1、基础知识
1.1、简介
到现在为止,我们pipeline就定制好了,但是我们看到,pipeline的界面好像不是太好看,其实还有一个插件专门用于更好的查看流水线效果图,这个插件叫做Blue Ocean。
Blue Ocean为开发人员提供了更具乐趣的Jenkins使用方式,它是从基础开始构建的,实现了一种全新的、现代风格的用户界面,有助于任何规模的团队实现持续交付。
github地址:https://github.com/jenkinsci/blueocean-plugin
1.2、特点解析
特点 解析
流水线编辑器 用于创建贯穿始终的持续交付流水线,是一种直观并可视化的流水线编辑器。
流水线可视化 对流水线的可视化表示,提高了全企业范围内持续交付过程的清晰度。
流水线诊断 即刻定位自动化问题,无需持续扫描日志或关注多个屏幕。
个性化仪表盘 用户可以自定义仪表盘,只显示与自身相关的流水线。
平台集成 针对所有特性分支和Pull请求运行流水线,以报告的形式反馈状态给Github,使整个团队可以掌握是否需要执行更改,是否一切保存正常。
1.3、Blue ocean插件安装
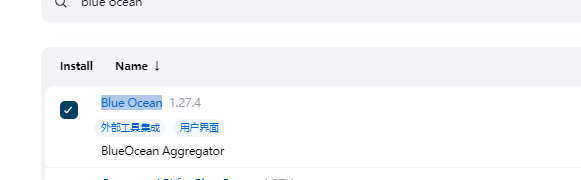
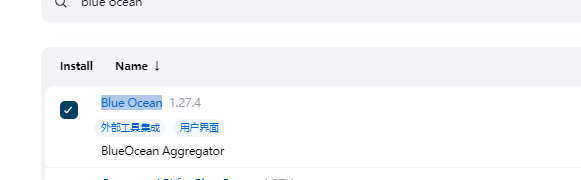
1.3.1、插件安装

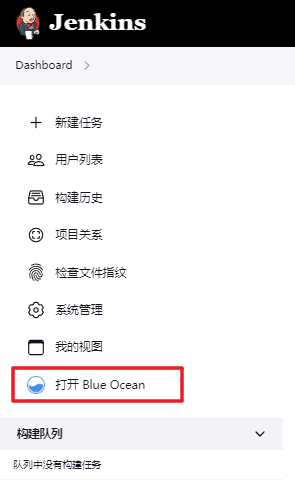
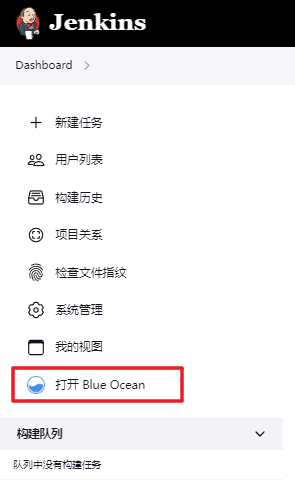
1.3.2、查看效果

2、BlueOcean界面查看
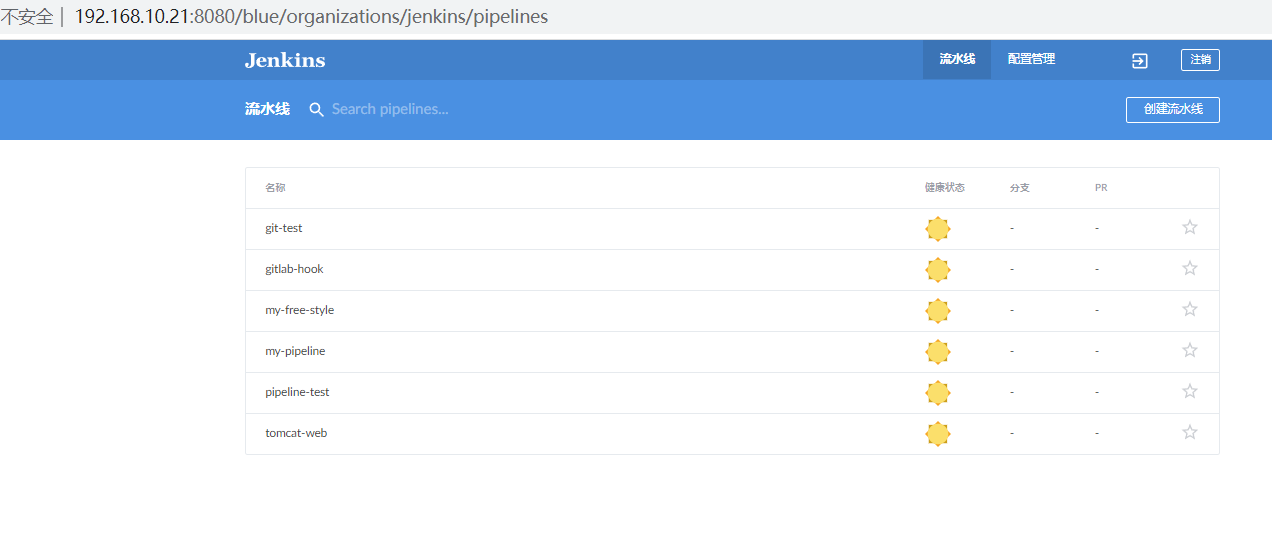
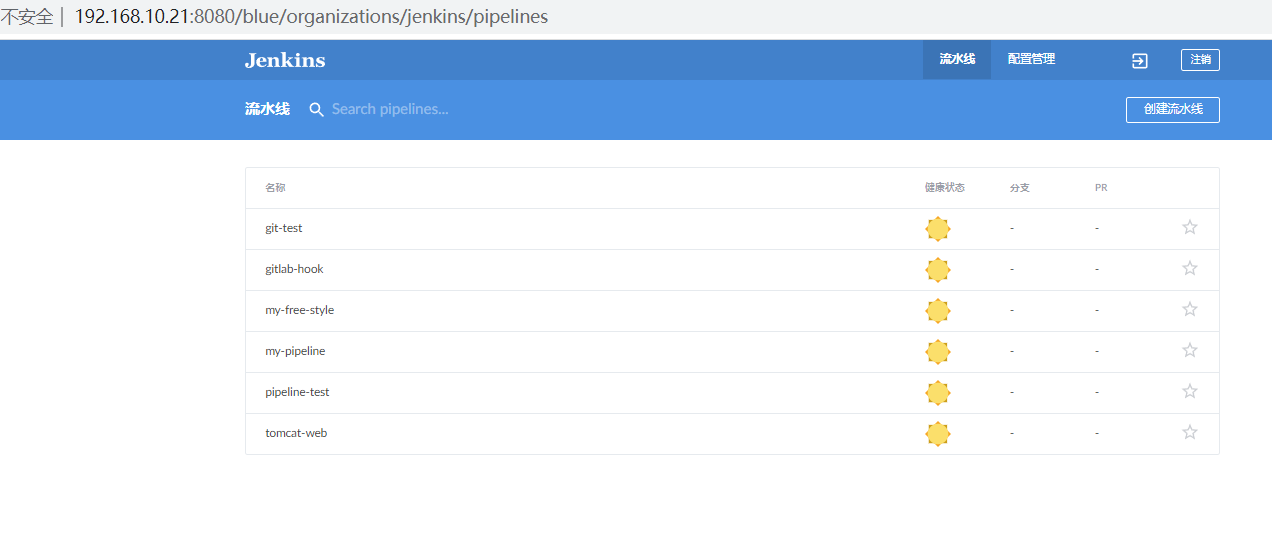
2.1、我们点击"Blue Ocean"图标后,就可以看到一个整洁的界面

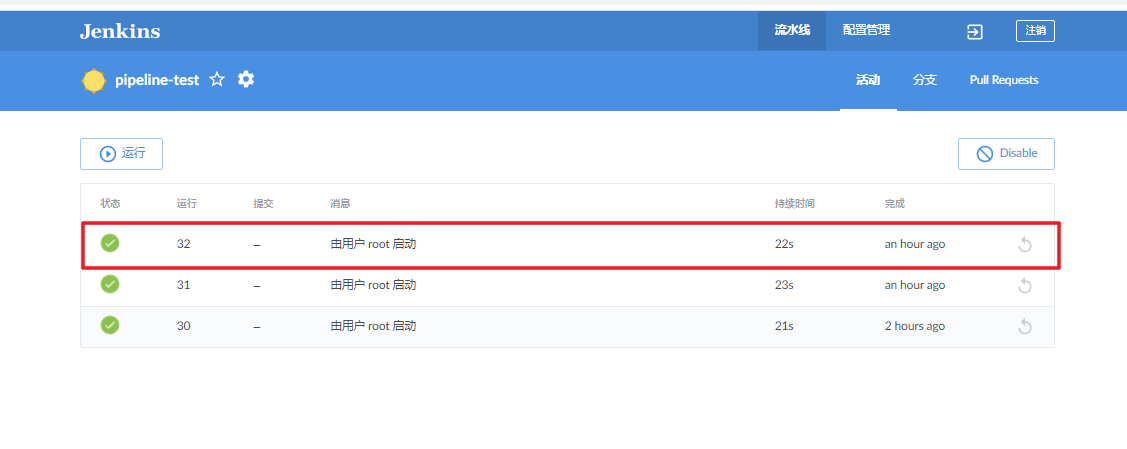
2.2、查看流水线效果
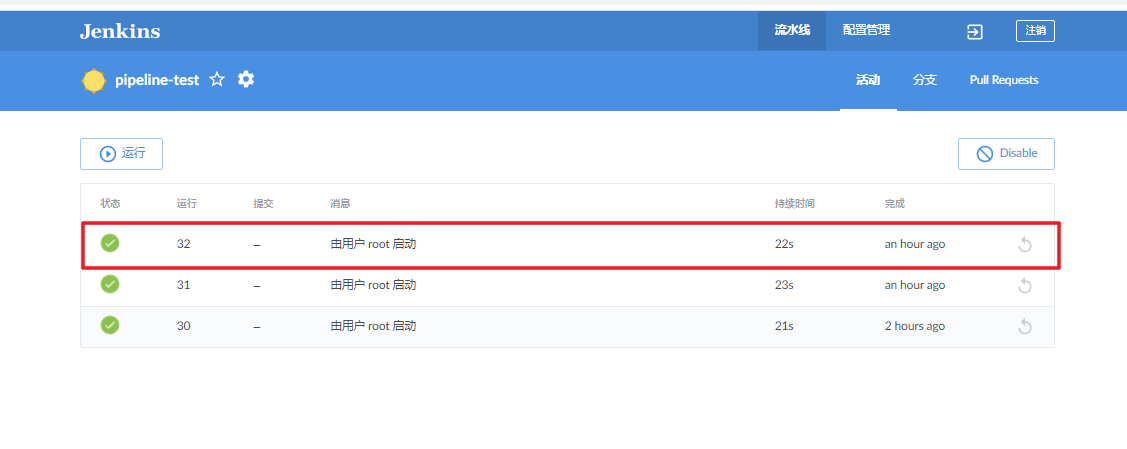
2.2.1、点击pipeline-test项目,再选择条目

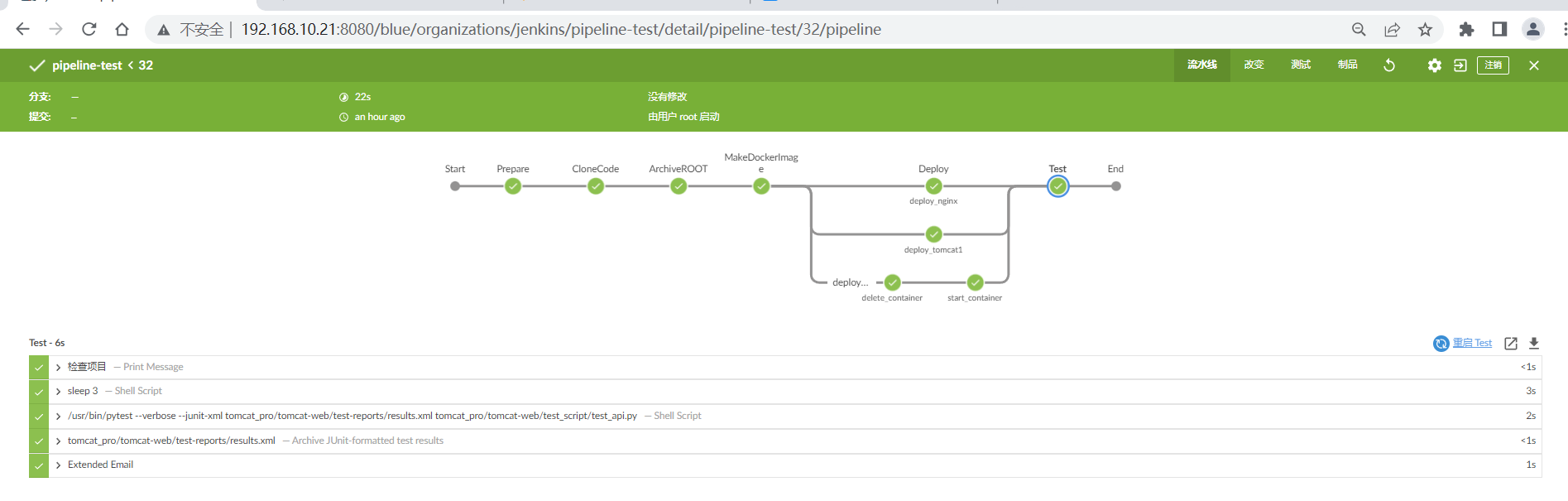
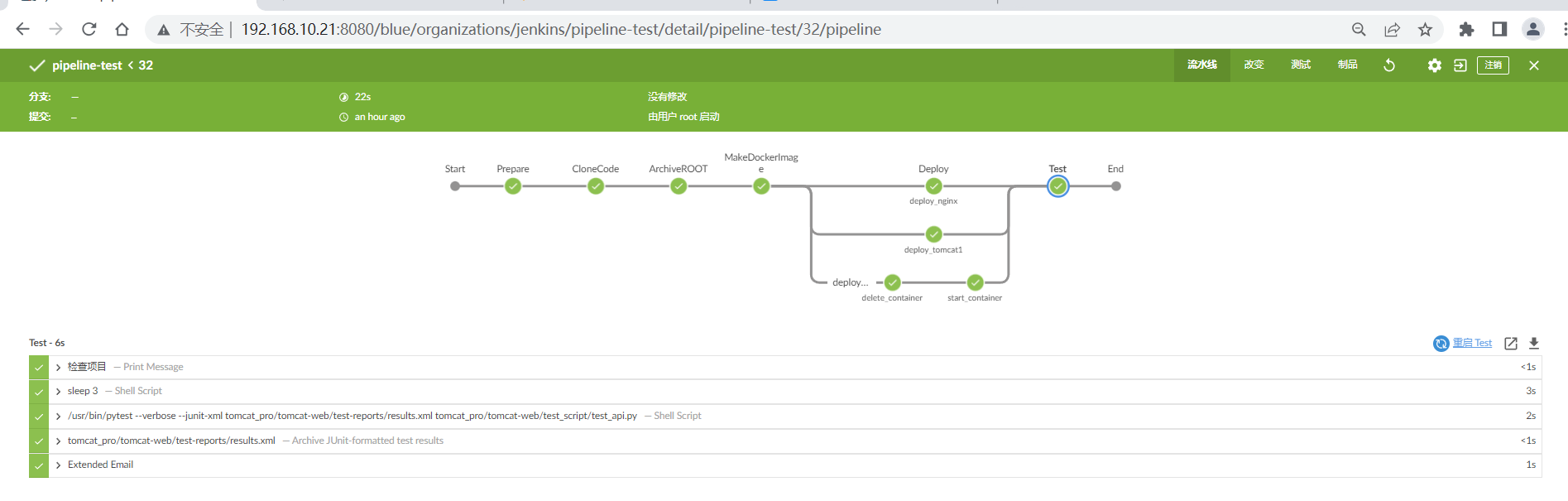
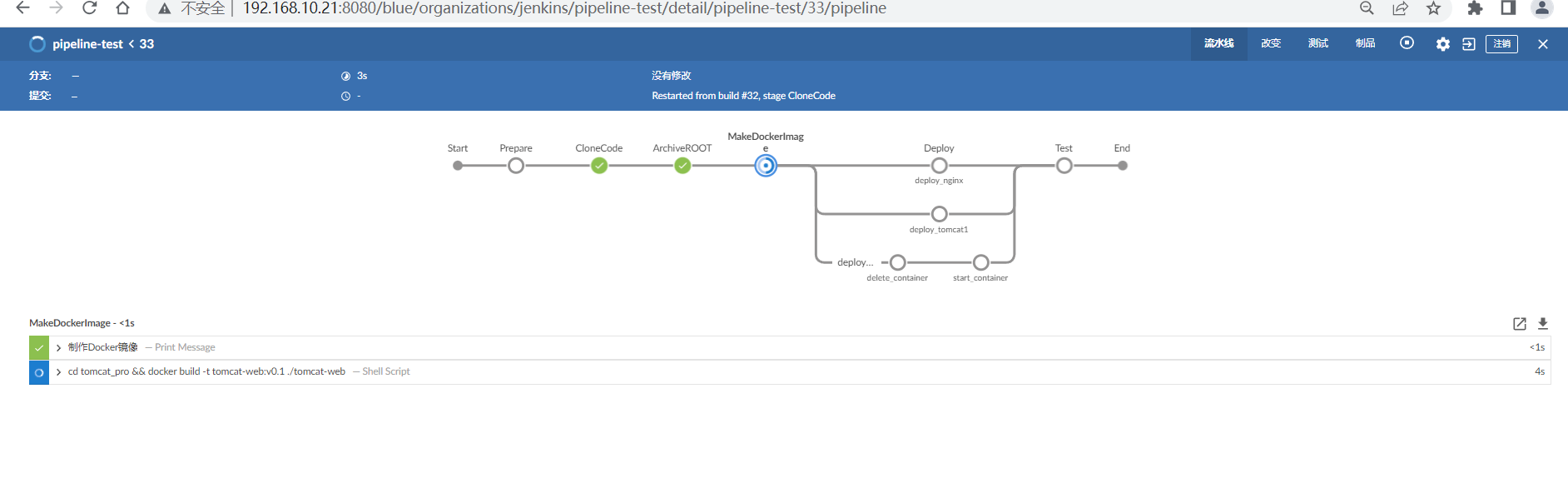
2.2.2、看到流水线详细流程图

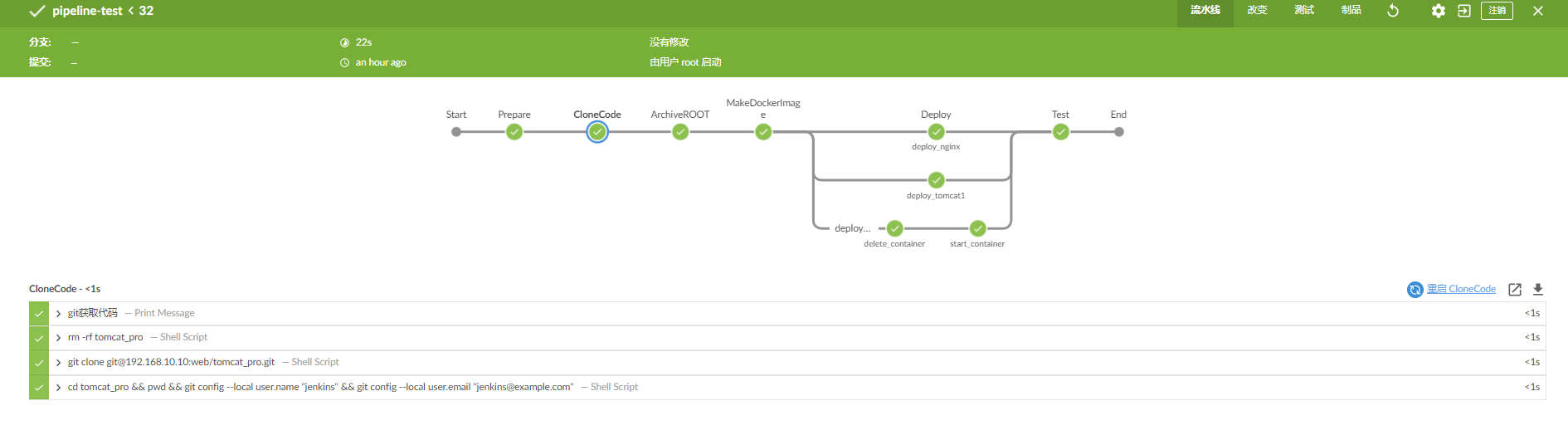
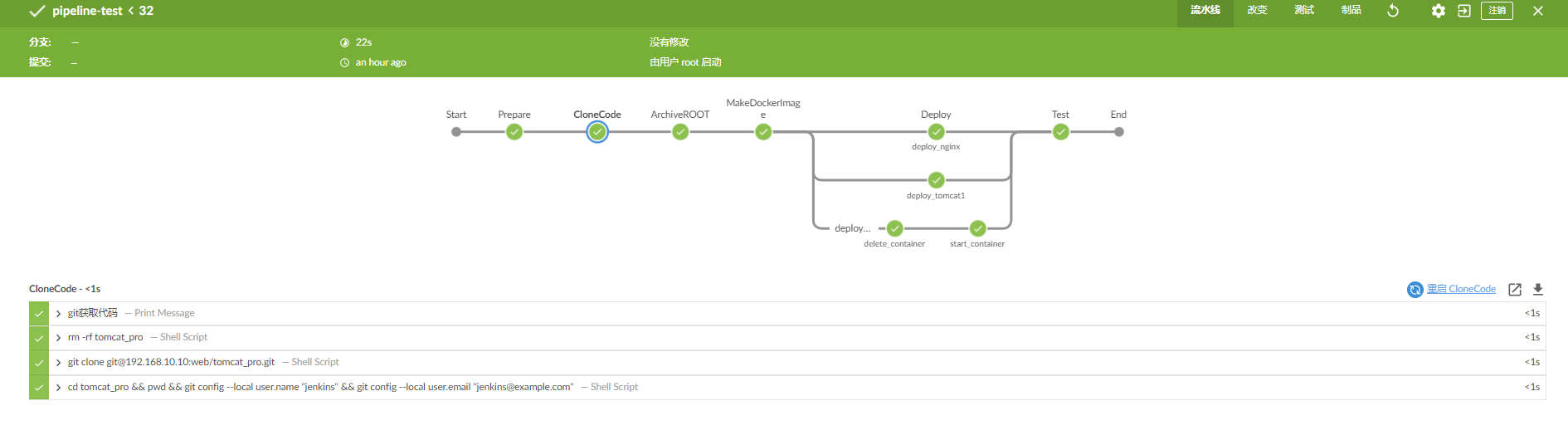
2.3、点击哪个子任务,它都会将该任务的具体执行过程全面展现出来

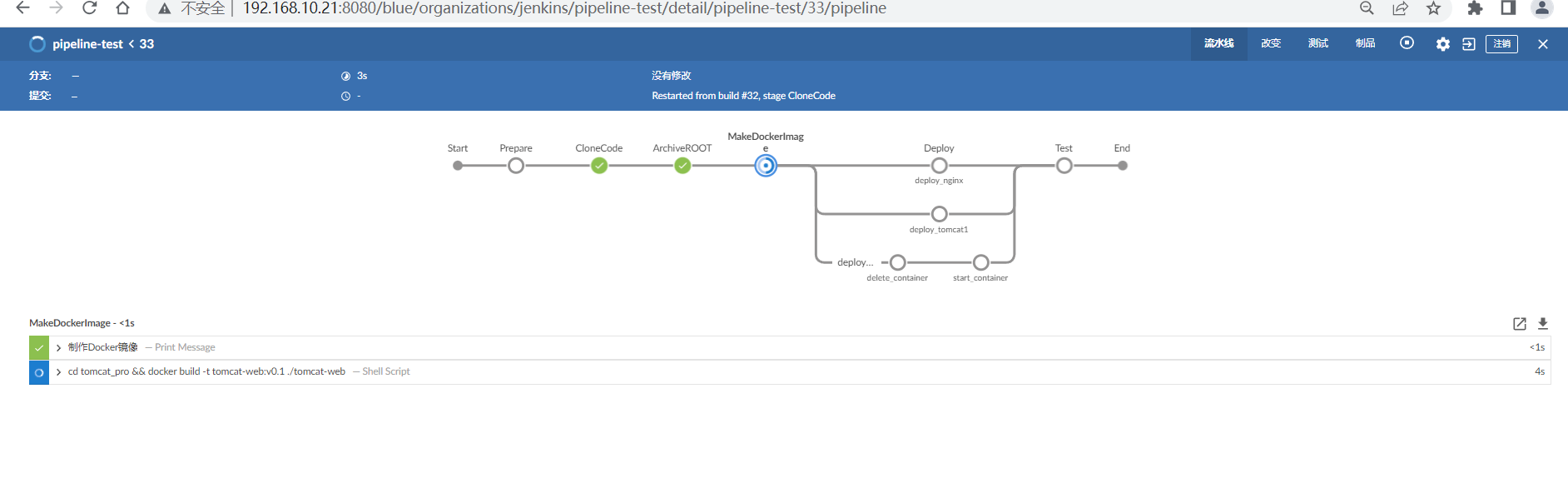
2.4、在blue ocean重新构建

3、使用BlueOcean创建流水线
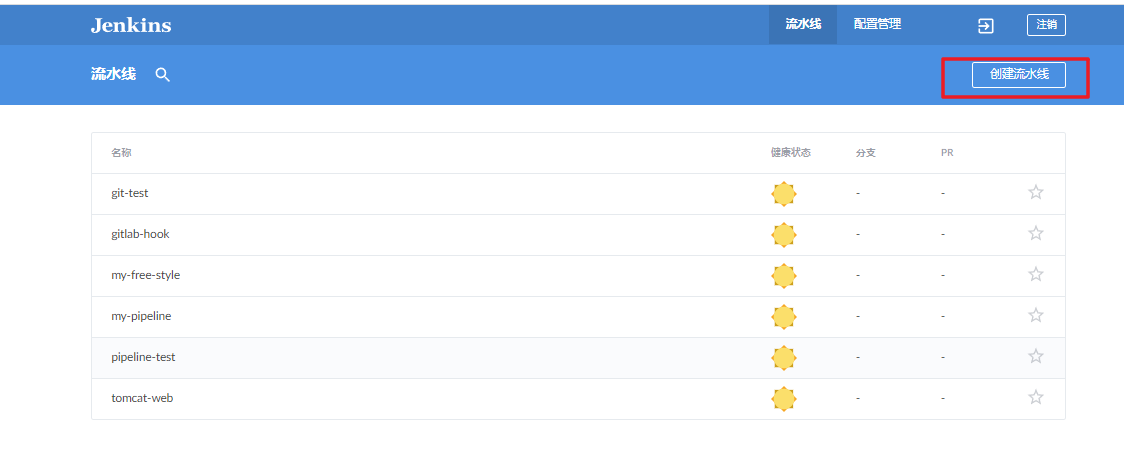
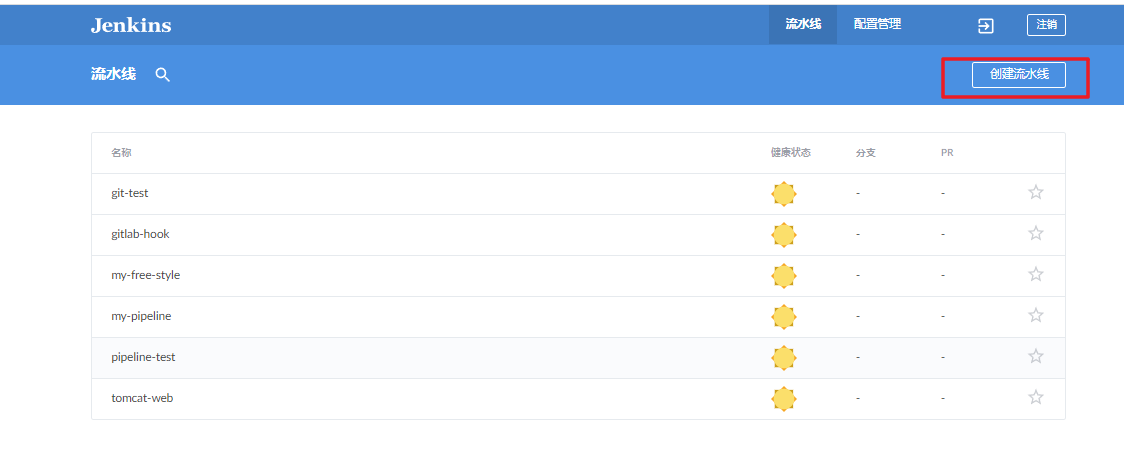
3.1、我们可以进入到BlueOcean 的首页,创建流水线

3.2、创建流水线,选择git
因为我们这里是Gitlab私有仓库,所以我们点击"Git",配置仓库认证

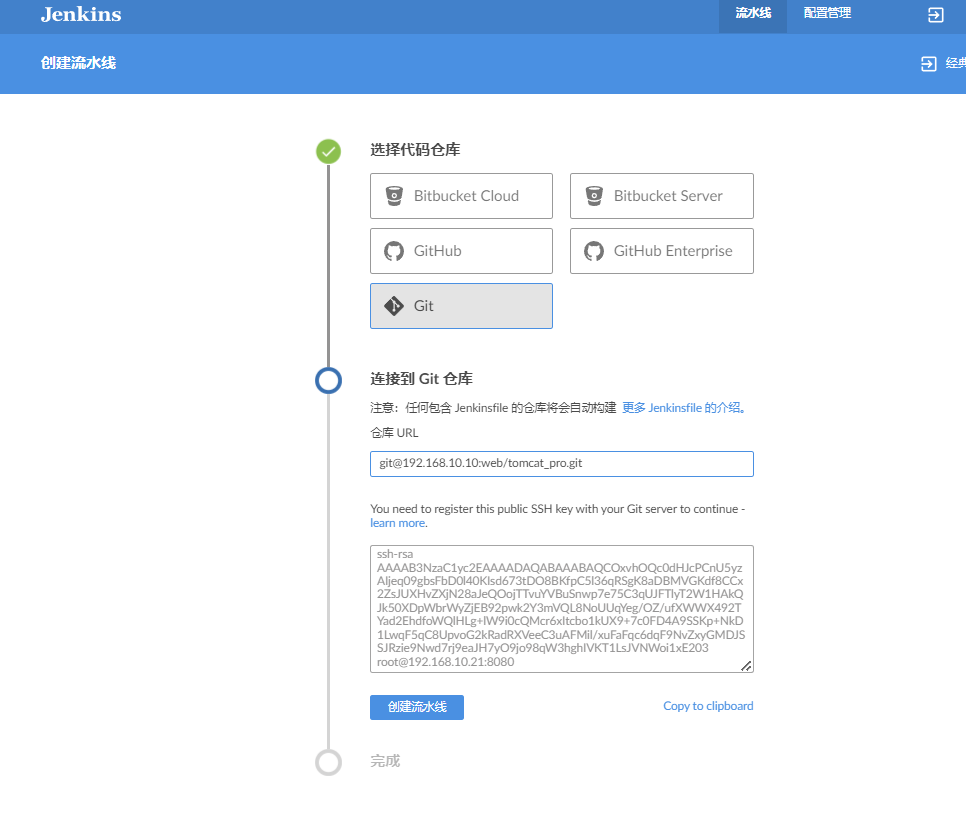
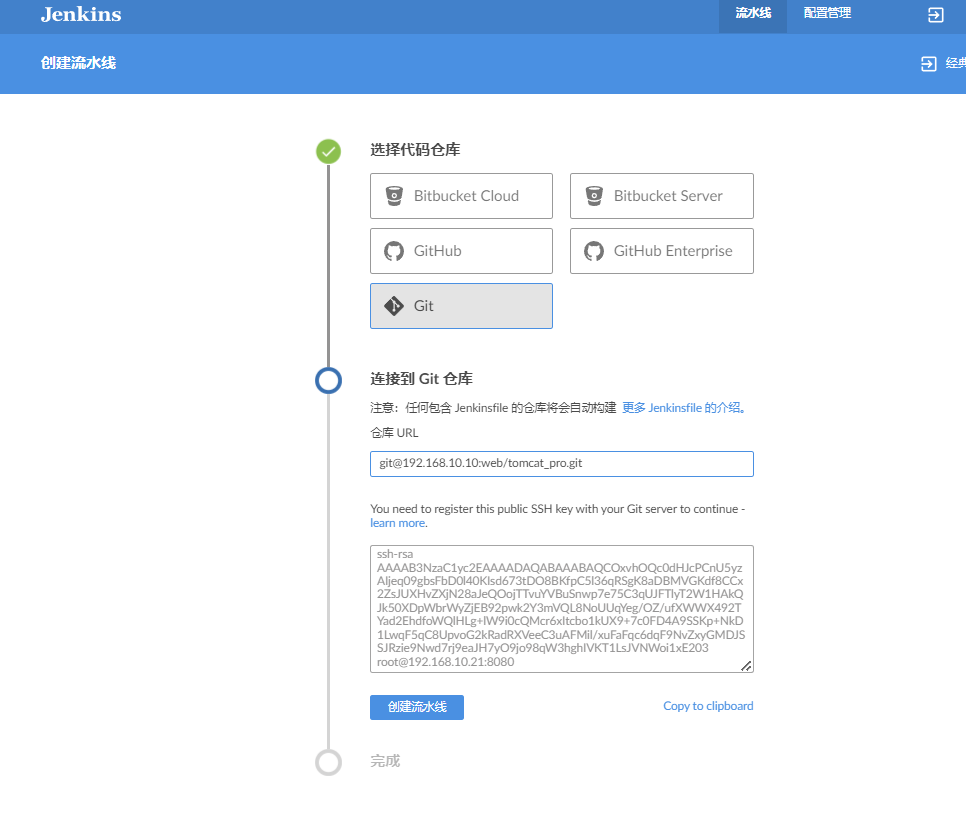
3.3、配置git地址
3.3.1、配置git地址

3.3.2、到gitlab项目中配置公钥
将提示出来的公钥信息,在gitlab仓库中进行sshkey认证,认证通过后,点击"创建流水线"

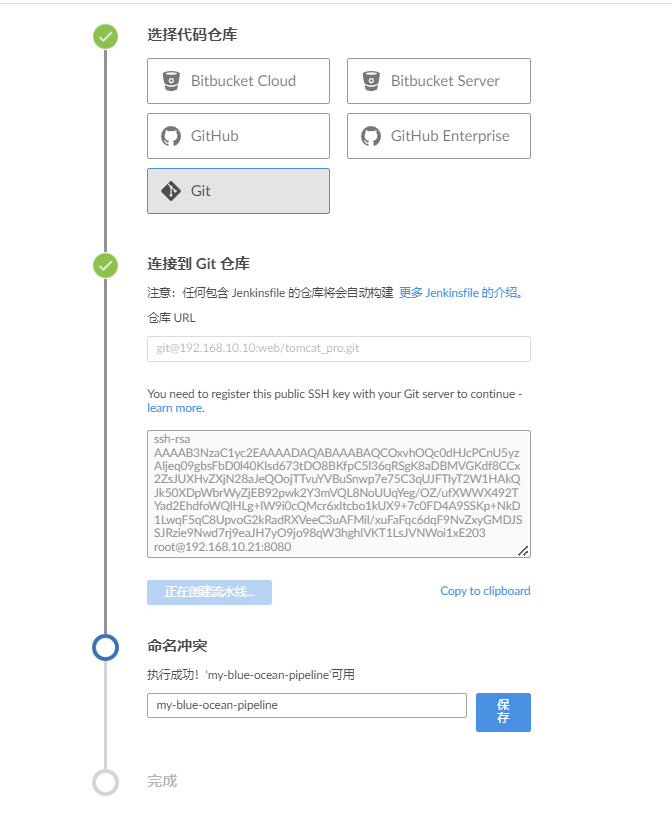
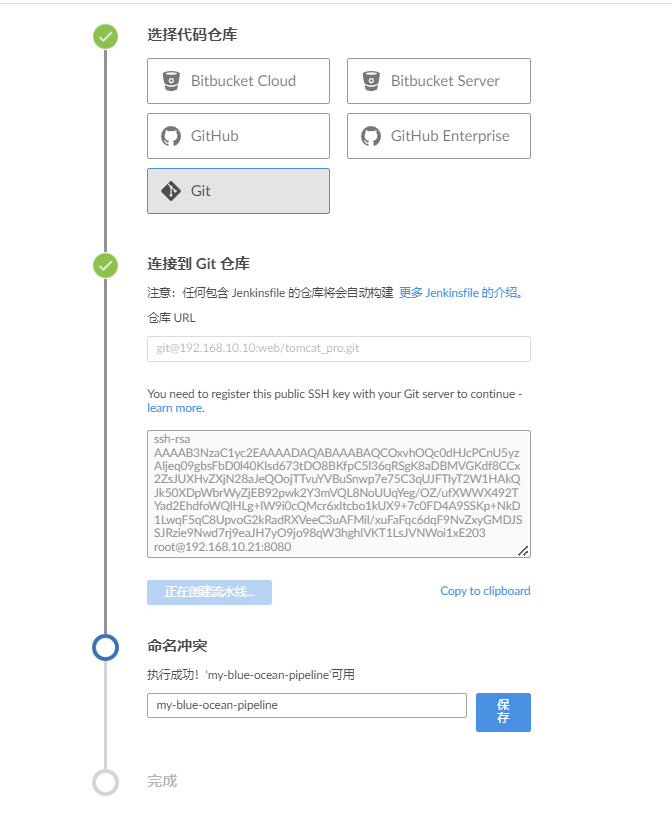
3.3.3、命令流水线的名字

3.3.4、创建流水线项目成功
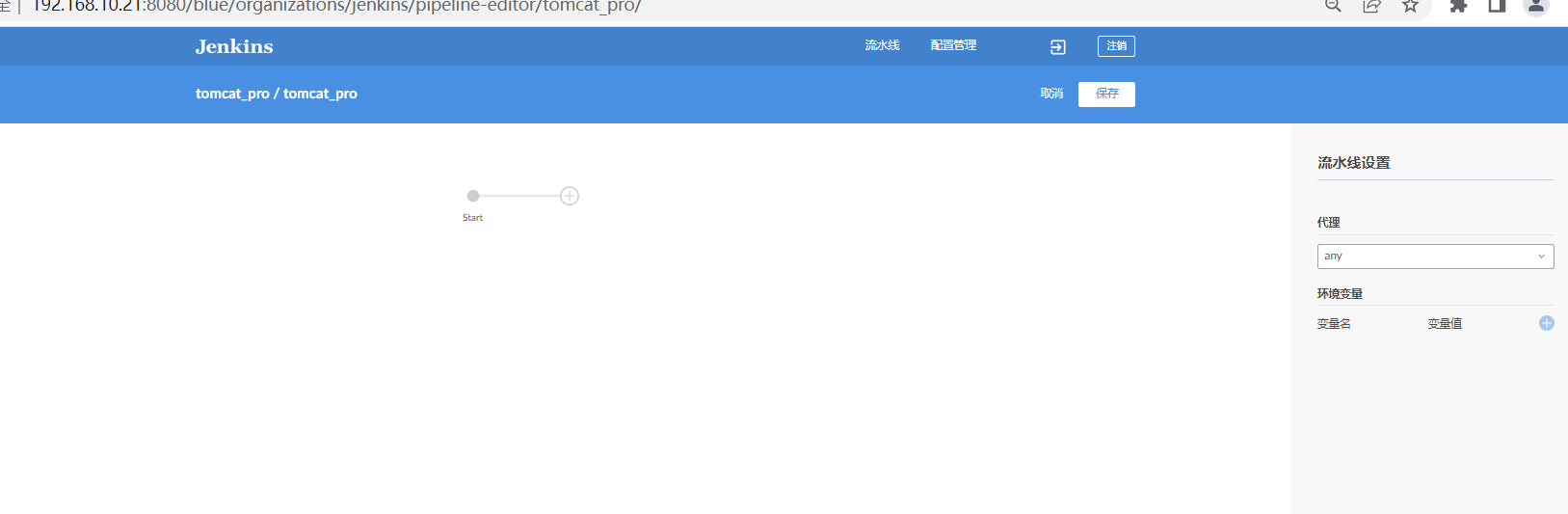
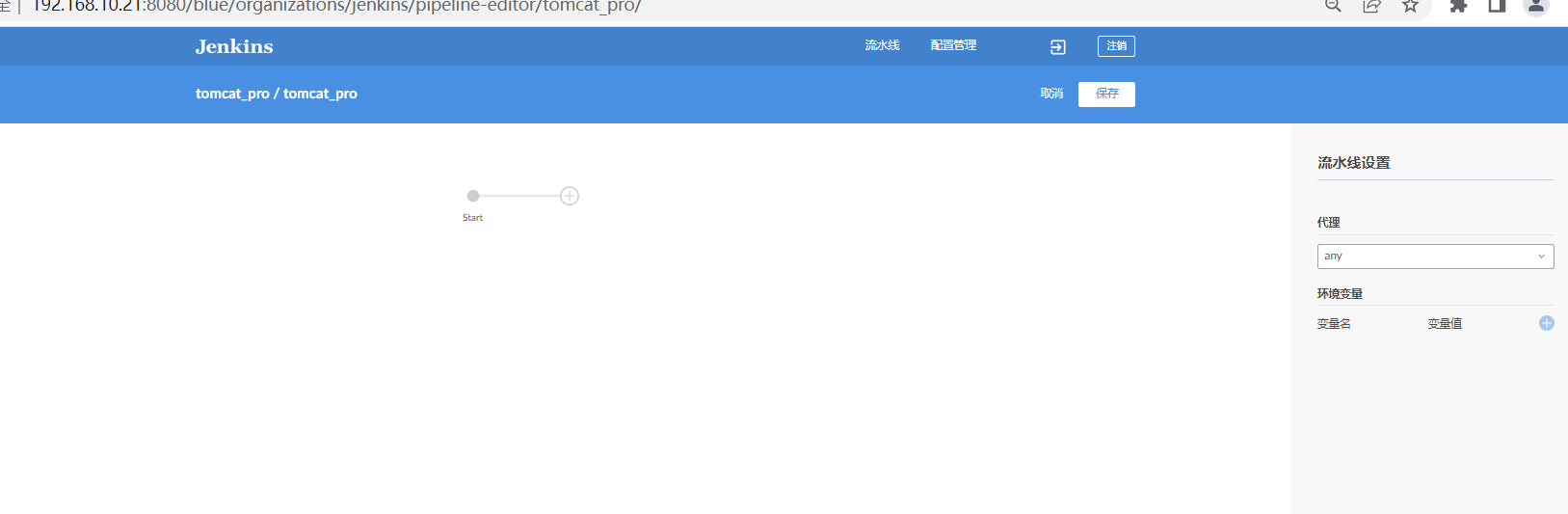
保证名称可用,然后点击保存后,流水线就开始自动创建了,接下来我们就可以在BlueOcean的web界面上,自由的创建我们想要的流水线了,效果如下

3.4、BlueOcean配置界面介绍
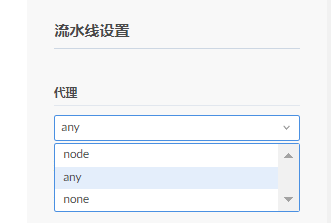
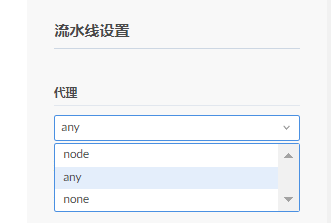
3.4.1、代理
就是 agent,对应的是 jenkinsfile 的 agent命令,表示代码运行在哪里?

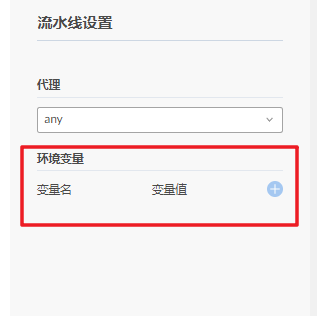
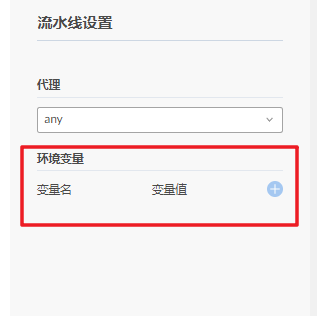
3.4.2、环境变量
允许我们为流水线设置一个环境变量, 这与"environment" 指令相同

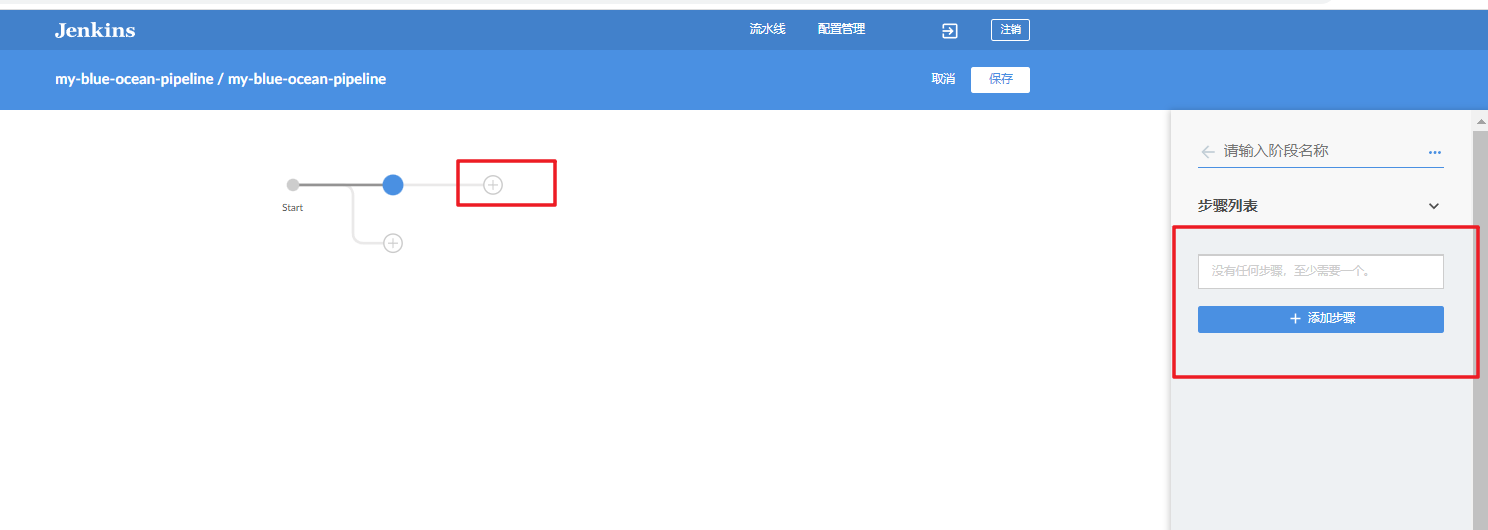
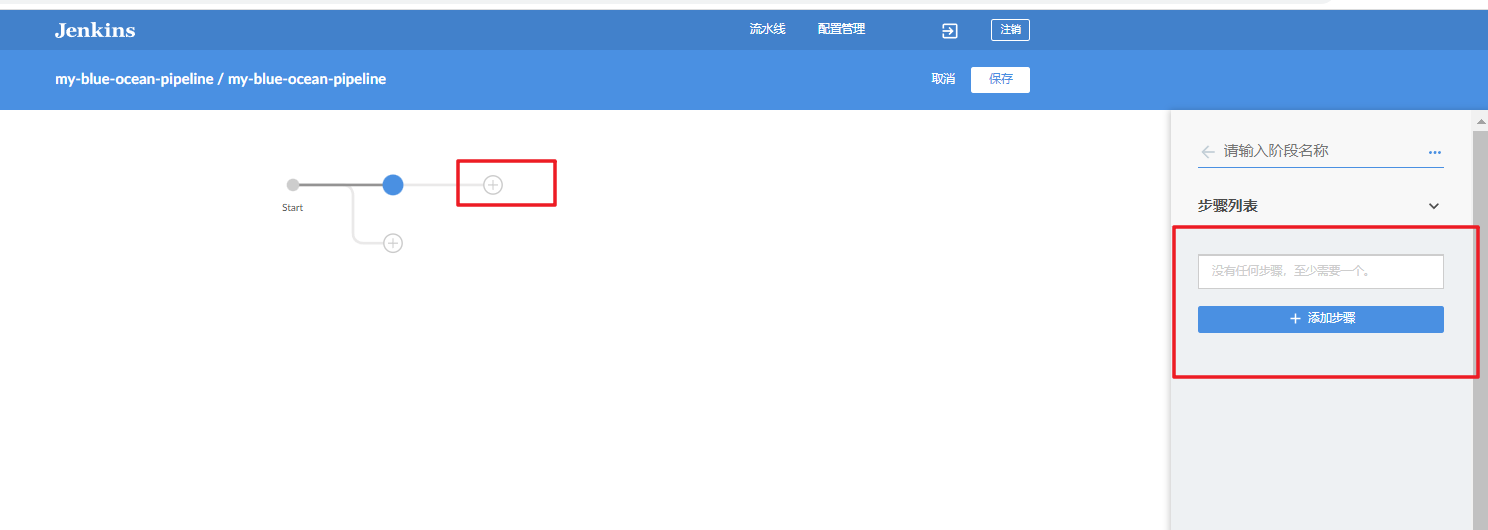
3.4.3、编辑
点击现有阶段右侧的 "+" 按钮,将阶段添加到流水线中。

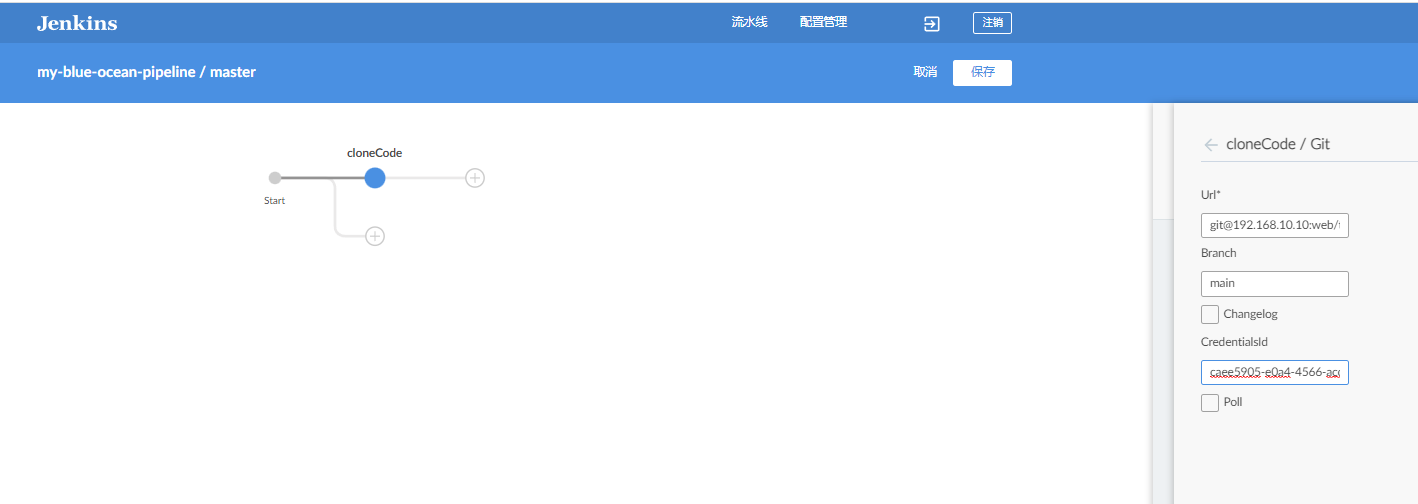
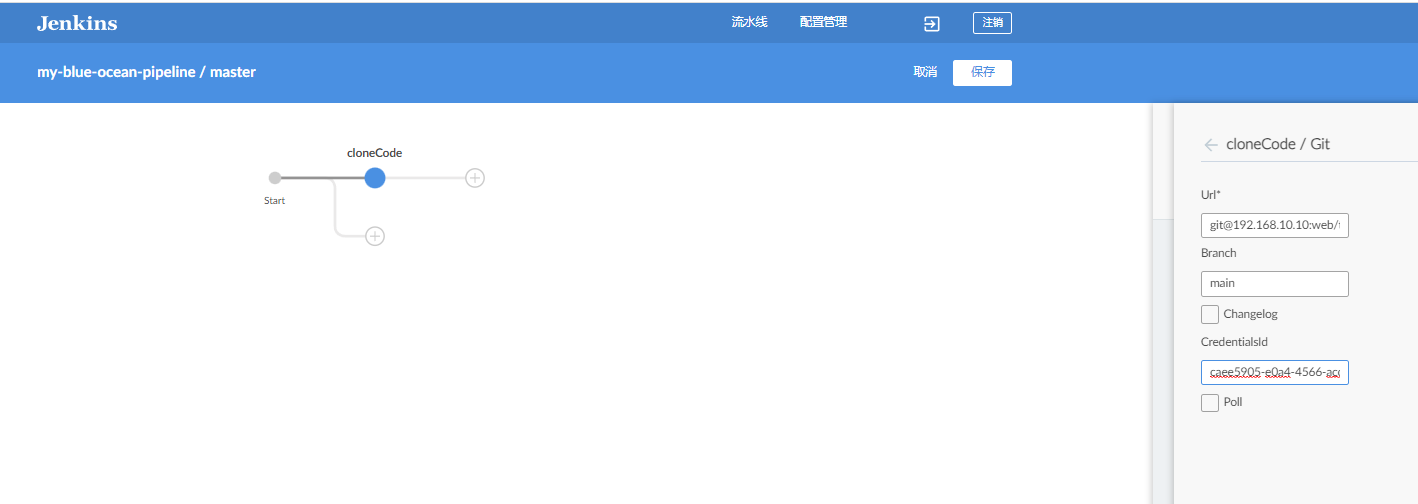
3.5、创建克隆项目流水线
3.5.1、配置git项目信息

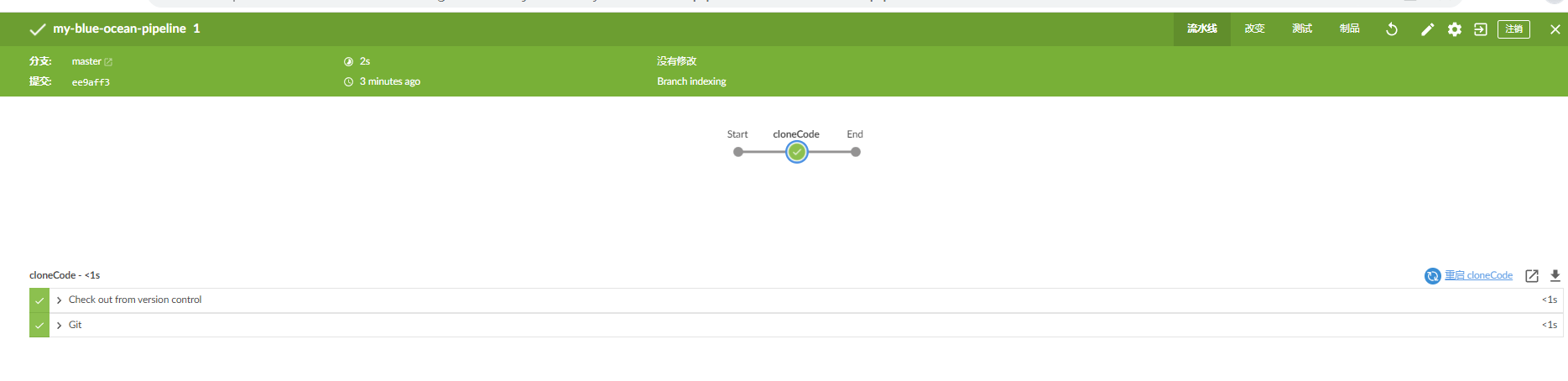
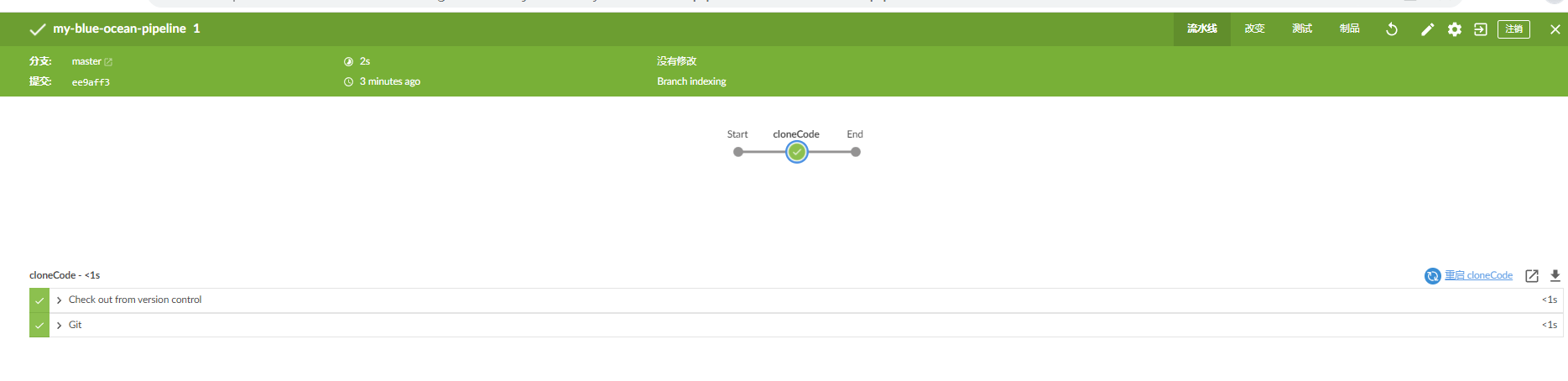
3.5.2、运行测试
点击节点后,右侧就会有当前节点的基本配置详情
第一行: 当前步骤的名称
第二行: 步骤的详细定制步骤的类型

4、复杂BlueOcean实践
4.1、阶段名不支持中文的解决方法
4.1.1、问题
只要我们的流水线定制过程包含中文(任意位置),导致点击 save and run之后 Console 无法保存
4.1.2、解决方法
# 找到jar文件
cd /root/.jenkins/plugins/blueocean-pipeline-editor/WEB-INF/lib
# 复制jar
mkdir /tmp/blueocean && cp blueocean-pipeline-editor.jar /tmp/blueocean && cd /tmp/blueocean
# 解压jar
jar xf blueocean-pipeline-editor.jar && rm -f blueocean-pipeline-editor.jar
# 源代码内容 -- org/jenkins/ui/jsmodules/blueocean-pipeline-editor/jenkins-jsextension.js
65734 var Base64 = { encode: function encode(data) {
65735 return btoa(data);
65736 }, decode: function decode(str) {
65737 return atob(str);
65738 } };
# 修改后内容 -- 对编解码内容进行修改
65734 var Base64 = { encode: function encode(data) {
65735 return btoa(unescape(encodeURIComponent(data)));
65736 }, decode: function decode(str) {
65737 return decodeURIComponent(escape(atob(str)));
65738 } };
# 重新生成jar包 -- 打包前,将旧的文件先移除
jar cvf blueocean-pipeline-editor.jar .
# 转移到指定的目录下
mv blueocean-pipeline-editor.jar /root/.jenkins/plugins/blueocean-pipeline-editor/WEB-INF/lib/
# 重新启动服务
systemctl restart jenkins
4.1.3、安装插件Strict Crumb Issuer

中文的功能是支持了,但是会引出另外一个问题 csrf问题
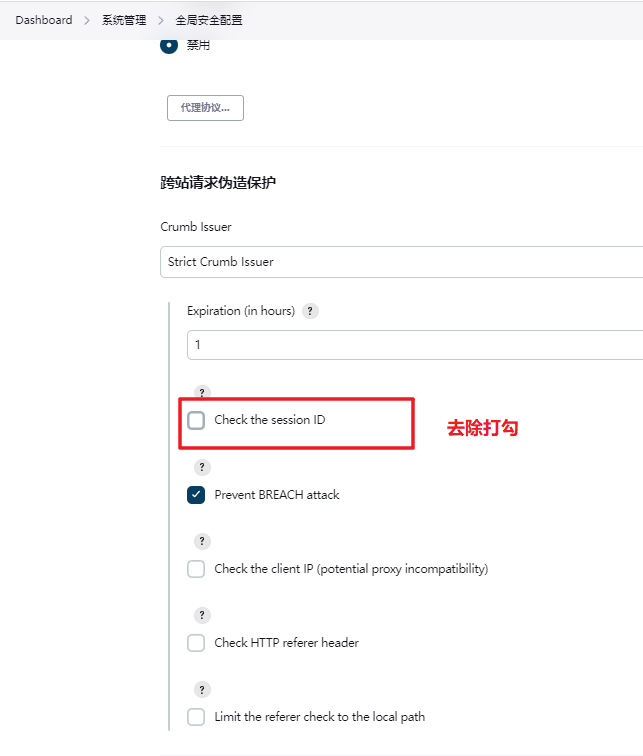
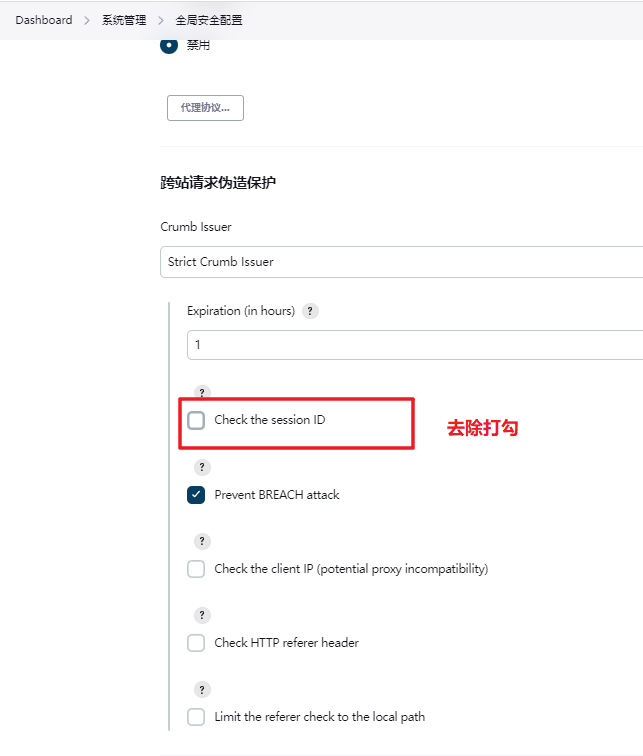
4.1.4、配置跨站请求伪造保护,Crumb Issuer

检查策略为刚才安装的 Strict Crumb Issuer
禁用默认的功能
- 取消勾选检查 Session的id
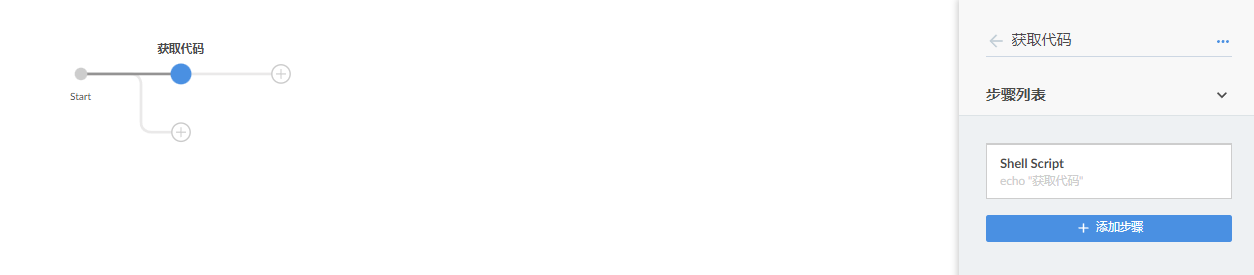
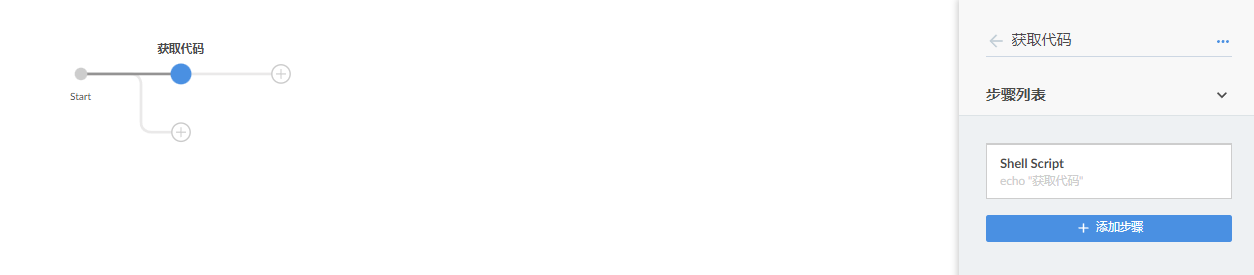
4.2、增加【获取代码】

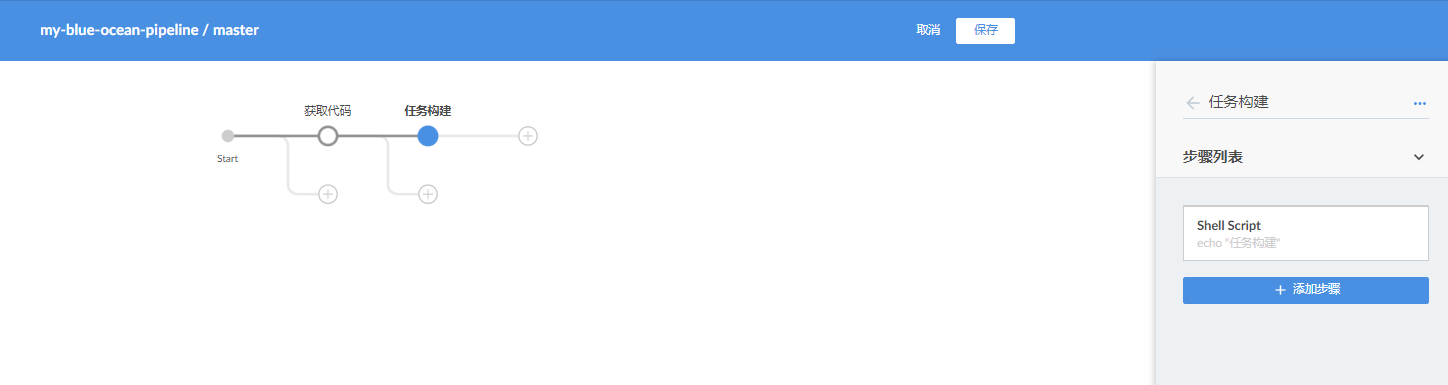
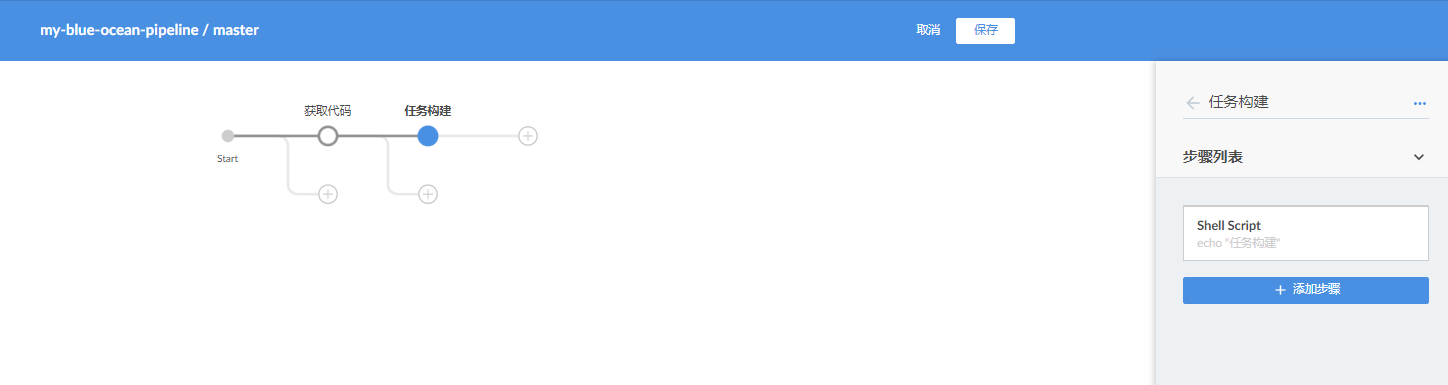
4.2、增加Build【任务构建】

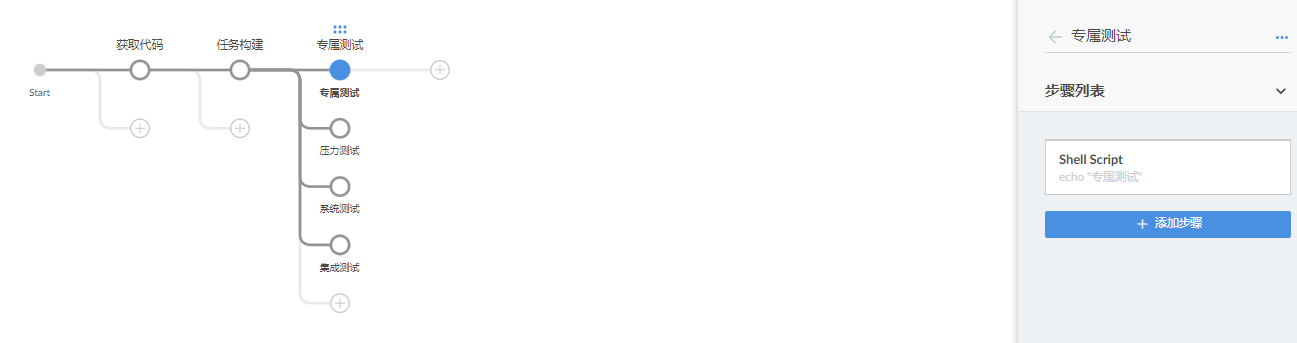
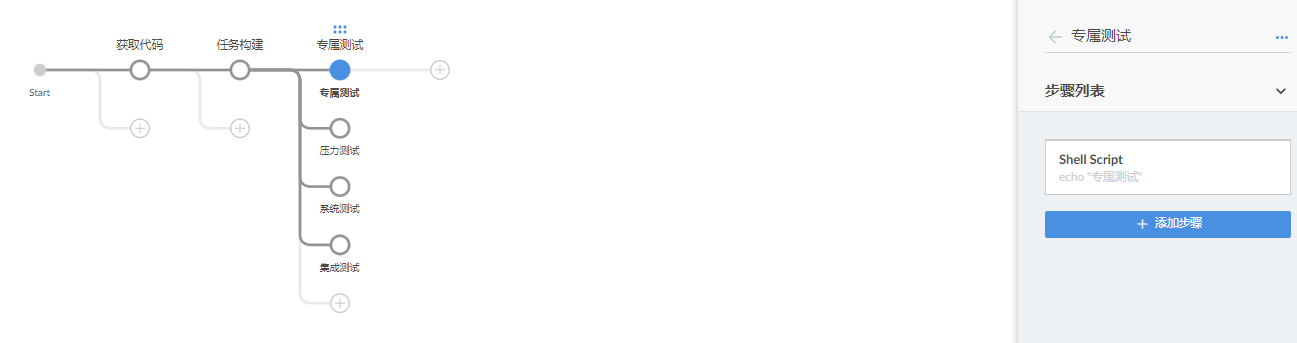
4.3、增加并行【专属、集成、压力、系统测试】

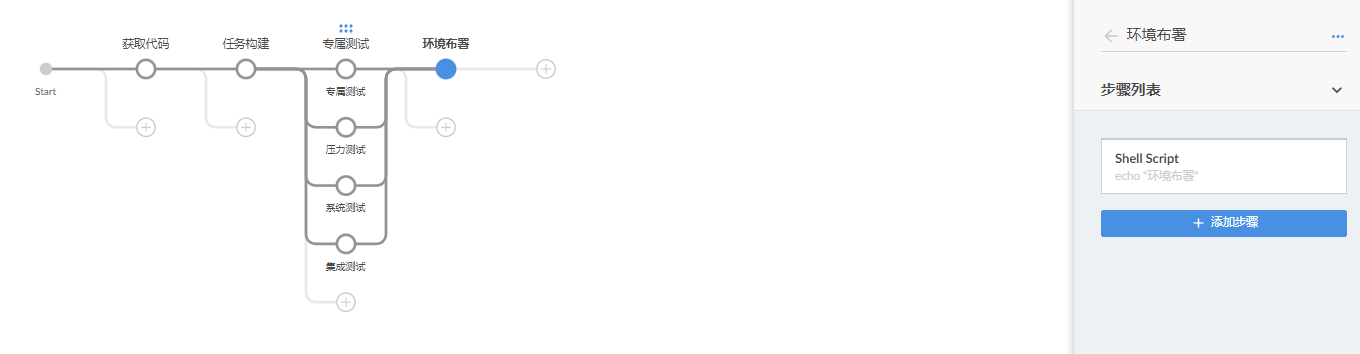
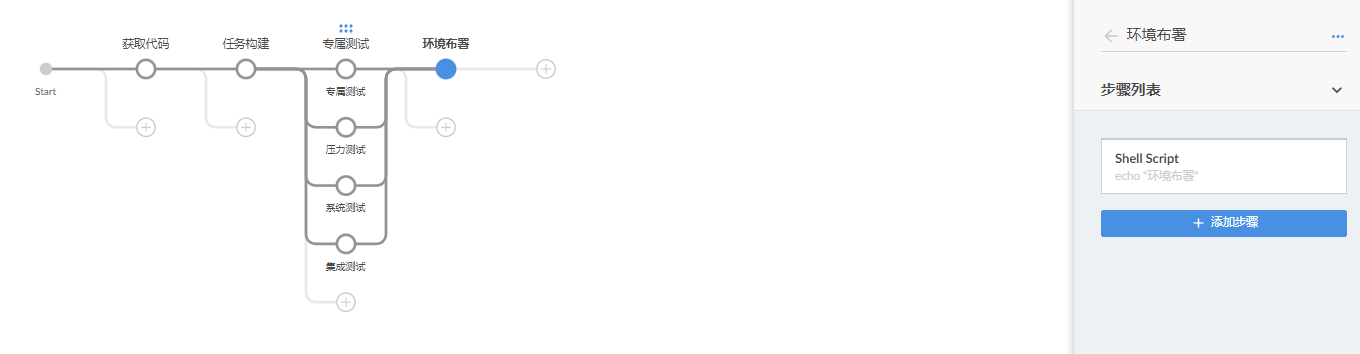
4.4、增加【环境布署】

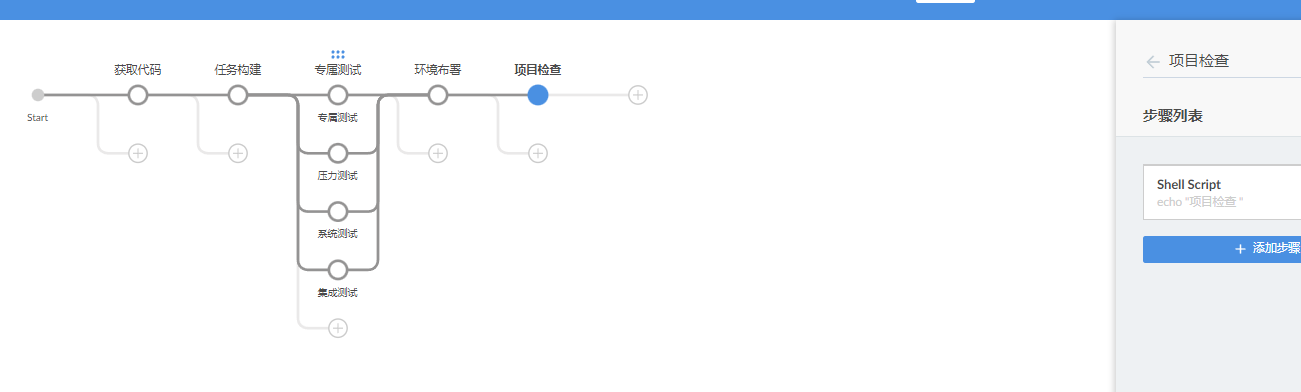
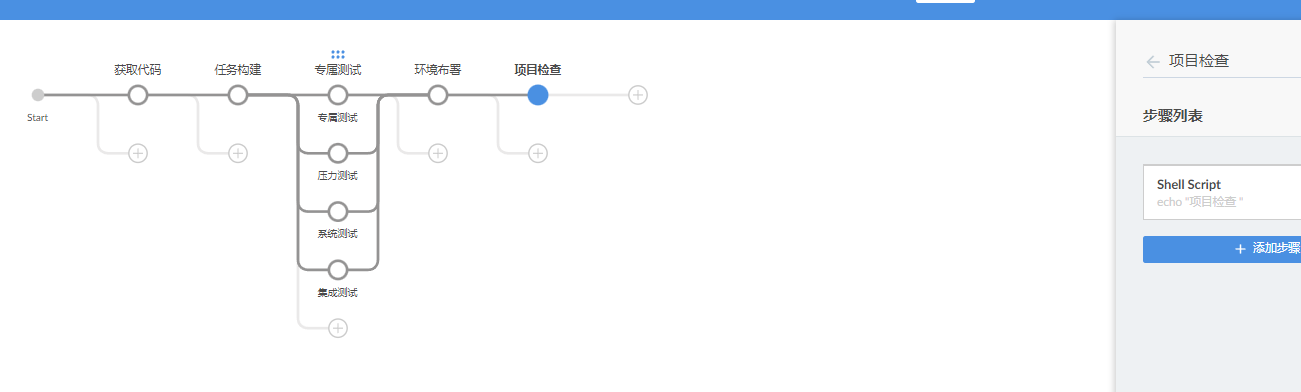
4.5、增加【项目检查】

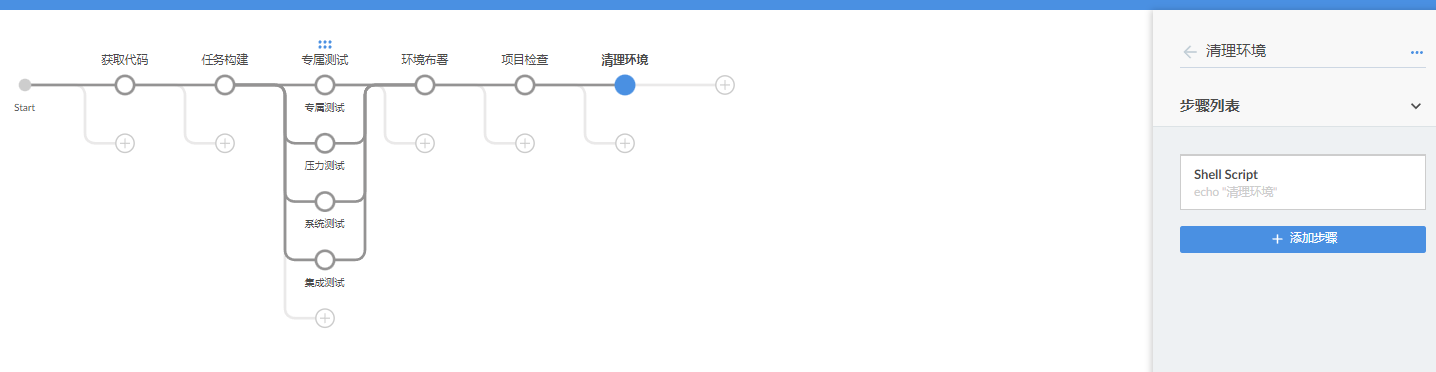
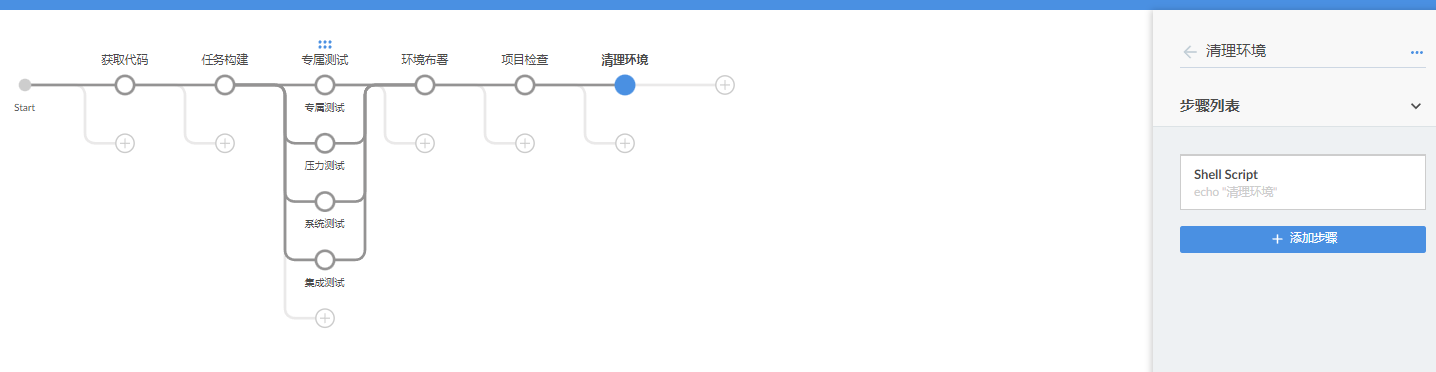
4.6、增加【清理环境】

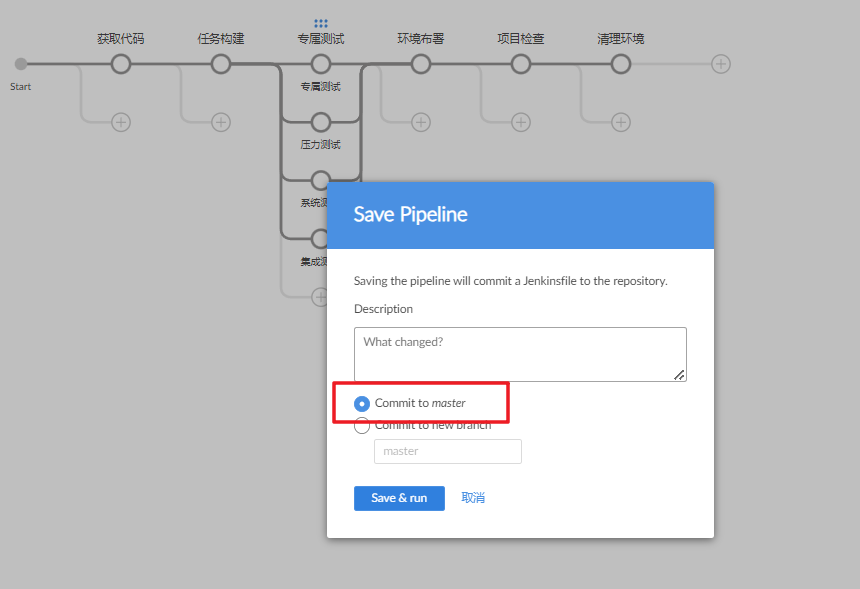
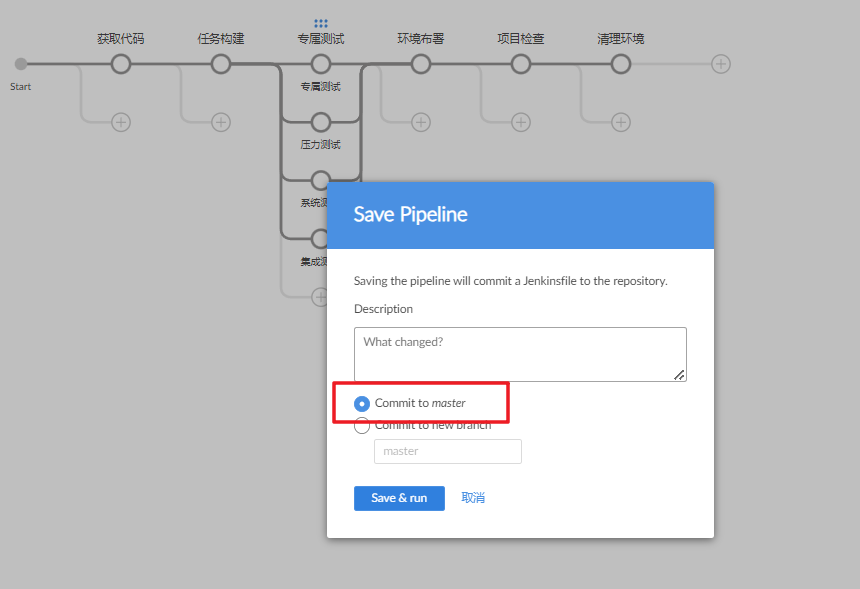
4.7、保存运行并且将流水线代码提交至仓库

4.8、查看分支状态
4.8.1、blue ocean分支查看
点击流水线项目右侧的 "分支",然后把鼠标放到 任务执行条目上,右侧会多出几个标签,这几个标签作用
是:运行任务、查看任务执行历史、编辑当前流水线、任务的喜爱成功

4.8.2、分支状态解析

4.8.3、点击状态查看

4.9、术语解析
功能 解析
Run Status 运行状态
Pipeline Name 流水线名
Run Number ID号
Tab Selector 功能细节
Re-run Pipeline 重新运行 Edit Pipeline 编辑功能
Configure 进入配置
UI Go to Classic 回到ui界面
Logout 退出
Close Details 关闭
Branch or Pull Request 分支或pull请求
Commit Id 提交ID
Duration 持续时间
Completed Time 最近运行
Change Author 更改作者
Tab View 选修卡信息
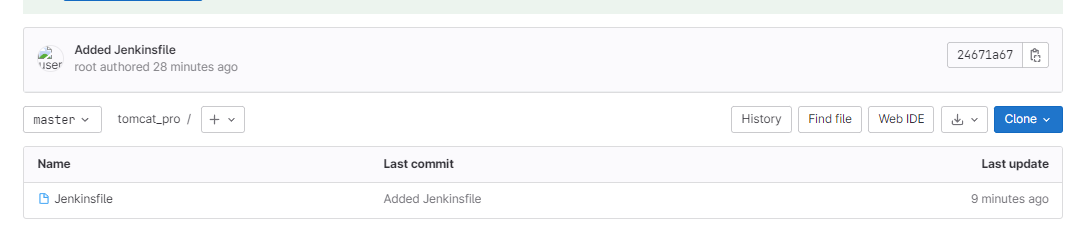
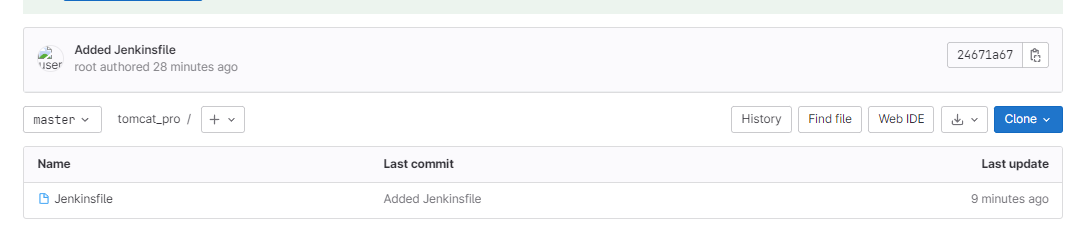
4.10、查看gitlab master分支,是否有jenkinsfile
4.10.1、gitlab jenkinsfile项目

4.10.2、pipeline代码
pipeline {
agent any
stages {
stage('获取代码') {
steps {
git(url: 'git@192.168.10.10:web/tomcat_pro.git', branch: 'main', credentialsId: ' caee5905-e0a4-4566-acc8-6342602edb89')
}
}
stage('任务构建') {
steps {
sh 'echo "build"'
}
}
stage('专属测试') {
parallel {
stage('专属测试') {
steps {
sh 'echo "专属测试"'
}
}
stage('集成测试') {
steps {
sh 'echo "集成测试"'
}
}
stage('压力测试') {
steps {
sh 'echo "压力测试"'
}
}
stage('系统测试') {
steps {
sh 'echo "系统测试"'
}
}
}
}
stage('环境布署') {
steps {
sh 'echo "环境布署"'
}
}
stage('项目检查') {
steps {
sh 'echo "项目检查"'
}
}
stage('清理环境') {
steps {
sh 'echo "清理环境"'
}
}
}
}