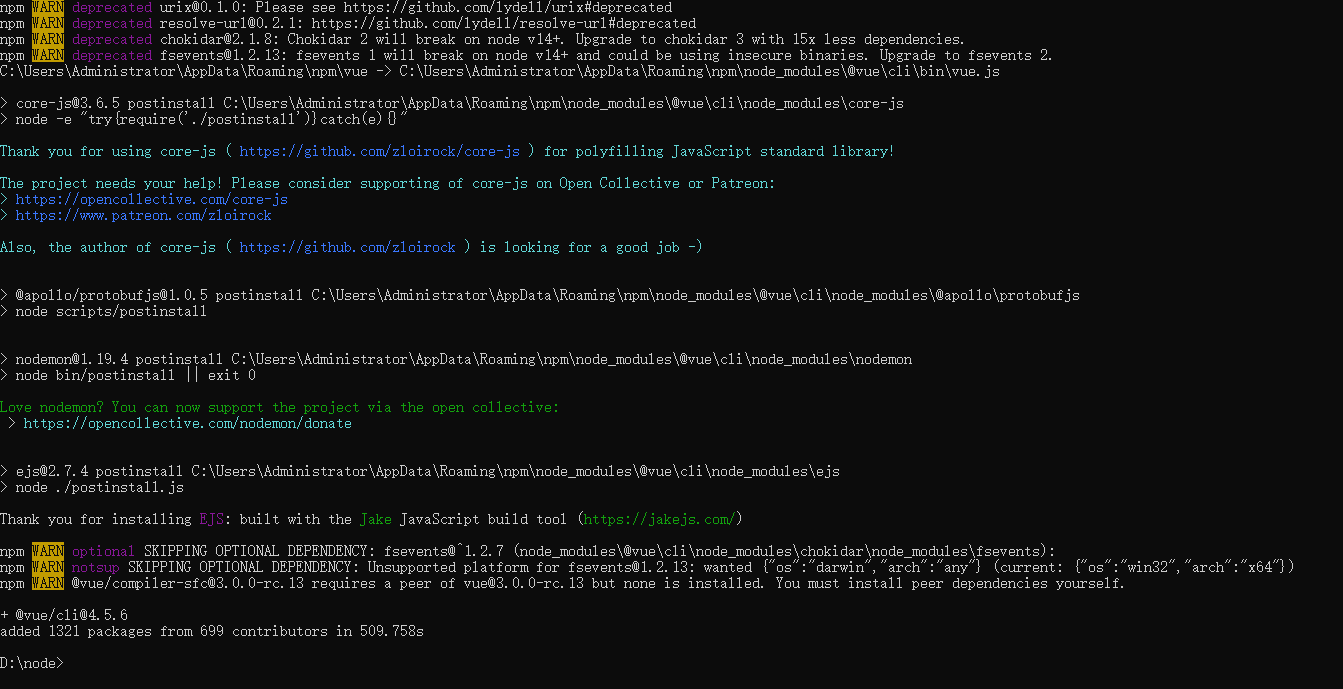
1、执行npm install -g @vue/cli 命令,全局安装vue-cli
----因为默认是从国外服务器下,可以使用阿里巴巴在国内的镜像服务器。(安装过程会很慢)
下面出现毫秒数此时代表安装完成------
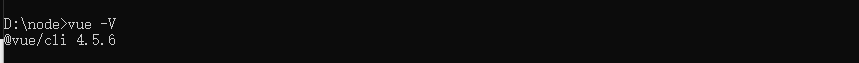
2、安装后,检查是否安装成功
vue -V (在此注意V为大写)
终端出现版本号代表安装完成cli

3、什么是Vue -c

三、建文件夹创建vue项目
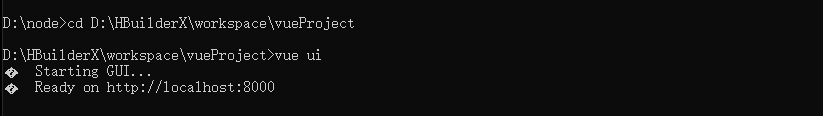
1、先新建文件夹用来保存前端项目。
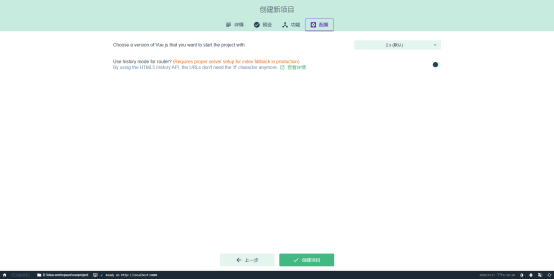
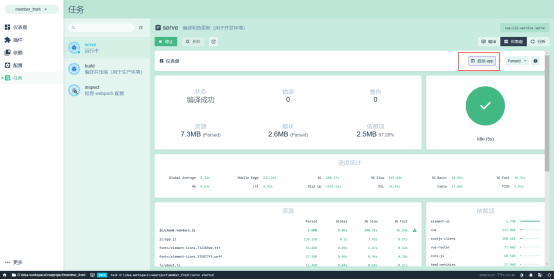
然后在控制台输入vue ui创建项目,自动下载好会跳转到vue -cli可视化界面

打开vue -cli可视化界面











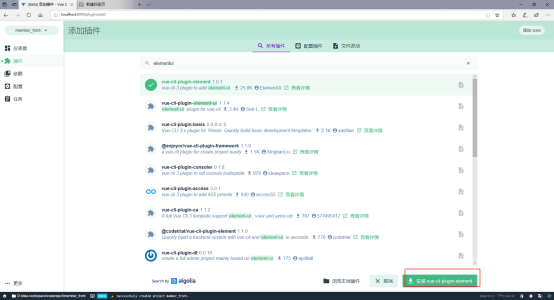
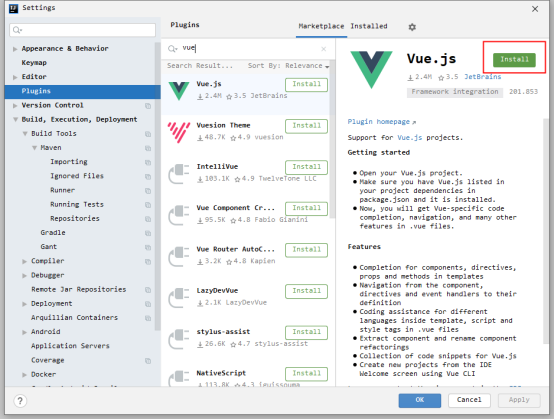
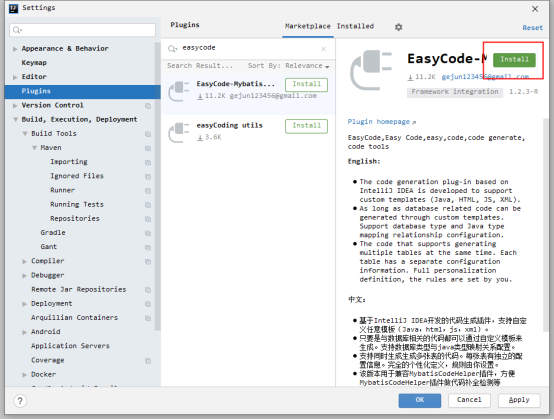
四、 使用idea打开前端项目,安装Vue插件、easycode插件


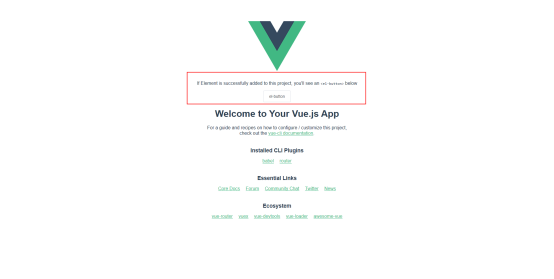
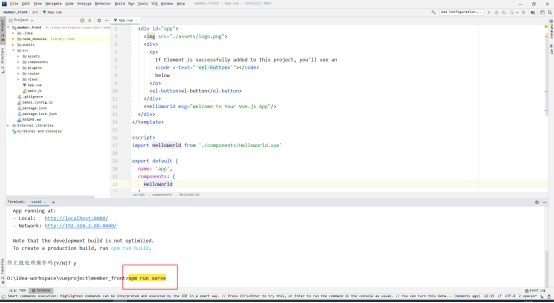
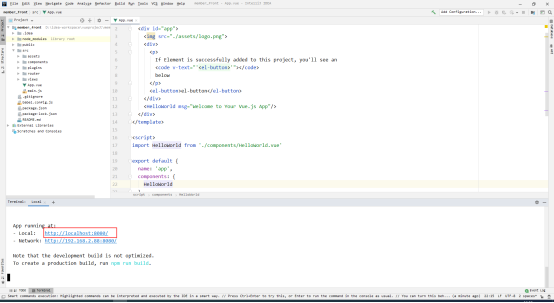
五、 Idea启动Vue前端项目


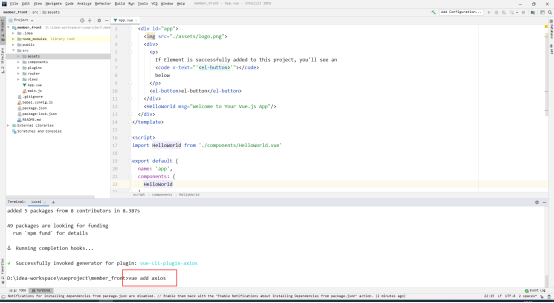
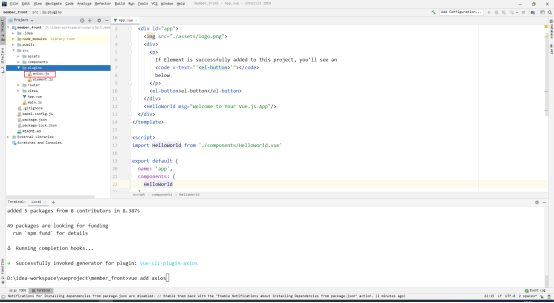
添加axios功能


本文安装基本是图片步骤,文字释义很少,按照本流程走下来基本不会出错,要细心哟!



