1.使用场景
有些情况下,我需要使用组件路径动态的方式加载组件。
2.实现方法
import { defineAsyncComponent } from 'vue';
/**
* 根据view组件路径异步加载组件.
* @param {String} view 组件路径 这个文件在views 下.
* @returns {*}
*/
AppUtil.loadComponent=function (view){
const modules = import.meta.glob('@/views/**/*.vue');
let path="/src/views/" +view;
return defineAsyncComponent( modules[path]);
}
我们可以看到上面的代码,他的作用传入一个组件的路径,通过 import.meta.glob 方法加载目录和组件的映射,我们可以看到虽然使用了通配符,但实际上这个方法执行起来并不慢。
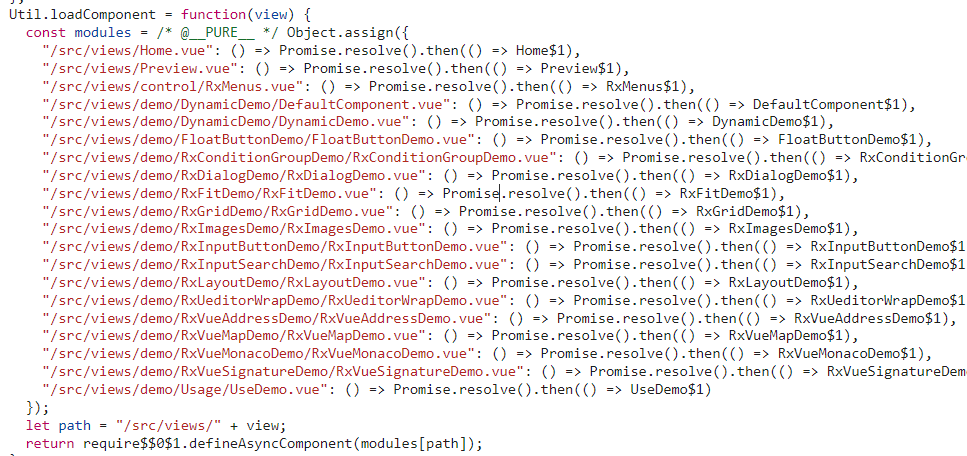
这个我们可以看到这个方法变成下面这样

可以发现实际编译成了一个map对象
{path:()=>{}}
我们通过 传入的路径,得到异步得组件对象。
3.动态加载组件得例子
<template>
<div>
<component :is="view" ></component>
<a-button @click="loadView">loadView</a-button>
</div>
</template>
<script>
import component1 from "./component1.vue";
import AppUtil from "../../../assets/js/AppUtil";
export default {
name: "dynamicComponent",
components: {
"component1":component1
},
data() {
return {
view: "component1"
}
},
methods:{
loadView(){
let component = AppUtil.loadComponent('modules/demo/component2.vue') ;
this.view=component;
}
}
}
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2020-04-04 spring cloud 使用nacos 作为配置中心