1、基础知识
1.1、需求
Gitlab正好提供了一个Webhook功能,通过对gitlab的Webhook进行属性设置,可以实现每当gitlab仓库代码被提交代码,他就会自动触发一个动作。
这样我们就可以在jenkins上关联这个webhook的事件,从而自动触发jenkins的任务构建,这样就无需大量的人工干预甚至频繁构建,提高工作效率。
1.2、GitLab Hook插件安装
1.2.1、插件安装
Generic Webhook TriggerVersion 1.86.3

1.3、操作步骤
1、jenkins上创建一个可以被gitlab关联到的任务
2、gitlab定制hook触发的策略
注意:默认情况下,gitlab 是无法向外发出请求的,所以我们需要单独设置向外通信的功能
2、基本配置
2.1、创建jenkins的任务

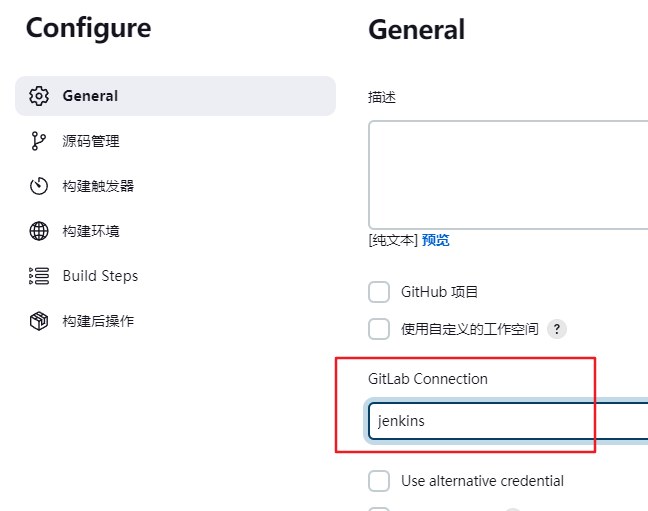
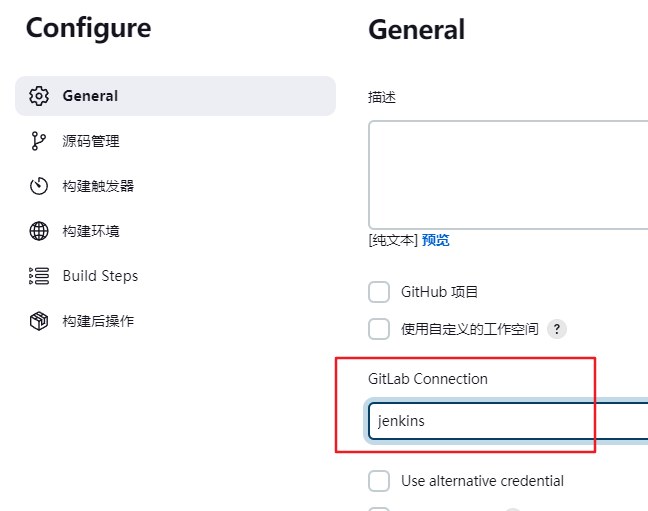
2.2、全局配置部分,选择gitlab的认证信息

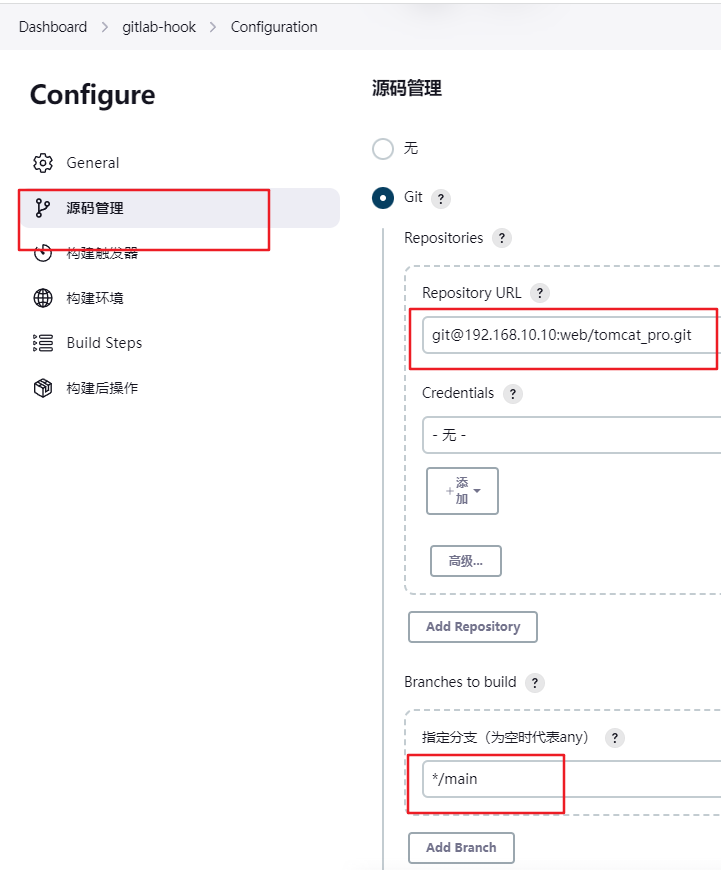
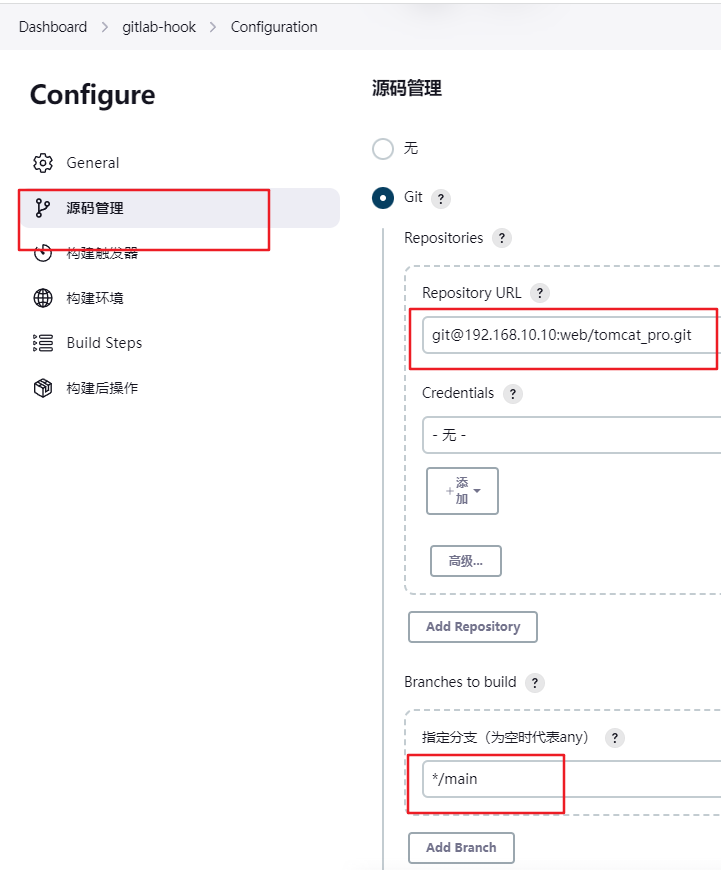
2.3、源代码仓库,定制gitlab的仓库信息和远程仓库名称,无需指定credential认证账号信息

2.4、配置gitlab hook插件
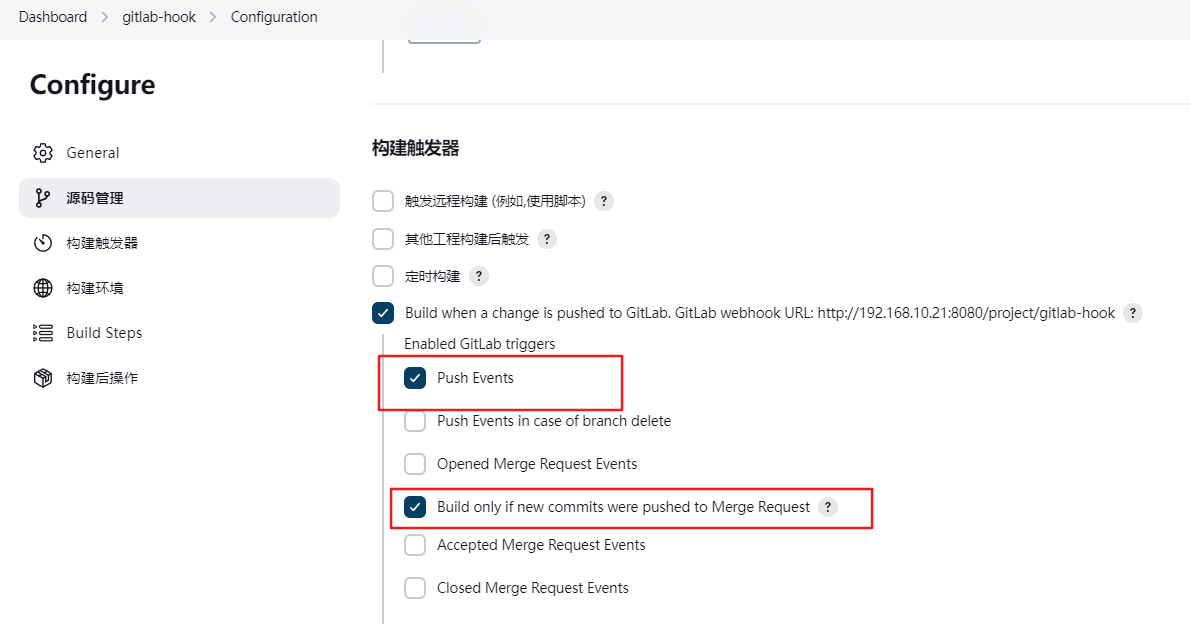
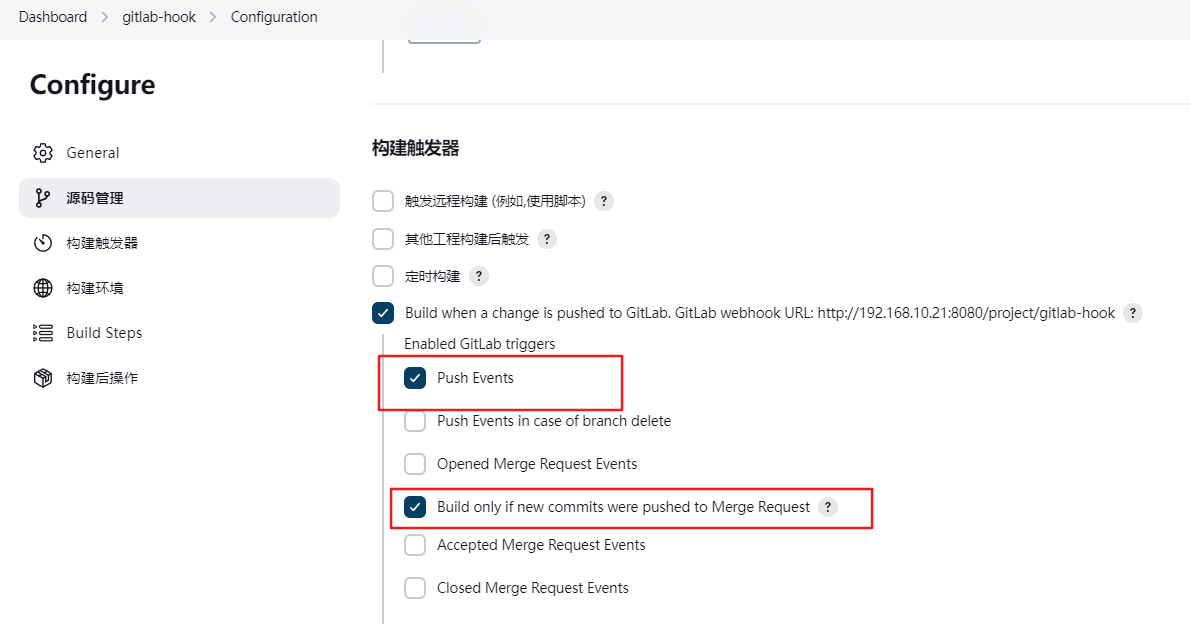
安装完gitlab hook插件后,在构建触发器部分多出一个"Build when a change is pushed to GitLab. GitLab webhook URL: http://192.168.10.21:8080/project/gitlab-hook"的选项,我们需要勾选该功能,具体配置如下
2.4.1、配置触发事件

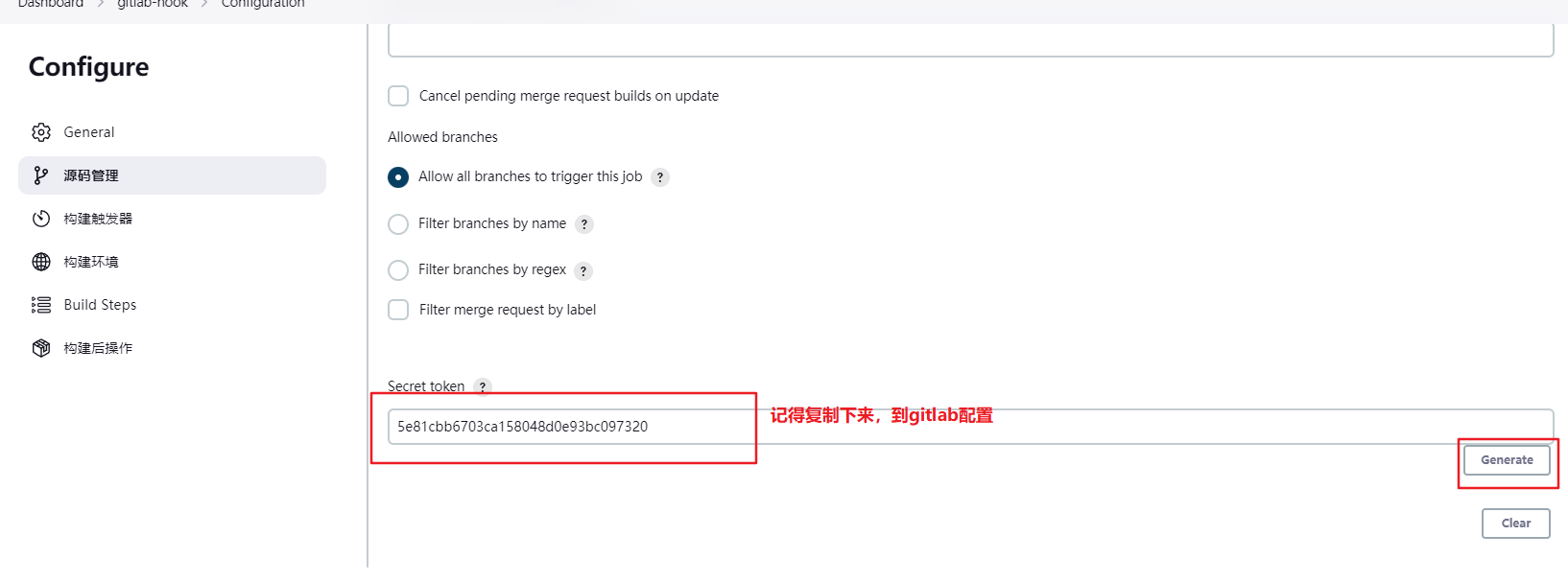
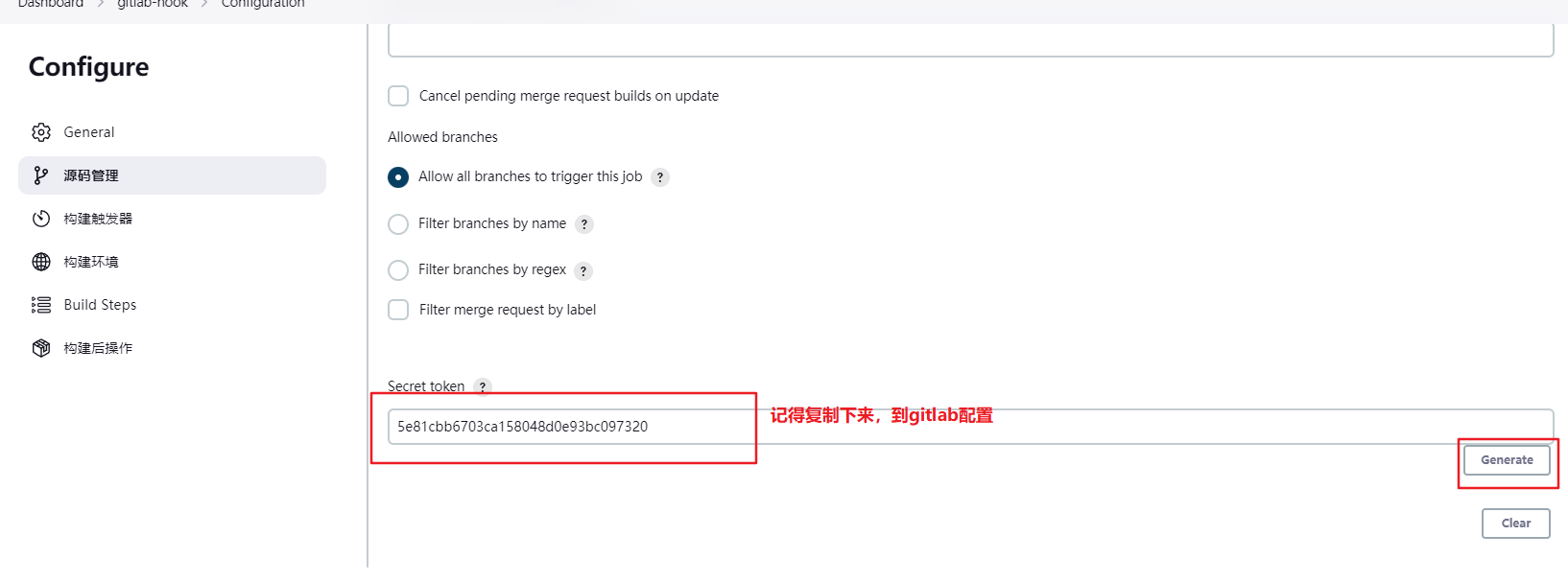
2.4.2、jenkins 创建密钥
点击右下角的"Advanced",进入触发器的高级配置,在"Allowed branched"部分按需选择webhook作用于哪些分支,然后点击"Generate"生成唯一的secret token。

注意:
这里提示的 GitLab webhook URL地址,一定要记下来,因为会在Gitlab里面进行配置 :http://192.168.10.10/web/tomcat_pro.git
secret token 也必须保存下来:5e81cbb6703ca158048d0e93bc097320
2.5、gitlab设置网络,允许接受外部服务的请求
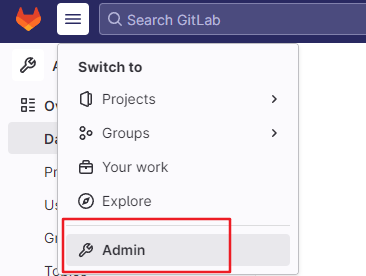
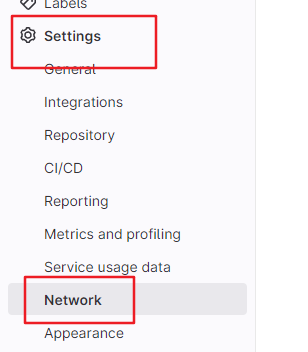
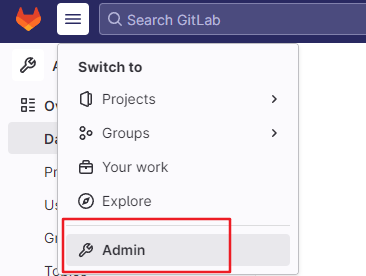
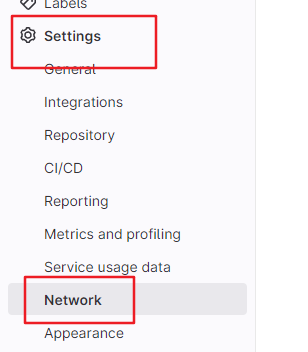
2.5.1、点击顶栏"Admin Area" -- "Settings" -- "Network"


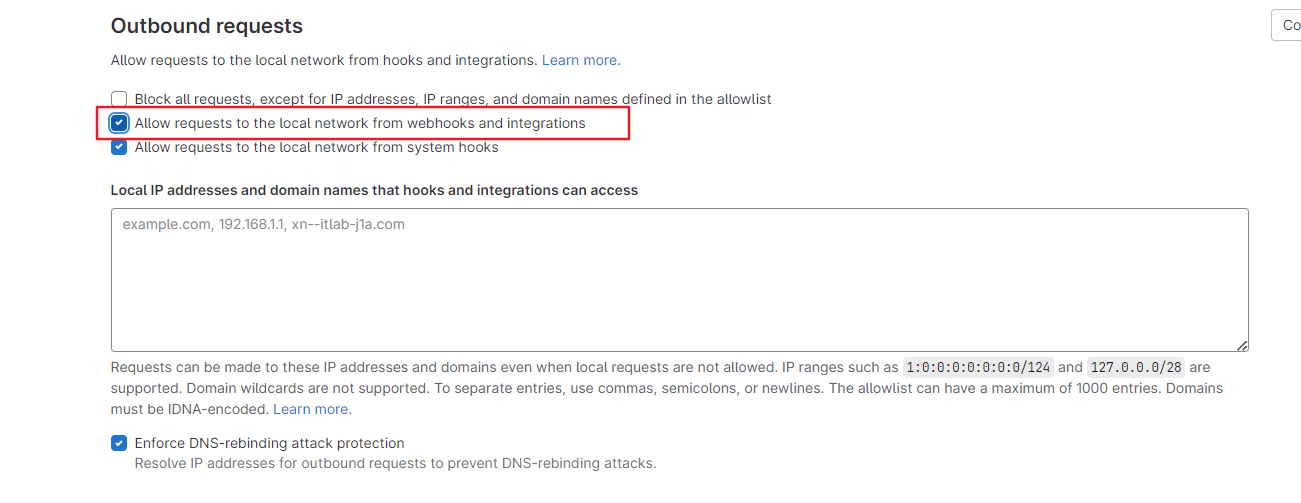
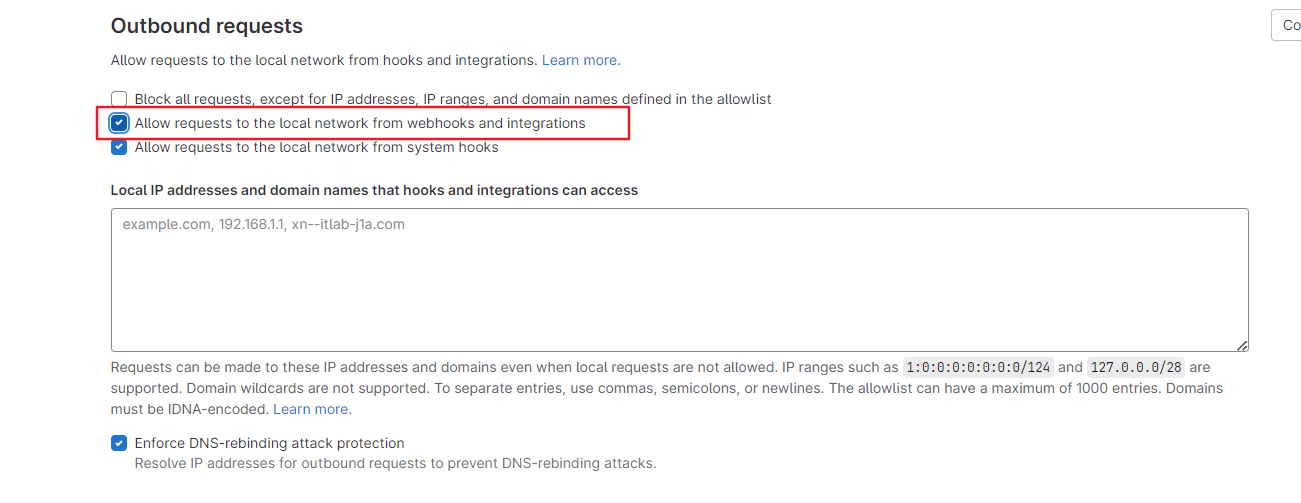
2.5.2、进入"Network"页面后,勾选"Allow requests to the local network from hooks and services"
注意:
如果不做这项的话,任何外部发送到gitlab的请求,都会被阻止,尤其是在做webhook的时候会发生如下报错: Url is blocked: Requests to the local network are not allowed

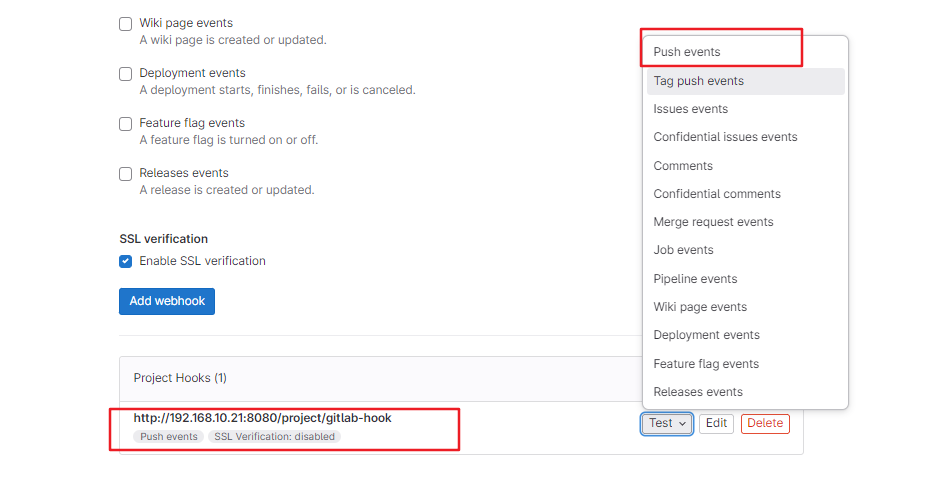
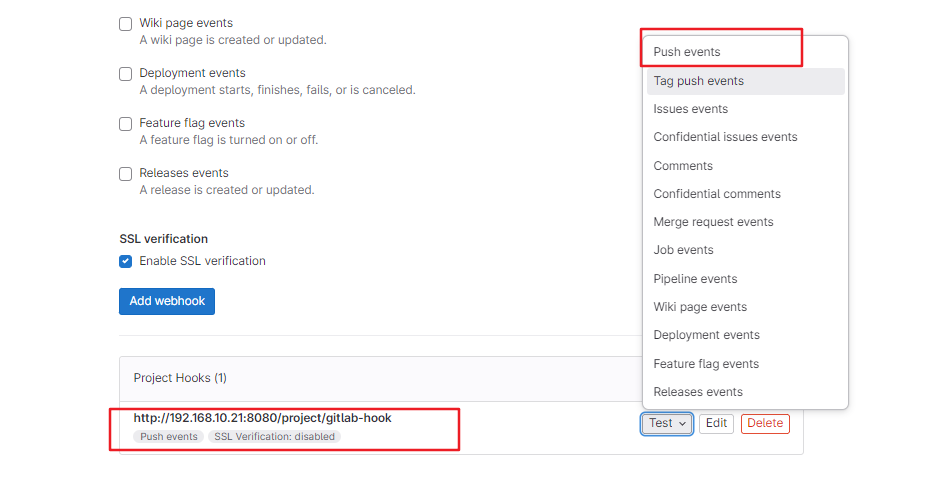
2.6、实现hook方式1:配置webhook
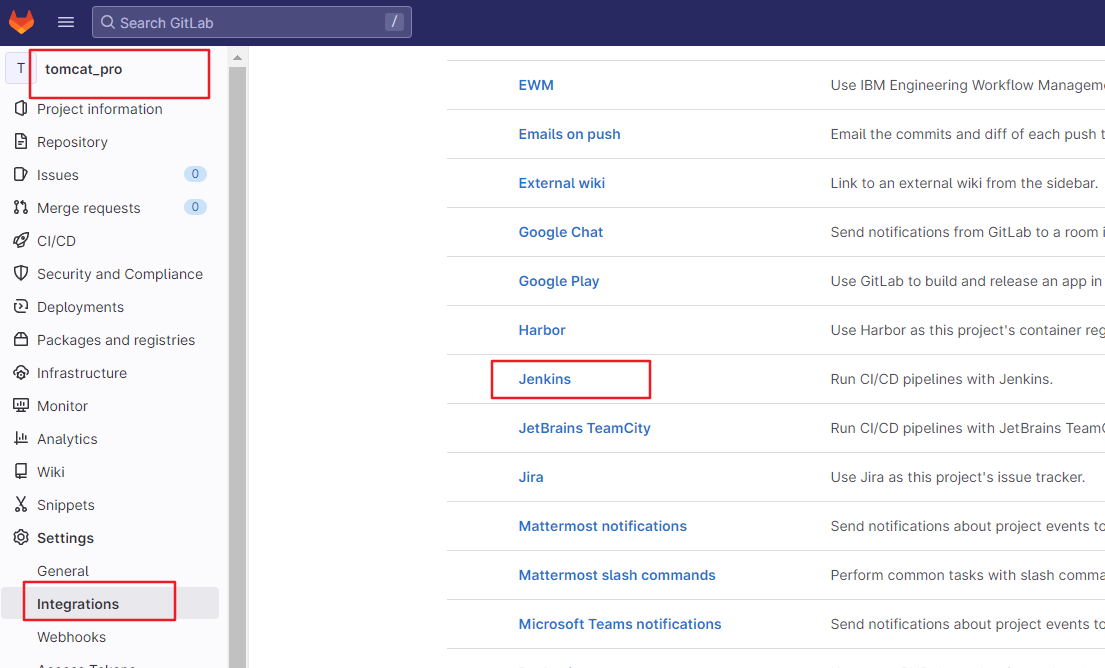
2.6.1、进入到tomcat_pro项目
点击弹出栏的"Intergrations",找到 jenkins 关联的位置
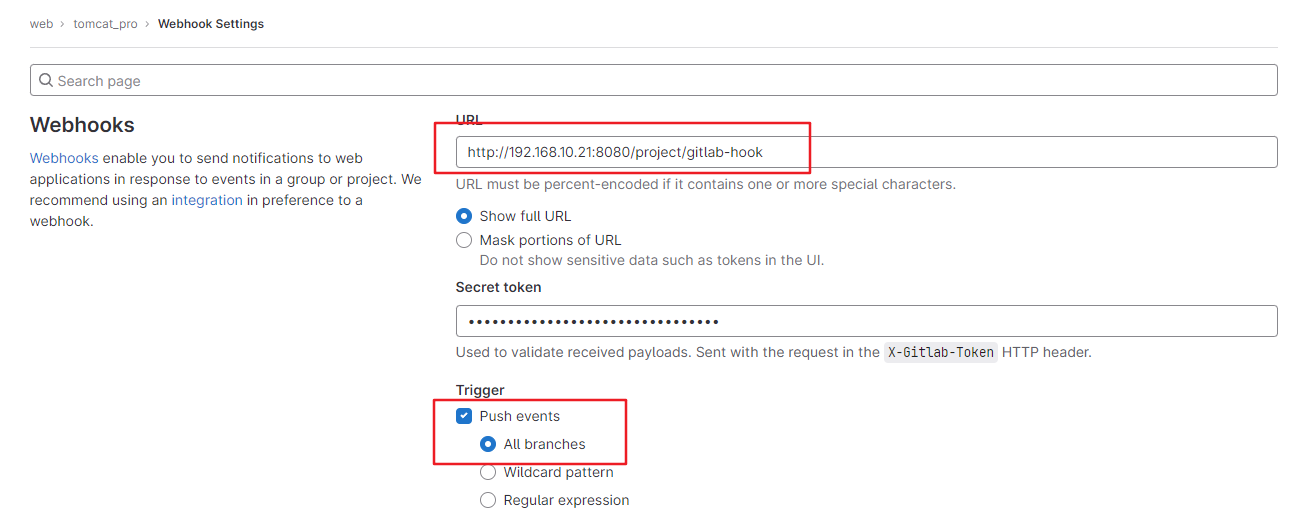
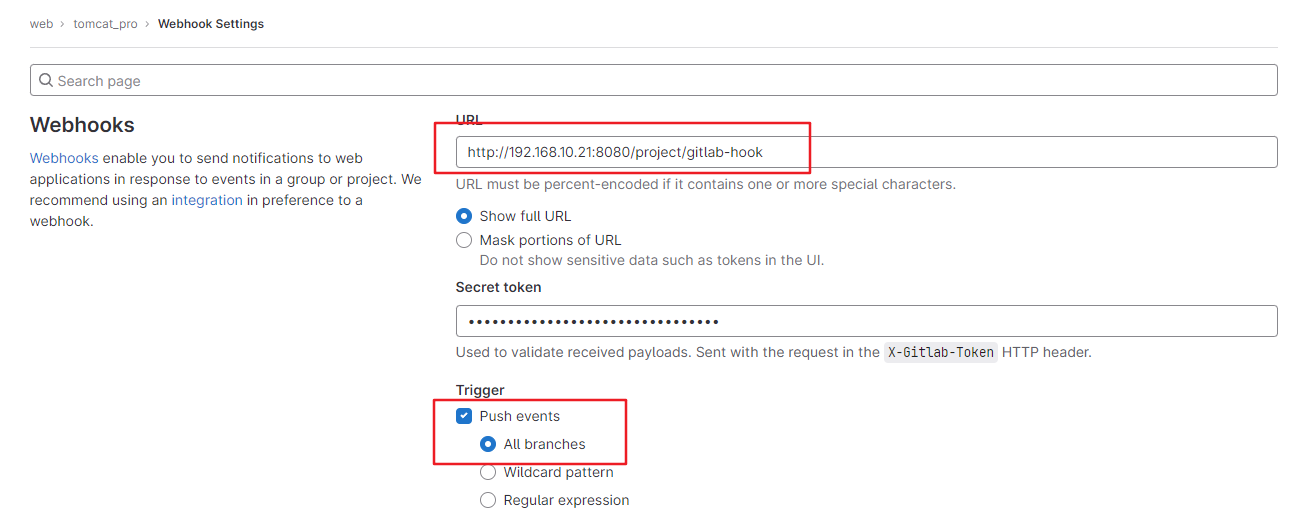
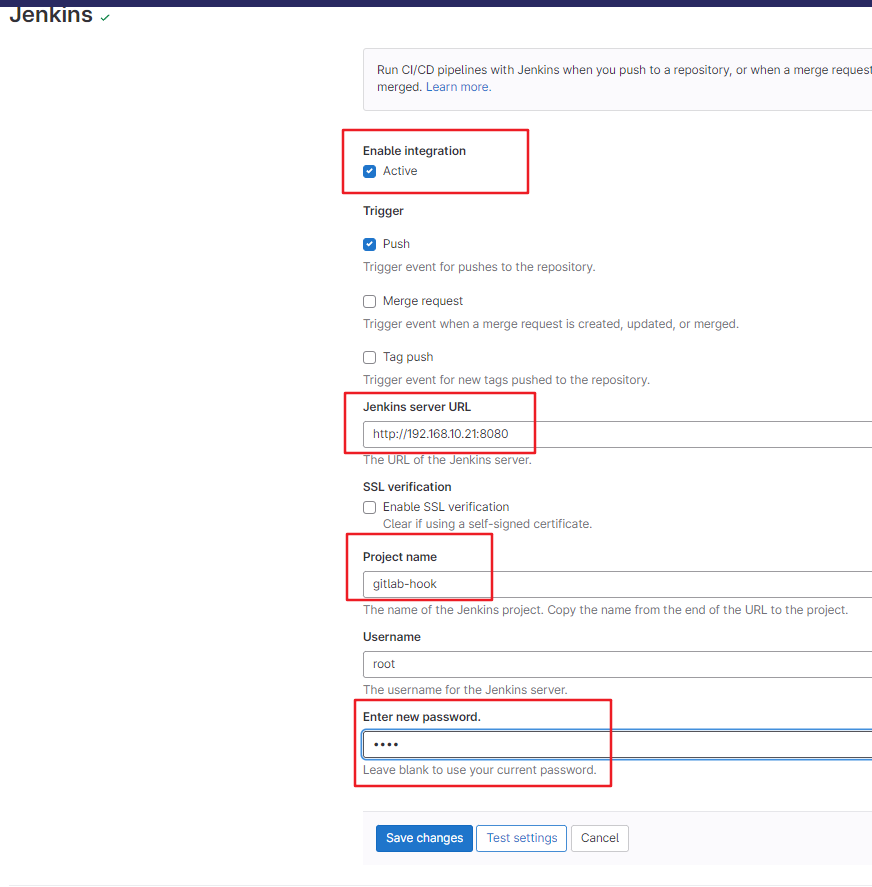
2.6.2、在gitlab上,配置jenkins项目地址和token

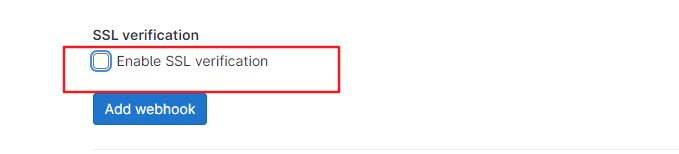
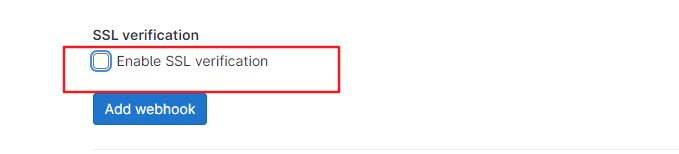
2.6.3、关闭ssl认证

2.6.4、发送推送事件测试是否成功jenkins构建

2.6.5、查看jenkins是否构建

2.7、实现hook方式2:使用jenkins帐号和密码
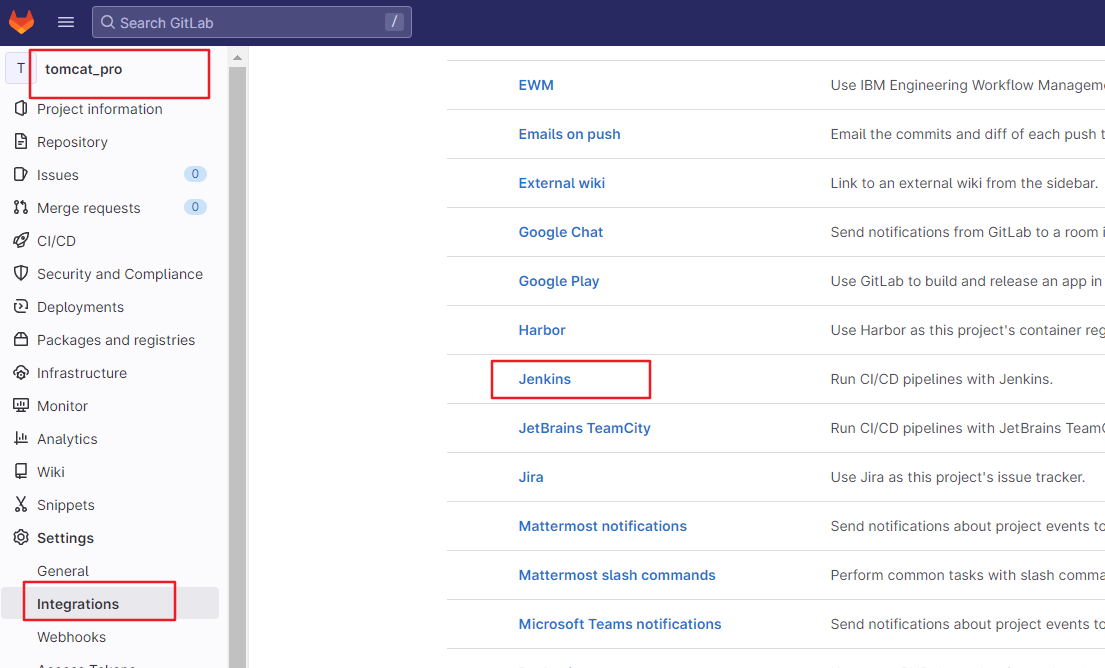
2.7.1、点击settins -> Integrations -> jenkins

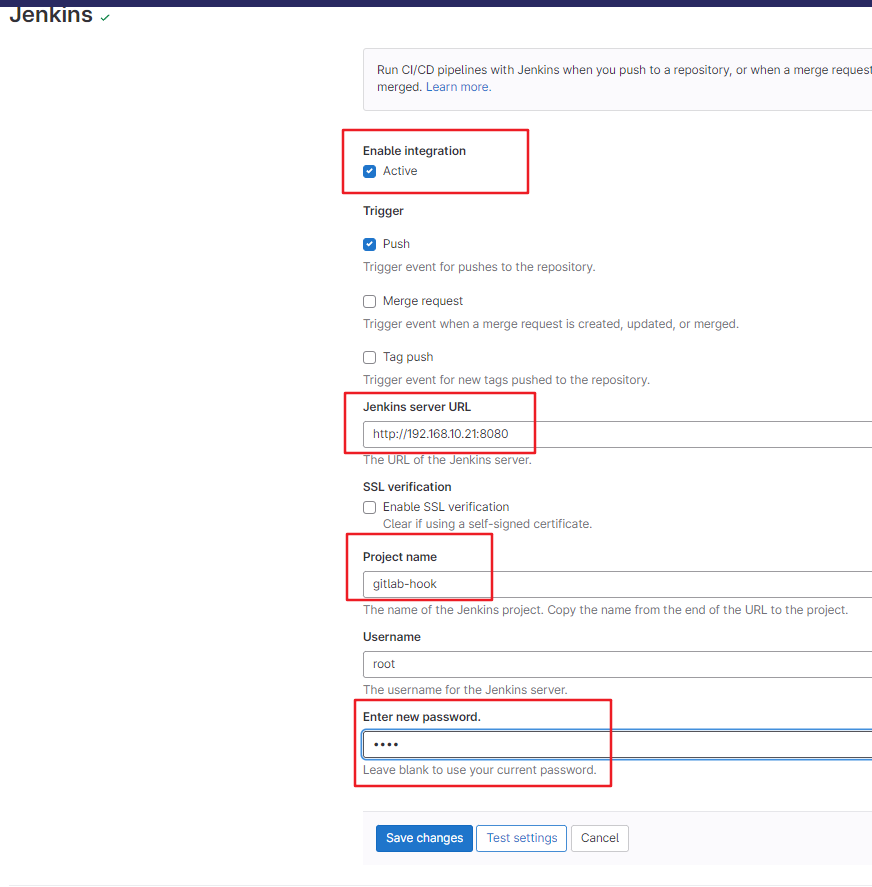
2.7.2、配置帐号和密码

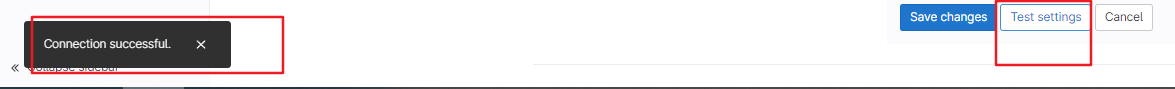
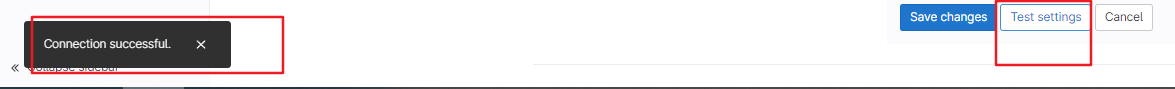
2.7.3、测试是否通

2.7.4、克隆代码提交测试
git clone git@192.168.10.10:web/tomcat_pro.git
touch 1
git add .
git commit -m "1"
git push origin
2.7.5、查看jenkins是否构建