1、Graph
1.1、流程解析
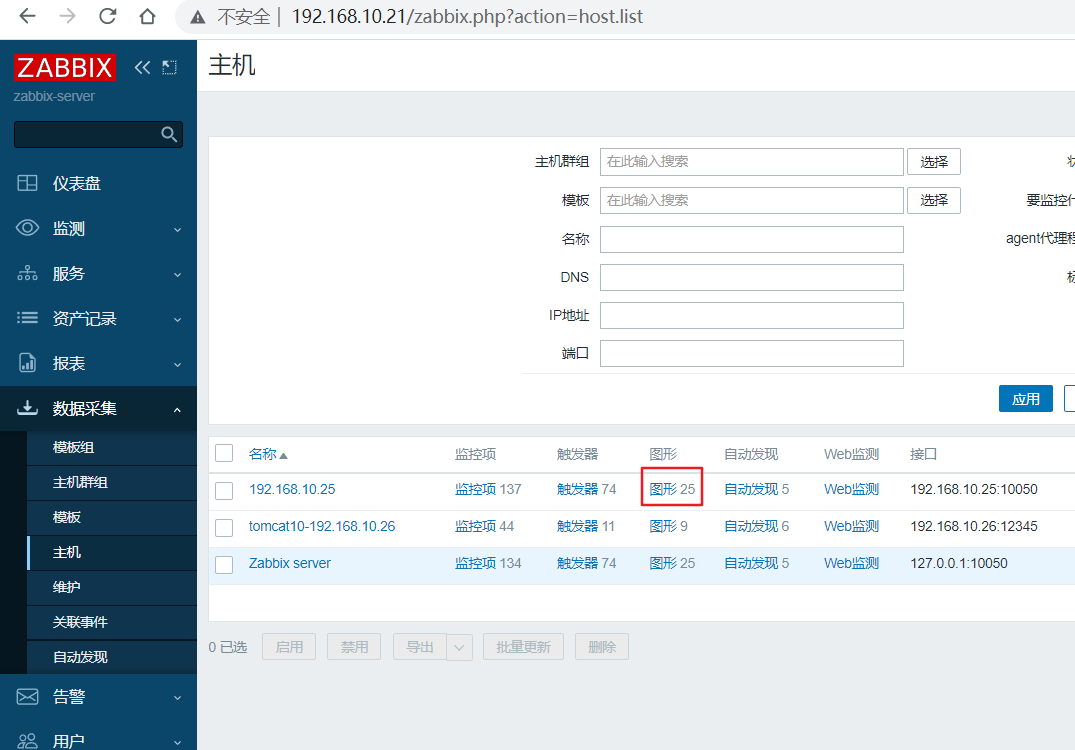
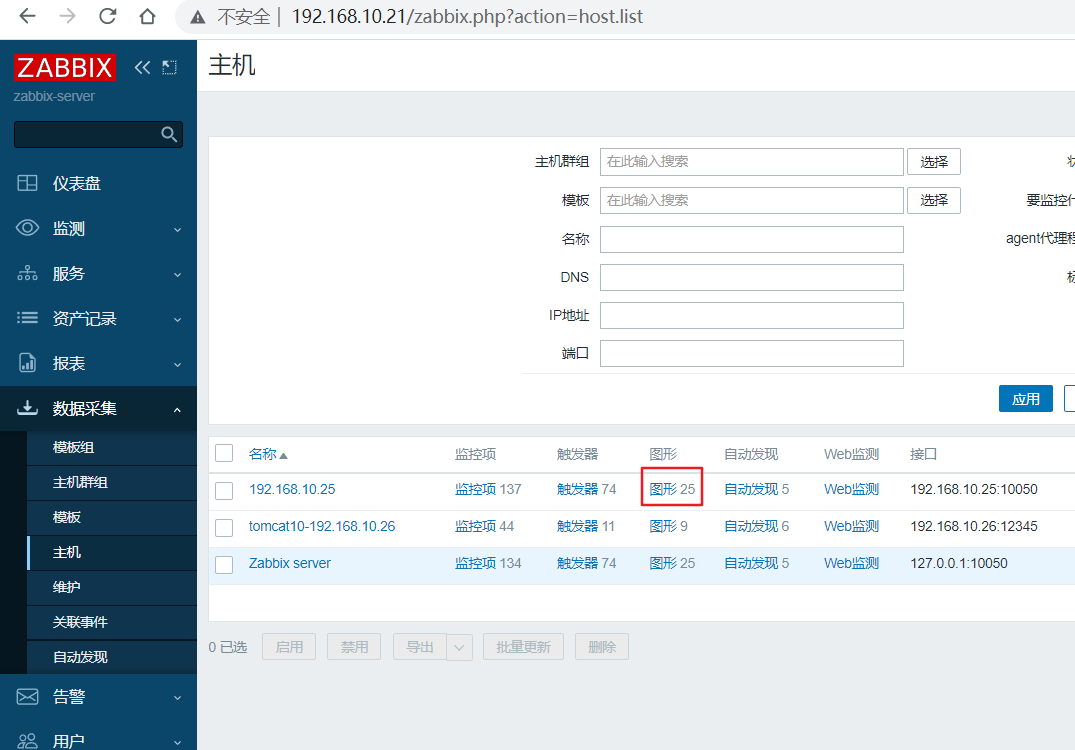
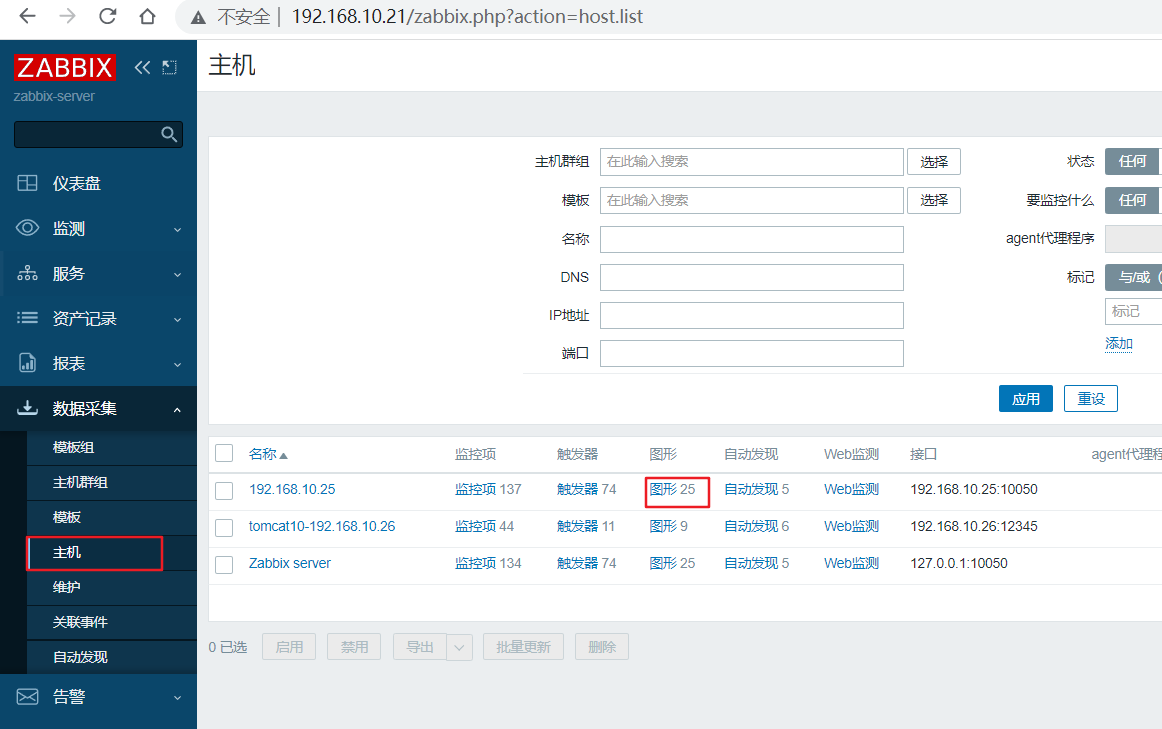
1.1.1、我们进入到node的Host界面中

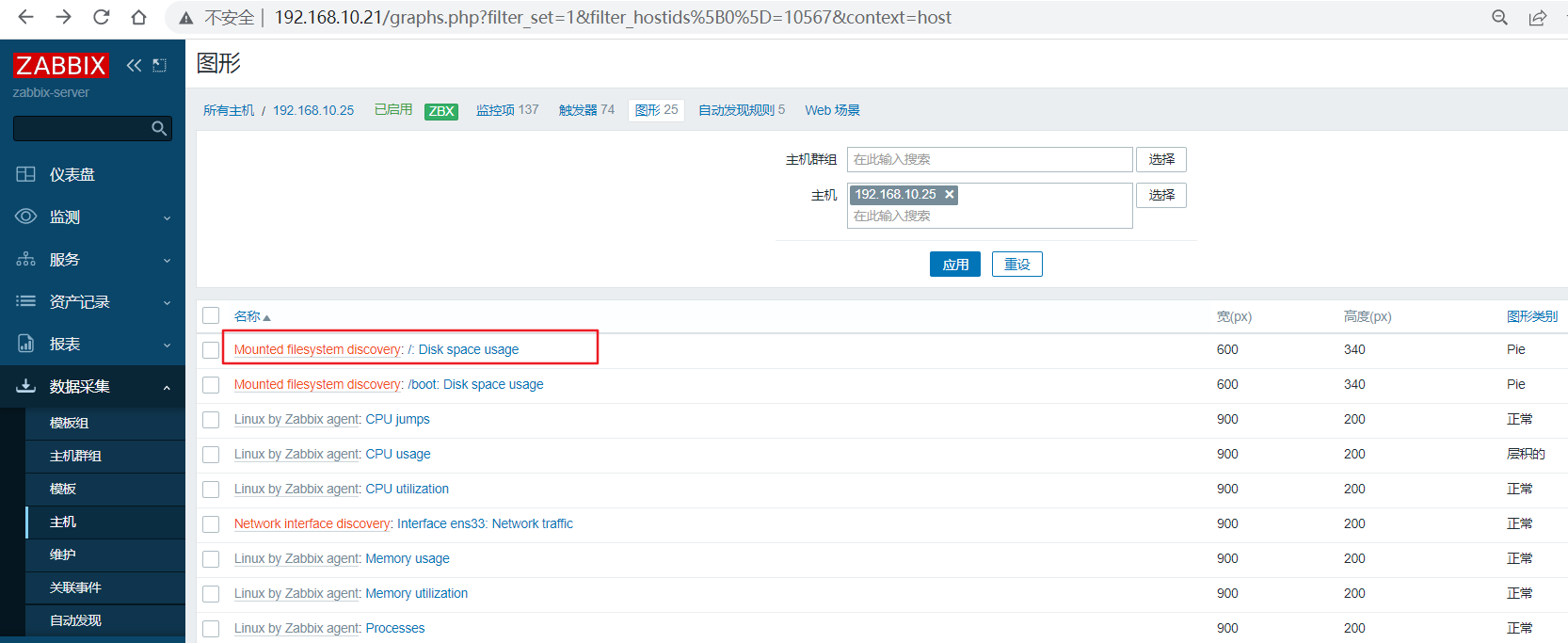
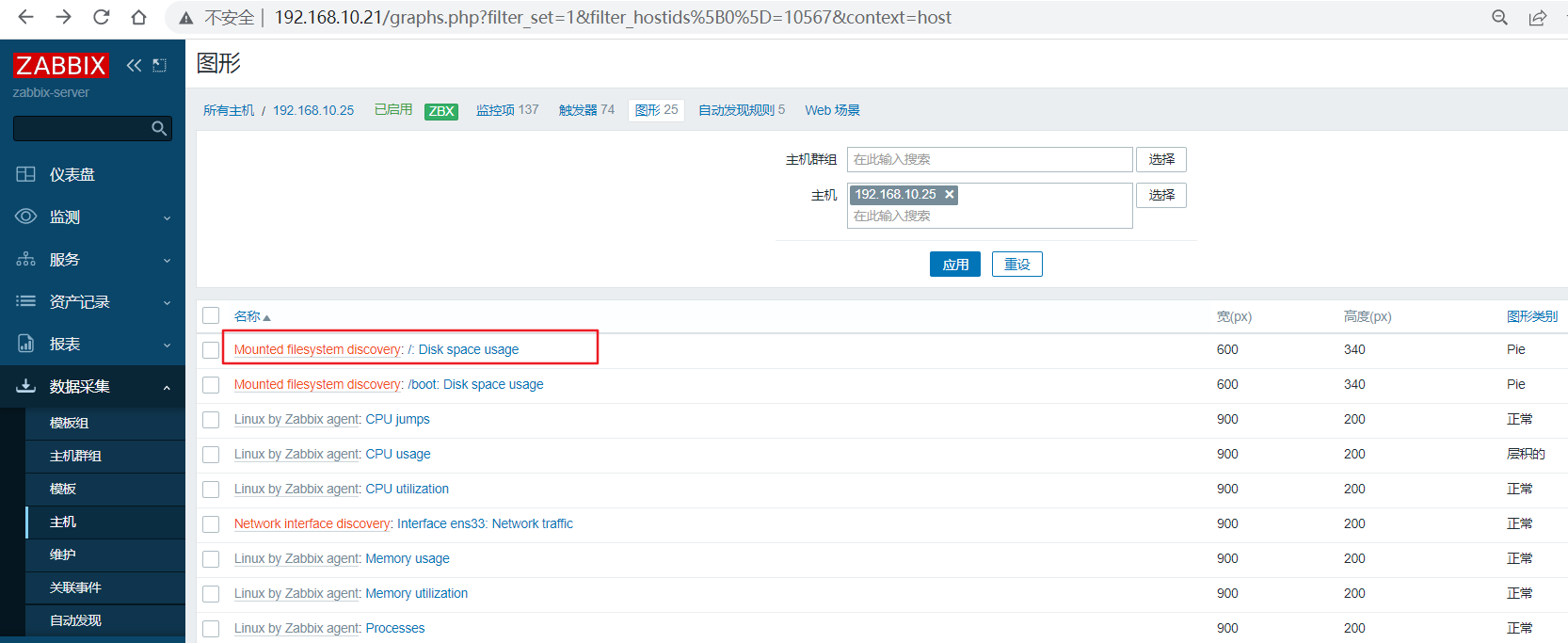
1.1.2、点击右侧"Graphs",随便找到一个图形

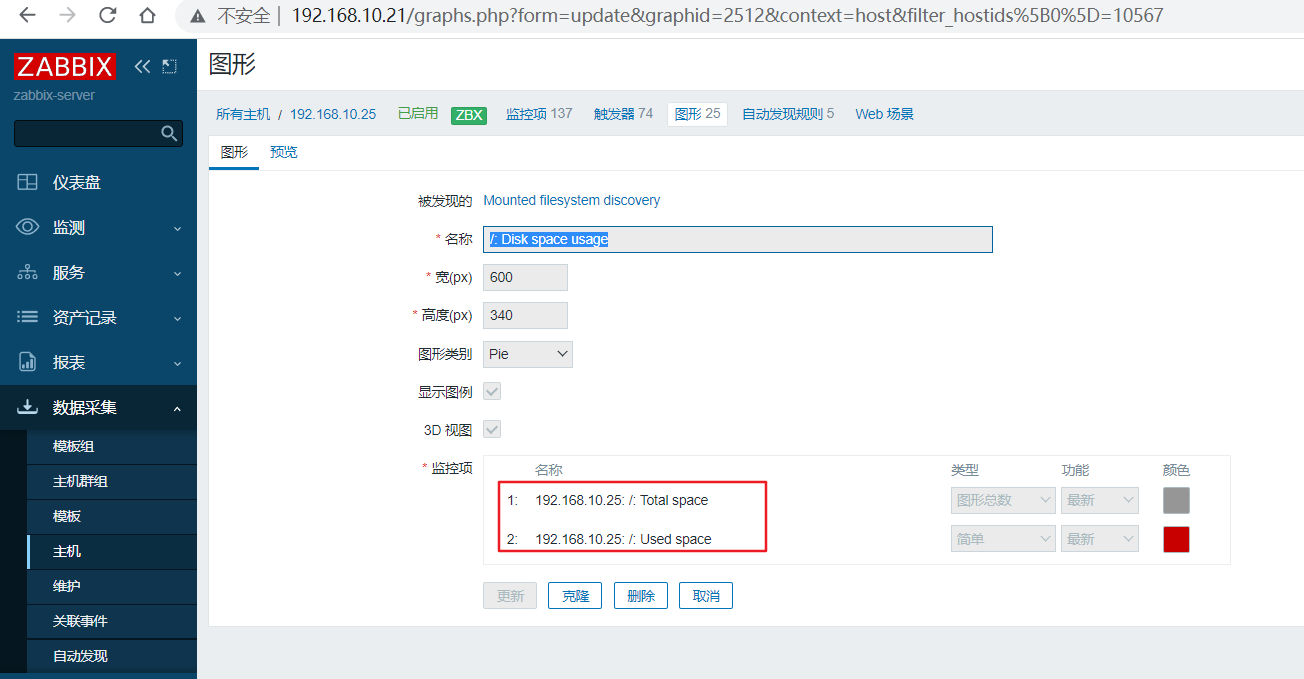
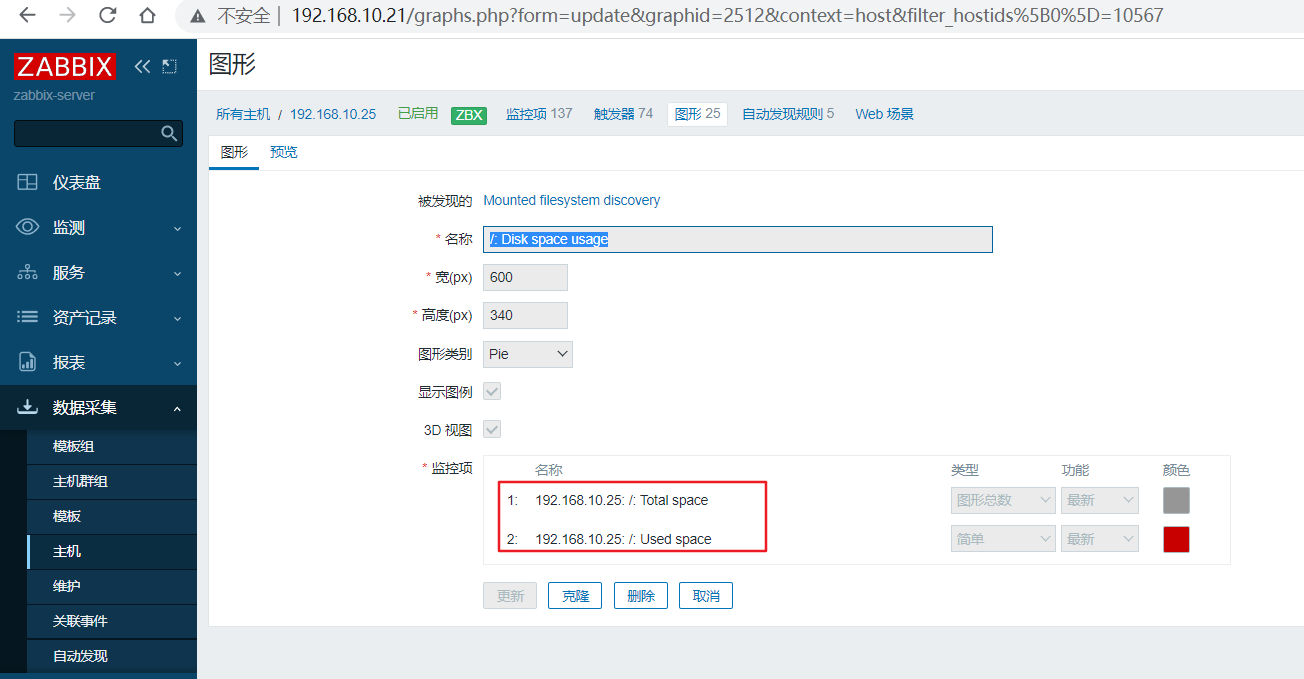
1.1.3、比如"/: Disk space usage"点击进去,效果如下

1.1.4、属性解析
这些配置中主要有两部分的内容属性,分别是基本属性,监控项属性
基本属性主要包括两部分:基本信息和坐标信息
基本信息 - Name、Graph type、Show XXX、Percentile line等
坐标信息 - Width、Height、Y axis MIN value、Y axis MAX value、等
注意:
对于Graph type来说,它表明了我们的graph的类型,它主要有四种类型,其含义如下:
Normal:标准图形,使用线条显示值,侧重于多数据交叉展示。
Stacked:叠加图形,填充显示区域,这个侧重于多条数据在一张图中叠加展示。
Pie:饼图。
Exploded:裂开式饼图
对于坐标轴的最小值和最大值来说,它有三种展示样式:
Calculated:自动计算出最小值,根据最新的数据内容,进行动态调整坐标轴数据,默认选项。
Fixed:用户设置最小值,一旦设定好后,图形不会动态调整,不能用于饼图。
Item:选定监控项的最近一次监控值作为最小值。
监控项属性
这部分的内容都是从现有的item配置条目中选择我们想要展示的数据,
展示的数据主要包括四部分:
Name -监控项名称
Type -监控类型
Function -数据显示样式
Colour -图中的展示颜色
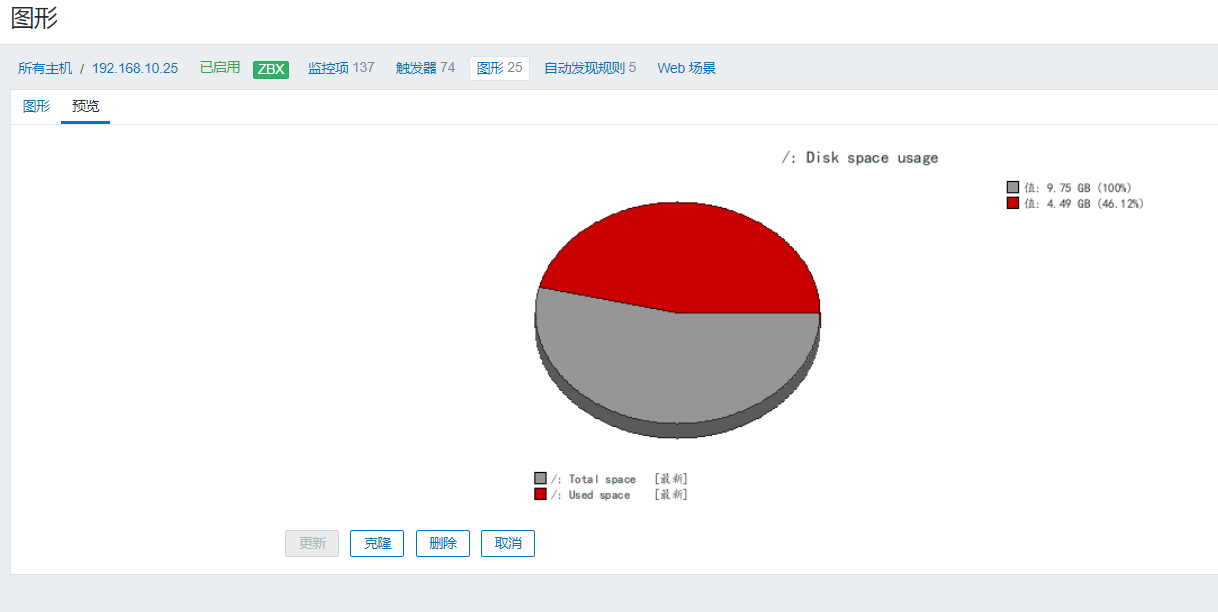
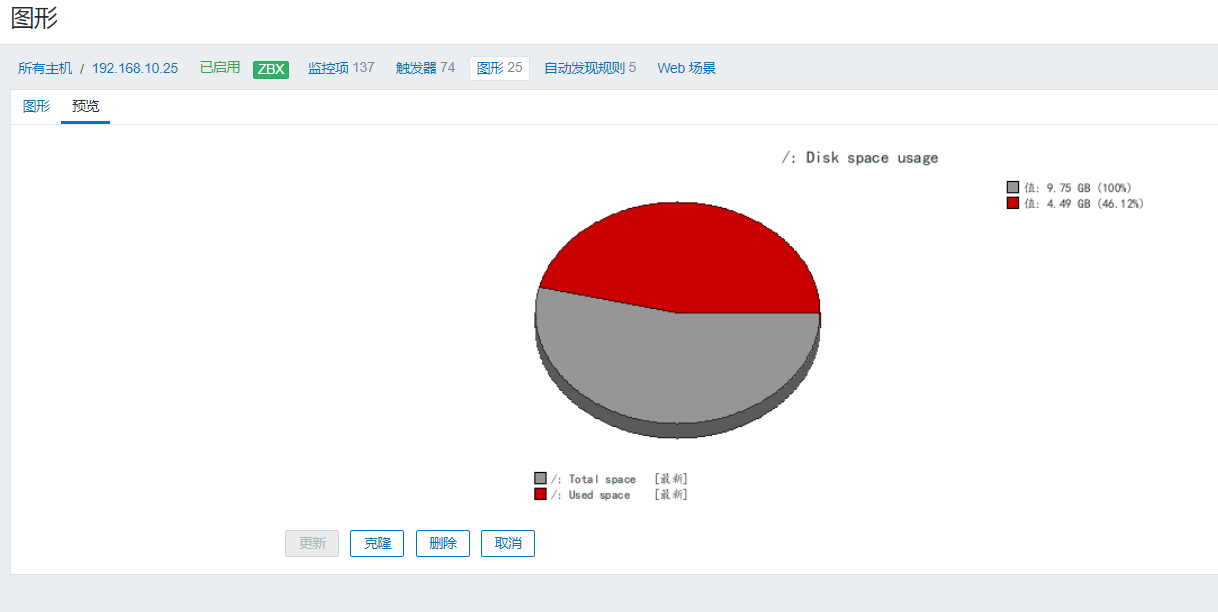
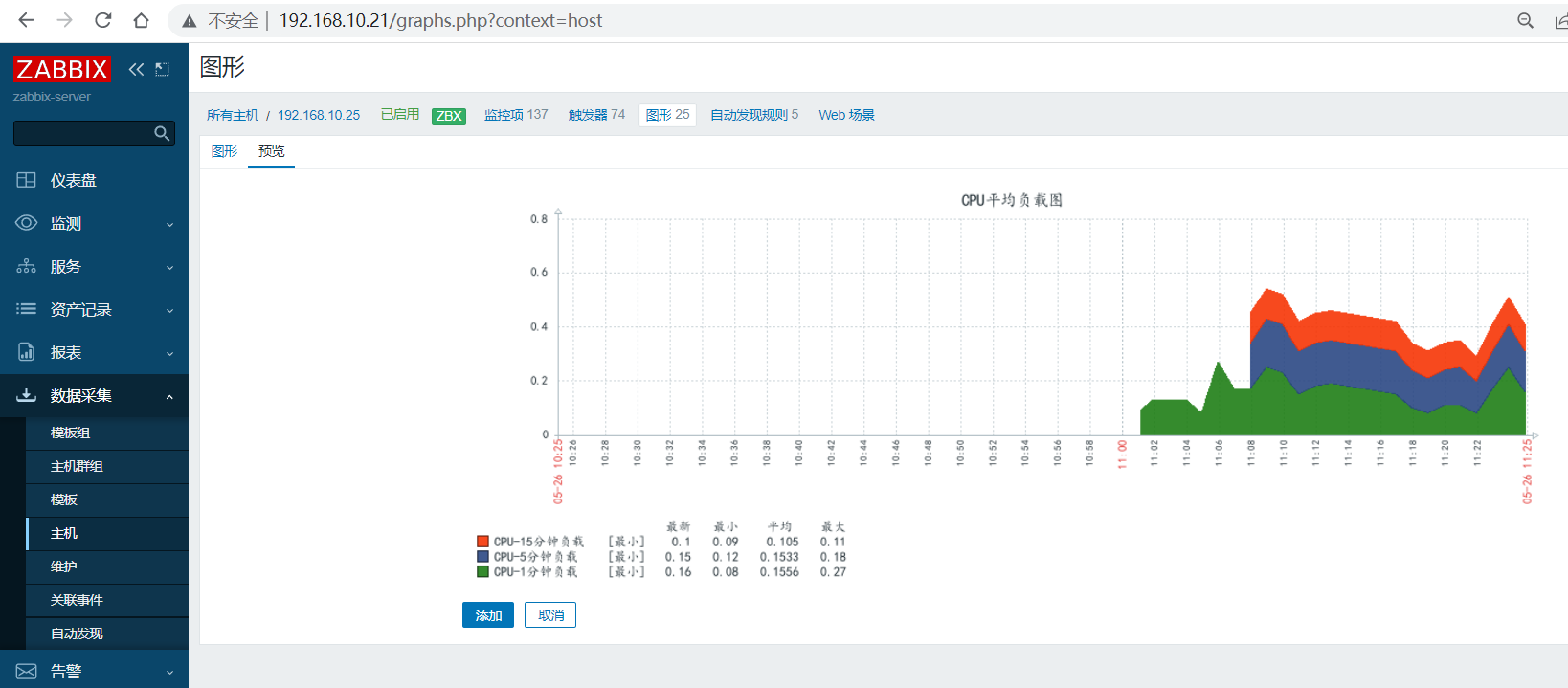
1.1.5、在Graph右侧有一个Preview,这代表预览的意思
在Graph右侧有一个Preview,这代表预览的意思,我们配置完毕Graph之后,如果想看一下数据展示的效果,我们可以直接预览一下最终效果:

1.2、创建Graph实战
1.2.1、点击Configure,点击Hosts,点击node右侧的Graph,进入到图片管理界面

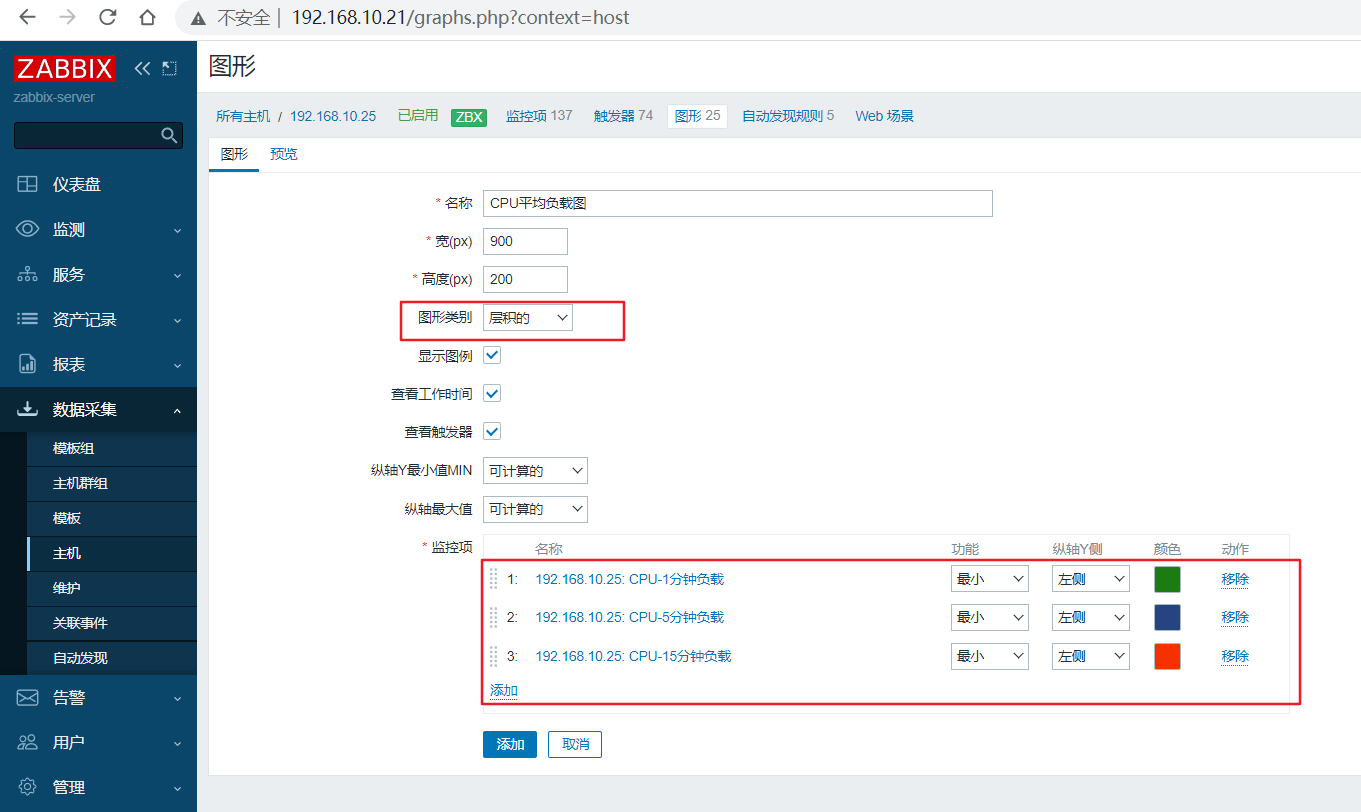
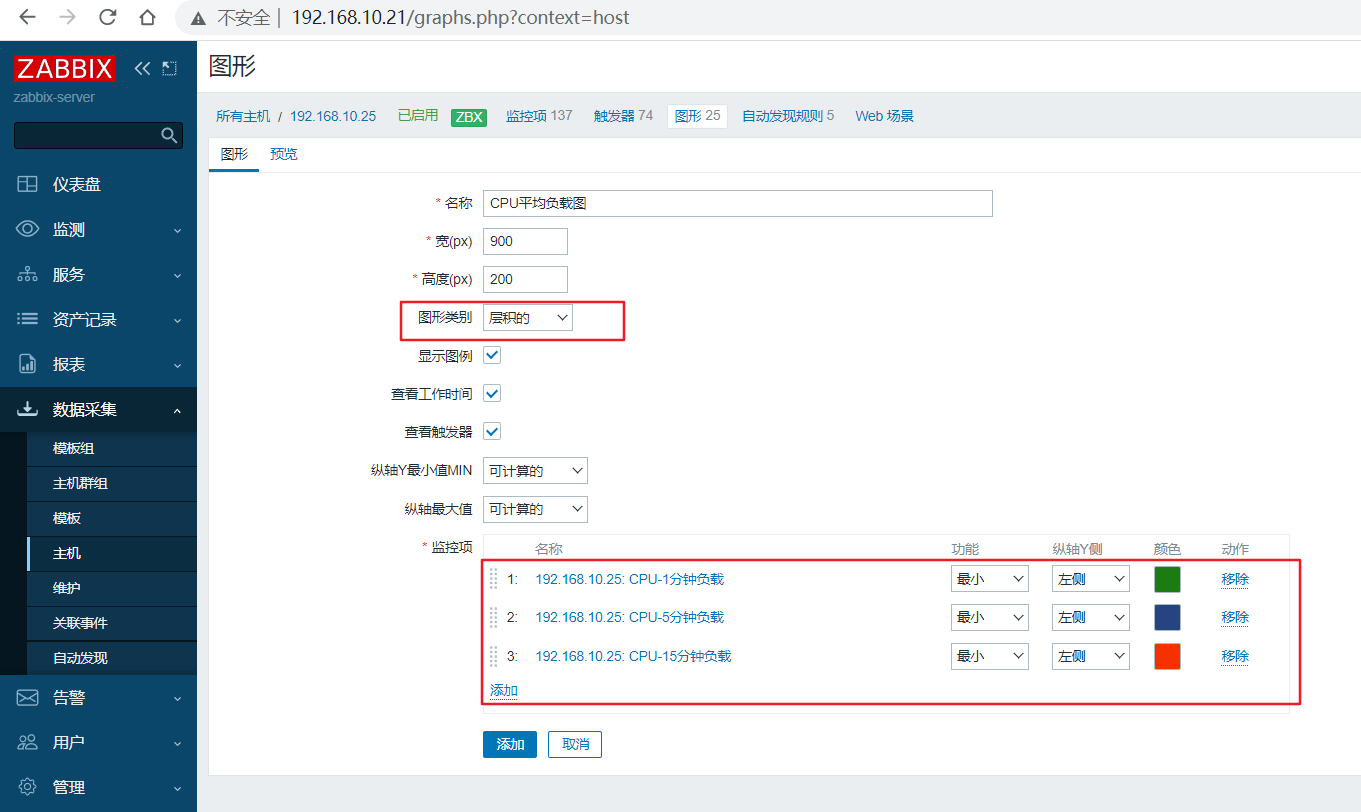
1.2.2、点击右上角的"Create graph",进入到图形创建界面

配置解析:
Name属性我们自己定制,Graph type我们选择叠加图,其它的选择默认属性
Item中的数据条目,我们点击Add,在弹出的矿中进行勾选确定,效果如下
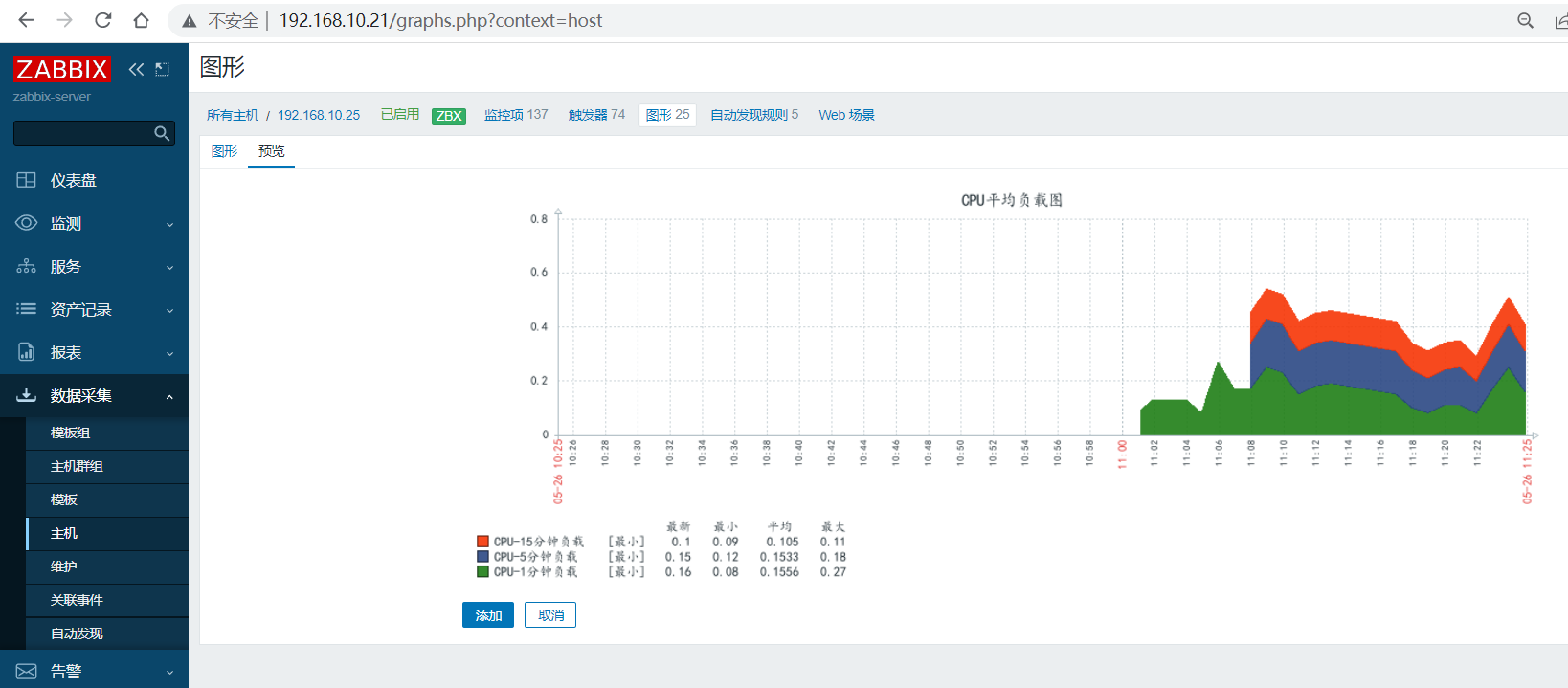
1.2.3、在点击确定前,我们可以点击Preview查看一下最终效果

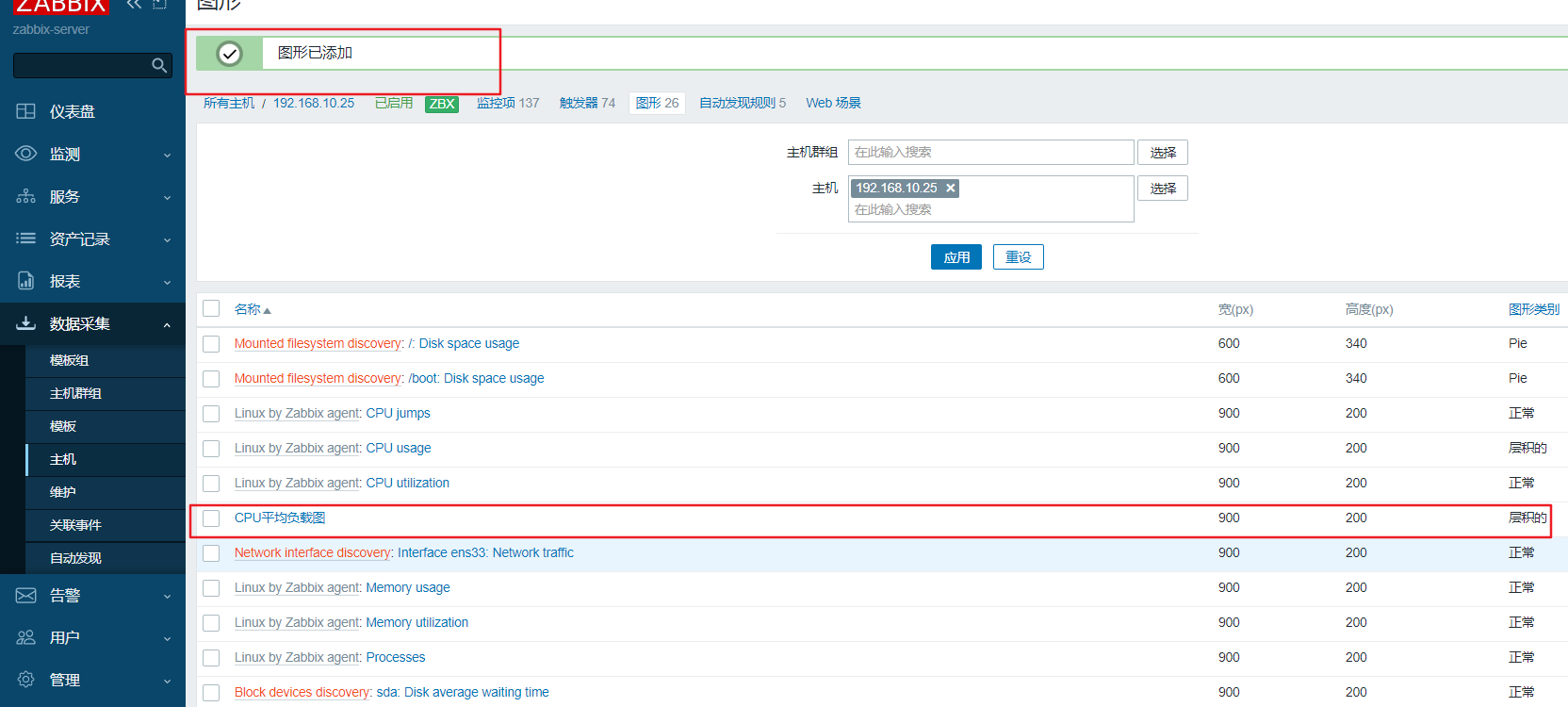
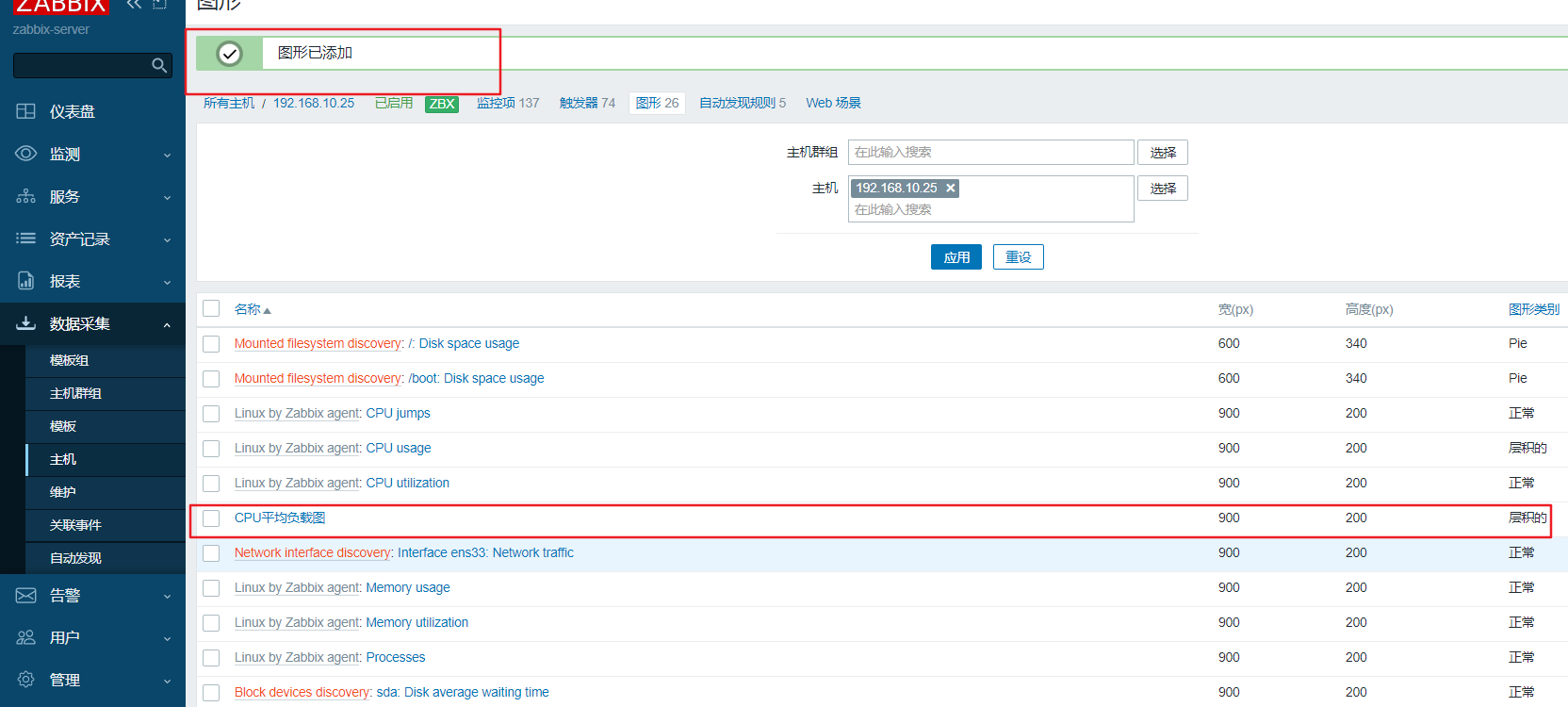
1.2.4、确认增加

1.3、其他图形
为了便于更好的学习Graph,使用同样的Graph配置方法,再借助于现有的其它Item多做几张Graph,在调用item之前,我们将其获取数据的时间间隔调为5s
注意:
如果某些监控项是基于自动发现机制来获取数据的话,我们还需要进入到 Configuration - Discovery 中将网络功能打开。
1.4、总结
流程解析
- 在主机内增加对应的Graph
- 核心属性:Name、Graph type、Item等
简单实践
- Configure - Host - Graphs - Create Graph
- Graph + Preview
2、Dashboard图形展示
2.1、Dashboard解析
2.1.1、案例需求
我们通过上面的知识学习,对当前项目中的所有核心关键业务都进行了监控,而且为了方便查看,按照业务场景,将多个监控项,集中展示到多个Graph中都做好了对应的图形展示界面Graph,
但是面对数十个Graph如果单个查看的话,一个是不方便,另外一个就是没有办法快速的从整体进行分析。
我们接下来要学习的dashboard就是将多个Graph、数据源等各种各样的数据 组合起来放在一个dashboard中,dashboard本质上就是一个表格,只不过这个表格里存放的是各种Graph之类的图形展示资
源。通过打开一个dashboard,就可以全面查看所有的Graph,这样分析问题、快速发现异常数据效果非常好。
注意:
对于之前版本的zabbix来说,这部分是通过 screen 组件,将大量图片整合在一起,最后在dashboard中展示的,因为功能重复等因素,新版的zabbix将所有的图形展示直接放到dashboard中了。
2.2、创建仪表盘实战
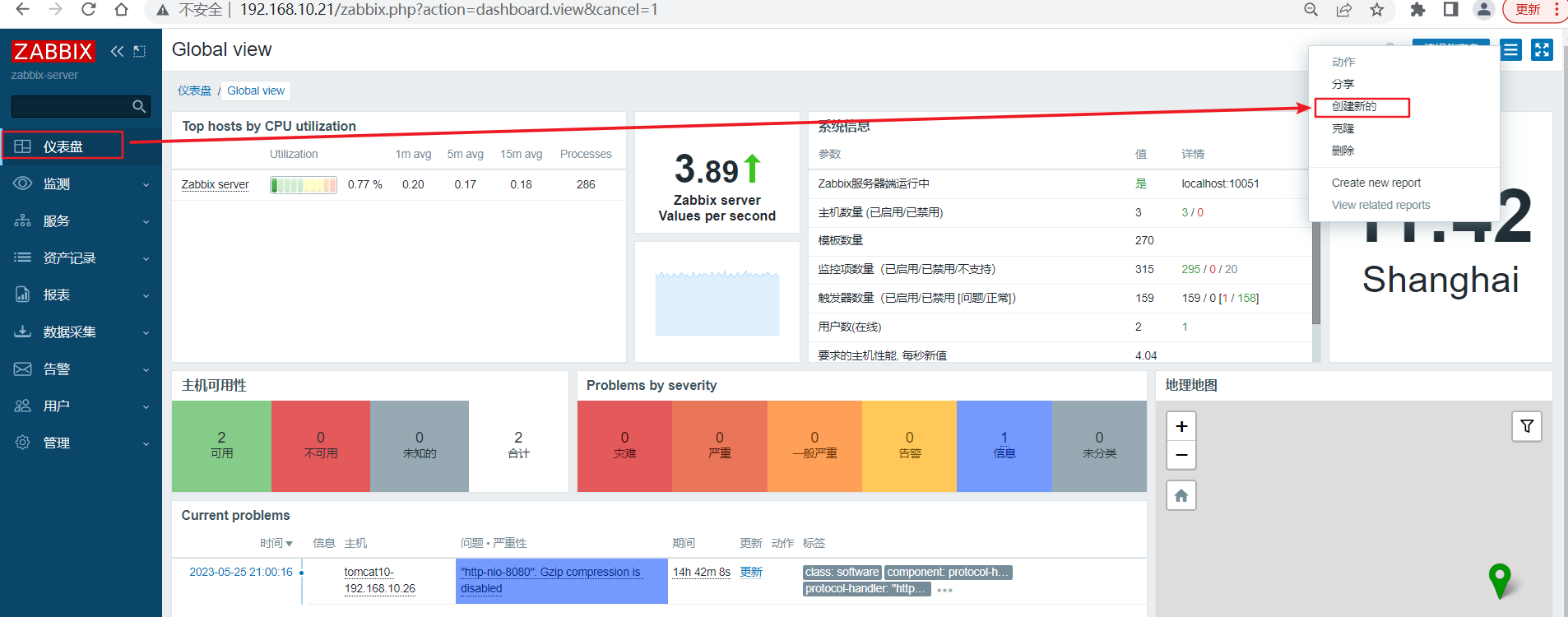
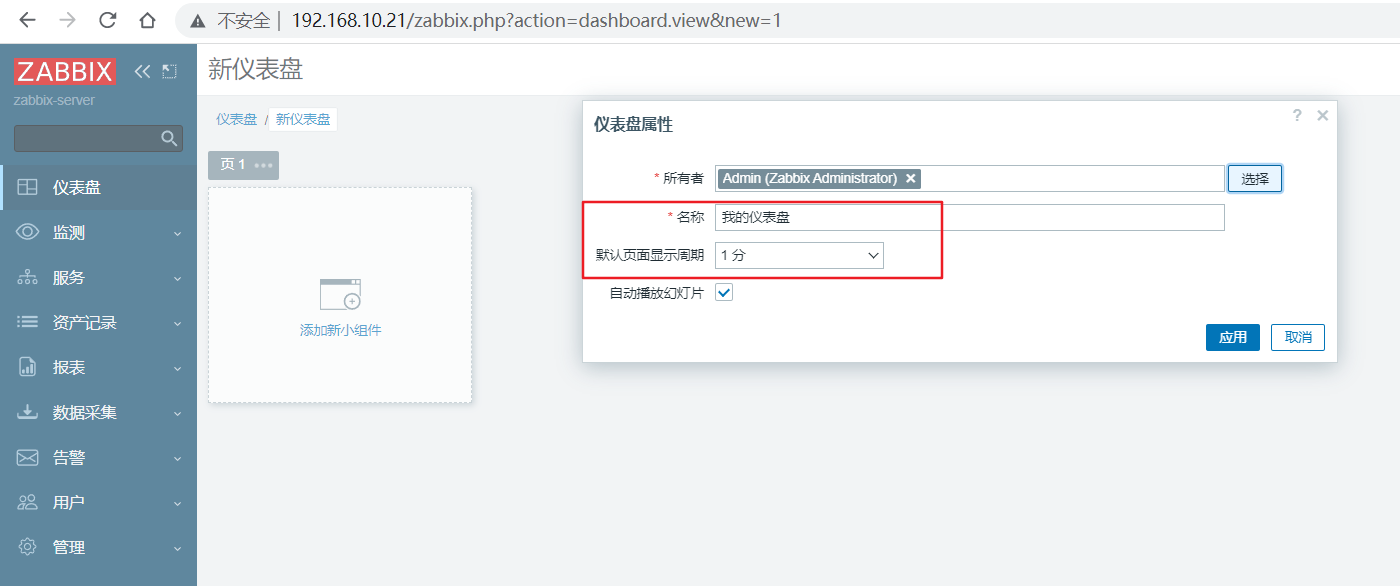
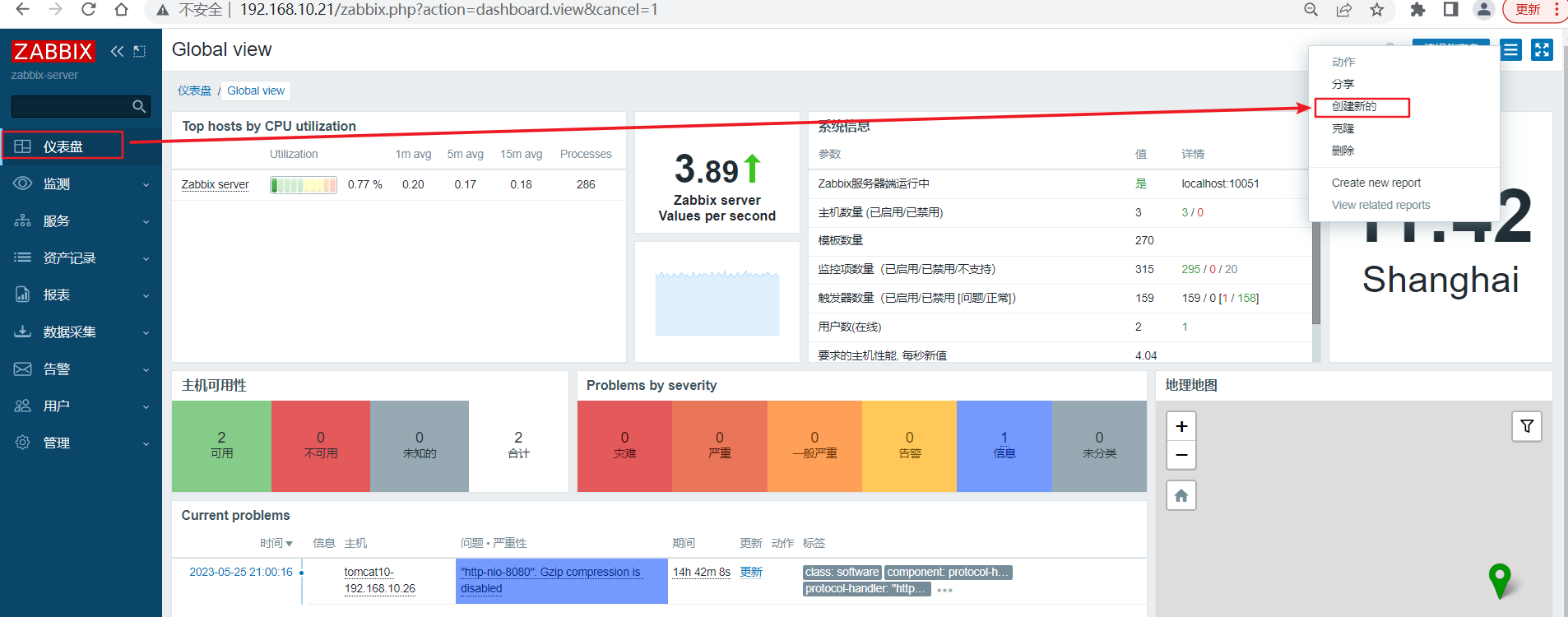
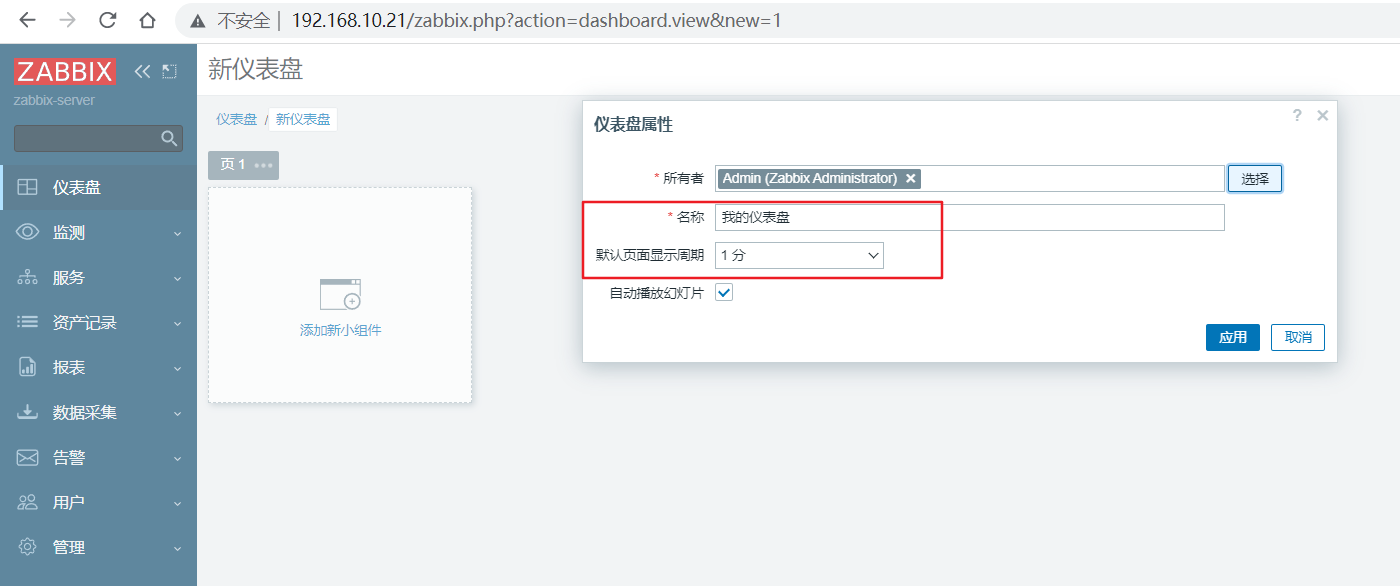
2.2.1、创建仪表盘


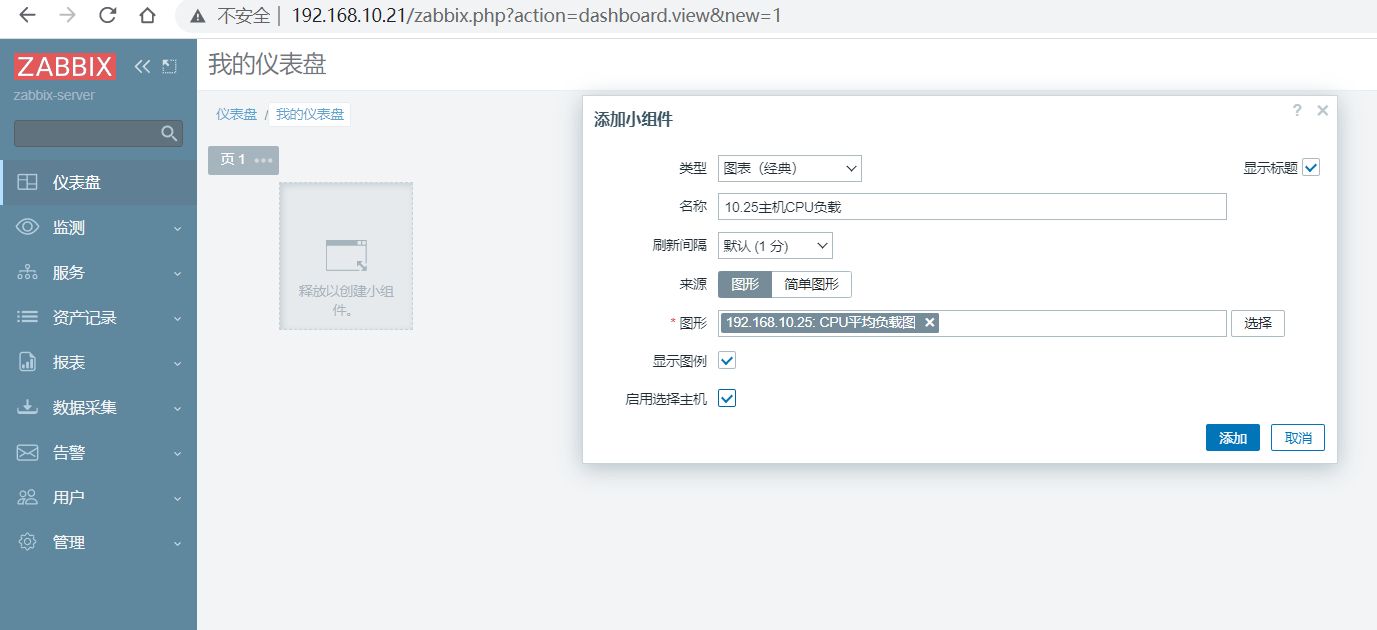
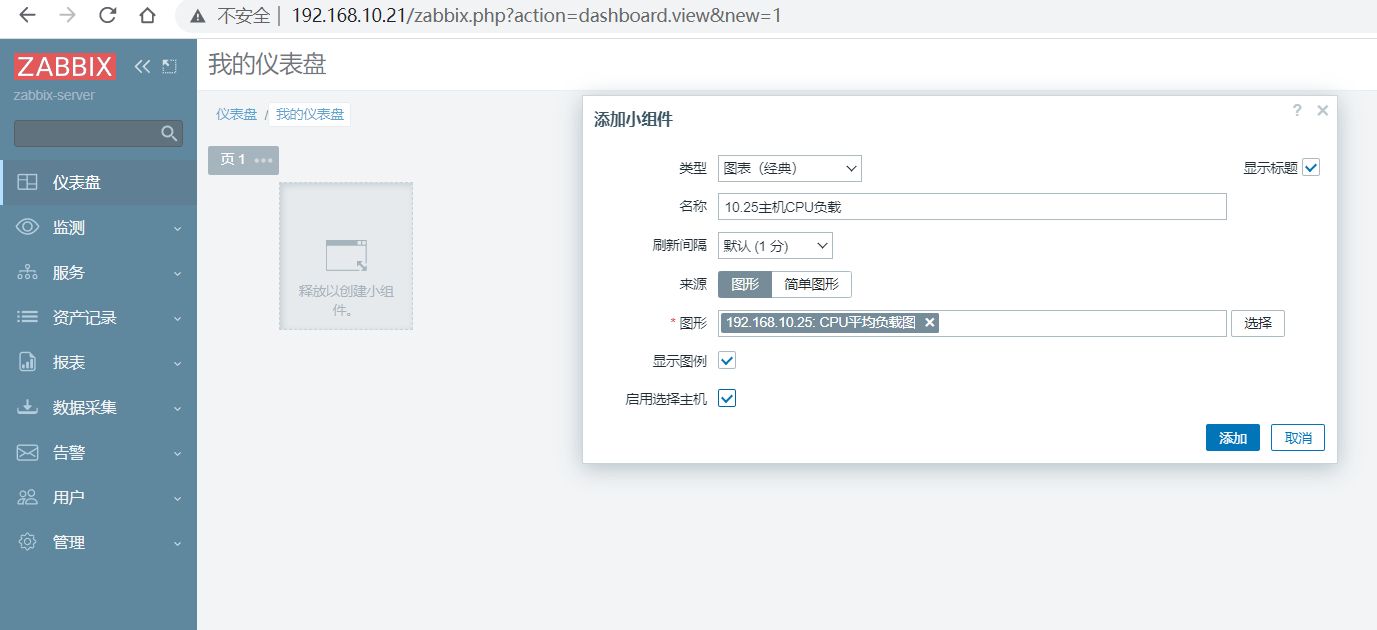
2.2.2、往仪表盘增加图形

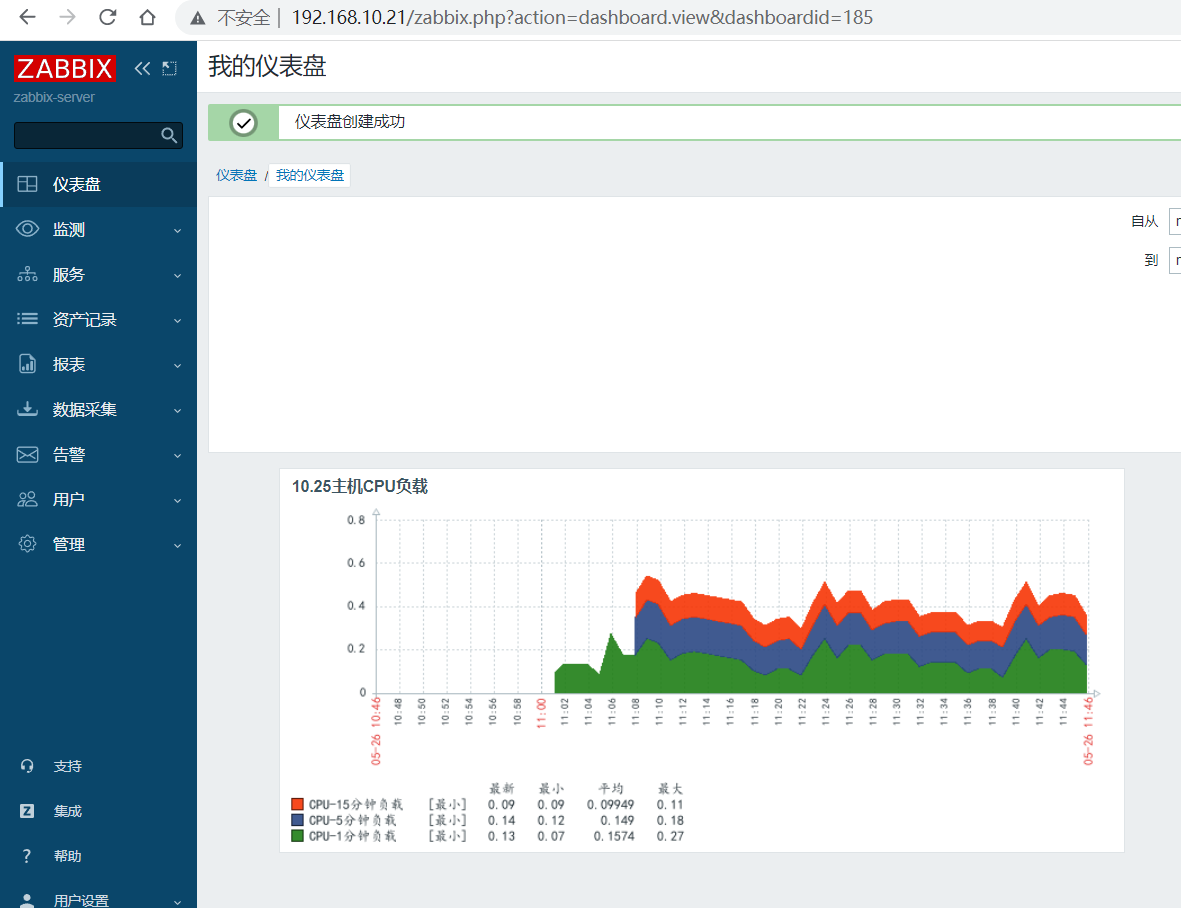
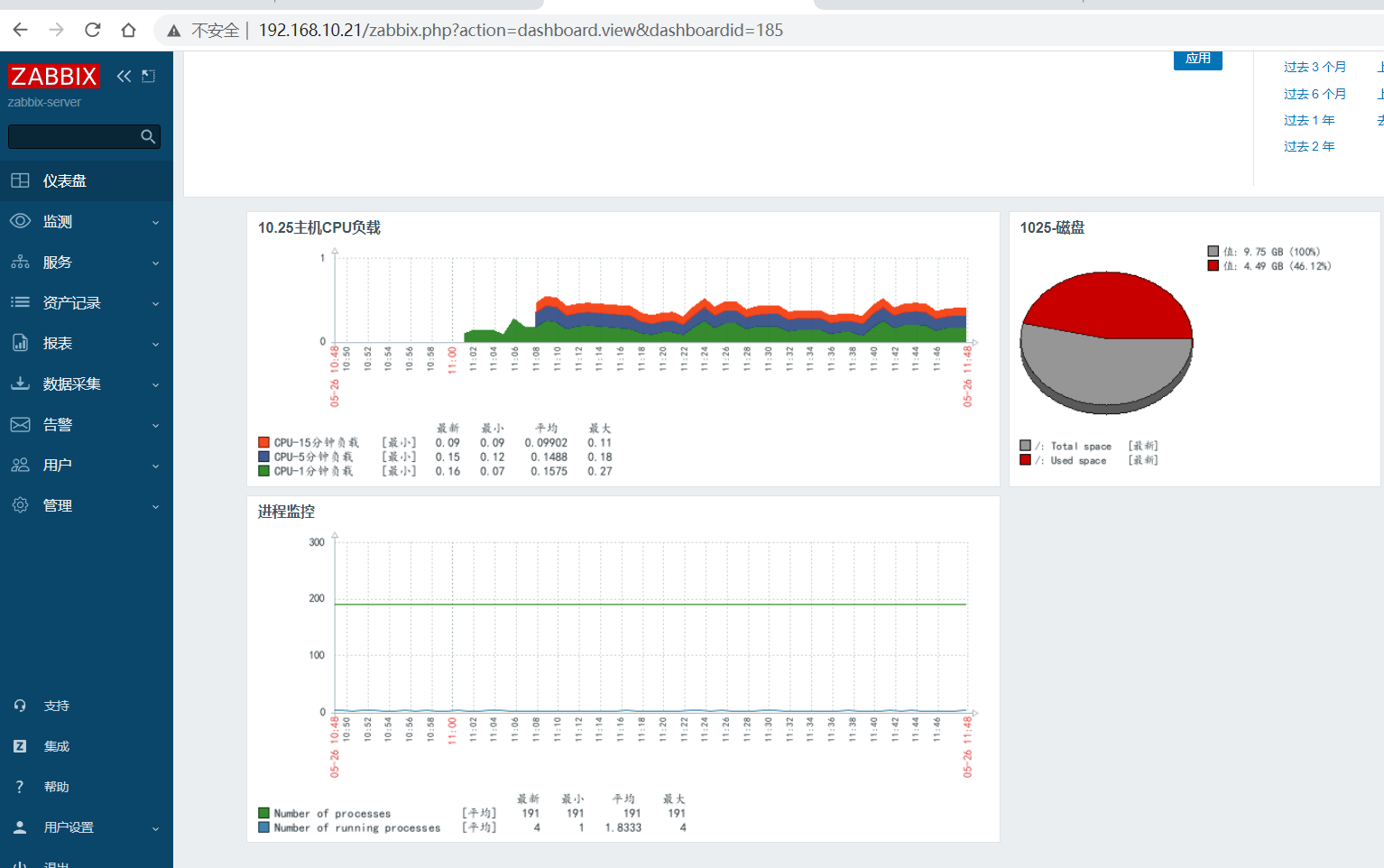
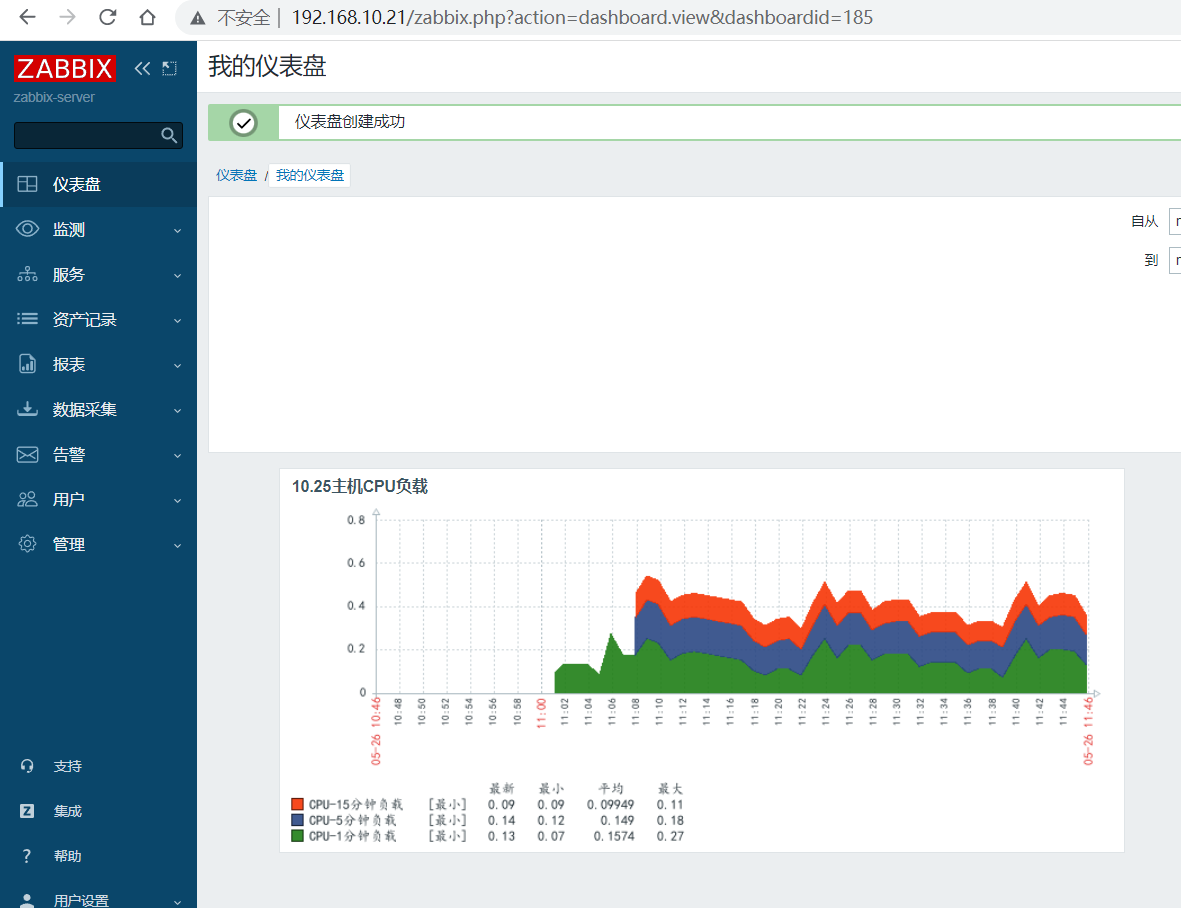
2.2.3、查看效果

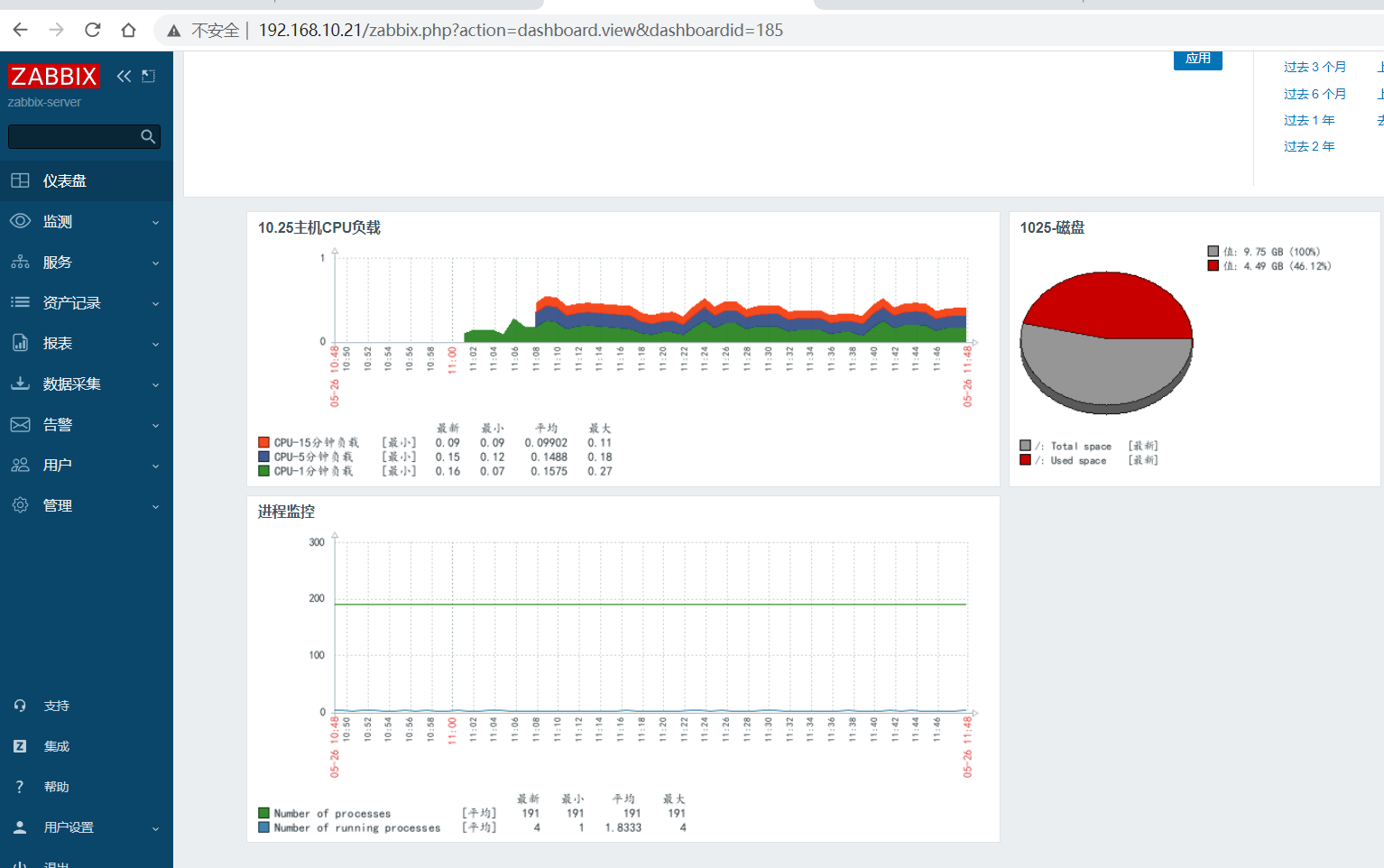
2.2.4、多图形的效果

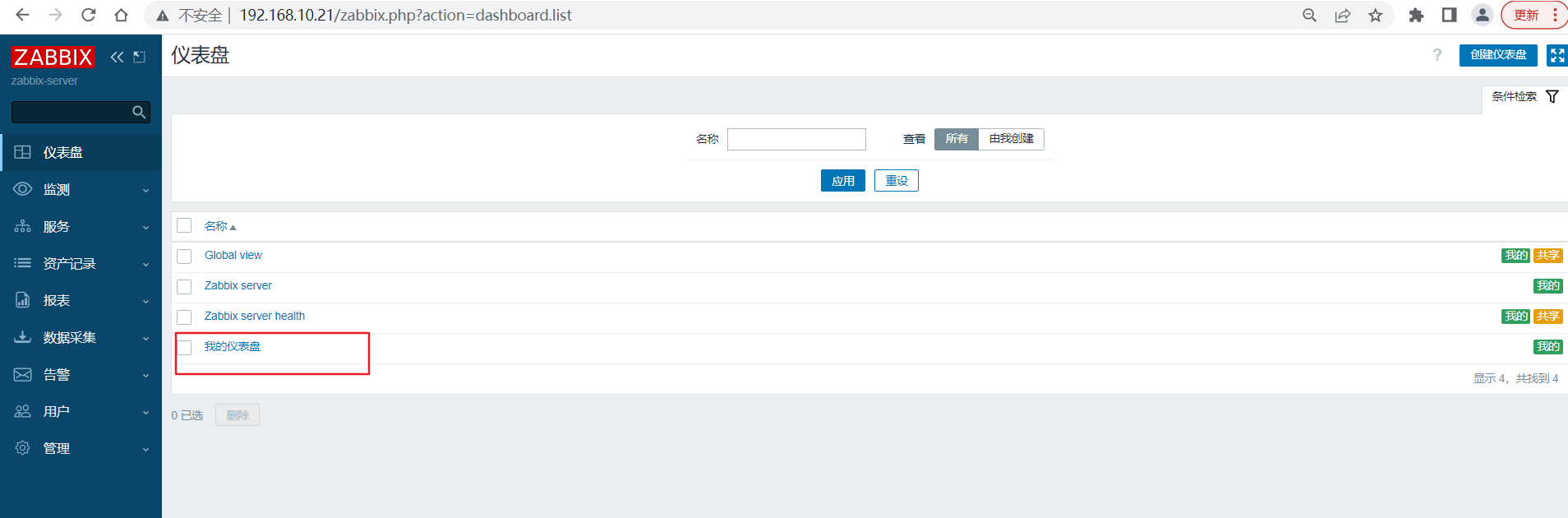
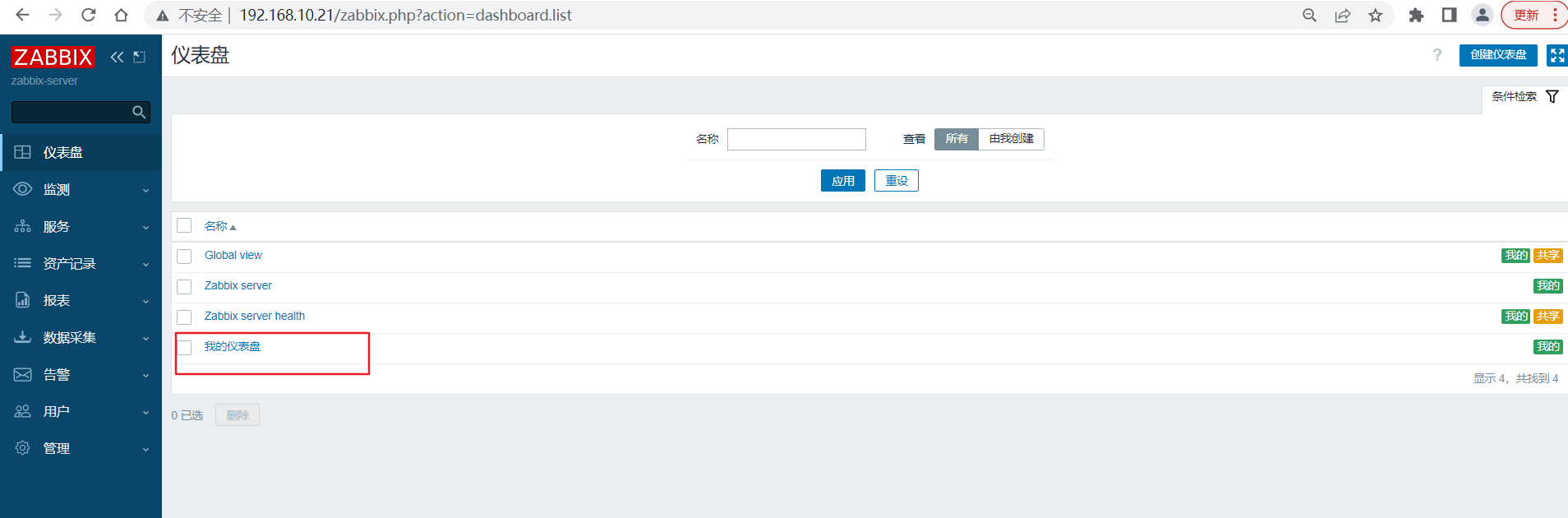
2.5.5、查看仪表盘的列表

2.6、总结
1、梳理业务方向和功能模块
2、创建一个新的dashboard
2、分组归类监控item及Graph等图形资源
3、按照功能方向,将一组的图形放置在同一个dashboard上
4、如果dashboard图形过大,在展示的时候,需要借助于分屏软件进行全部展示
dashboard解析
- 定位:信息的全面分析
- 组成:Screen的创建、图表的编辑
dashboard实践
- 原则:业务分析、数据分组、dashboard创建、图形排布、效果展示