layui时间范围选择器CSS去除秒选择(附带日期选择器官方教程)
一、CSS代码
.laydate-time-list { padding-bottom: 0; overflow: hidden } .laydate-time-list > li { width: 50% !important; } .laydate-time-list > li:last-child { display: none; }
二、JS代码
laydate.render({ elem: '#send_time', format: 'yyyy-MM-dd HH:mm', type: 'datetime', value: current_time, theme: 'grid', trigger: 'click', isInitValue: true, //是否允许填充初始值,默认为 true min: current_time.getTime(), });
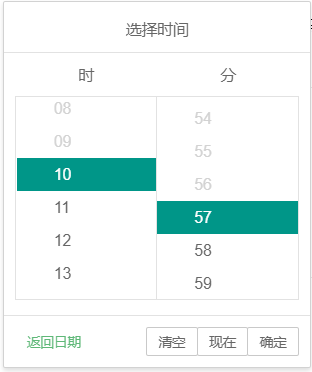
三、预览效果