1.概述
现在开发使用前后端开发机制,在部署的时候,我们需要将前后端分别打包,使用nginx 进行统一部署。这样就比较复杂,我们可以使用前后端打包到一个jar中,这样我们只需要一个包就可以了。
2.实现

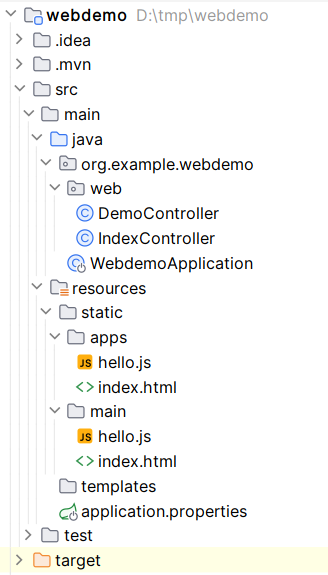
我们只需要将前端的编译好的文件,在打包时,将前端文件 copy 到 resources 目录下的 static 目录。
我们可以在 pom.xml 做如下配置:
<build>
<resources>
<resource>
<directory>webapp/dist</directory>
<targetPath>static</targetPath>
</resource>
</resources>
</build>
我们也可以使用 resource插件来实现:
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-resources-plugin</artifactId>
<version>${maven-resources-plugin.version}</version>
<executions>
<execution>
<id>copy-web</id>
<phase>package</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<resources>
<resource>
<directory>../jpaas-front/ac-main/dist</directory>
</resource>
</resources>
<!--输出路径-->
<outputDirectory>${basedir}/src/main/resources/static/main</outputDirectory>
</configuration>
</execution>
</executions>
</plugin>
3.当用户访问根时跳转
我们增加一个控制器:
@Controller
public class IndexController {
@GetMapping("/")
public String index(){
return "/main/index.html";
}
}
这样用户访问 根时 ,他就会返回 static 下的 /main/index.html 视图到前端。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号