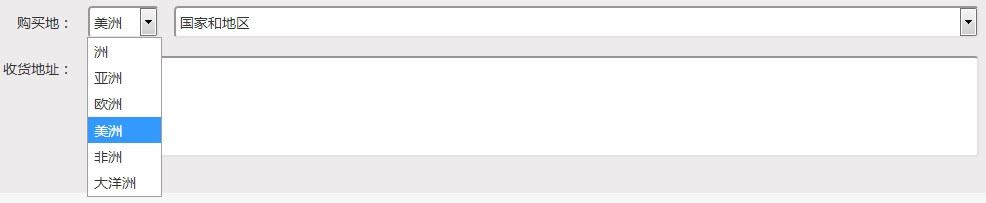
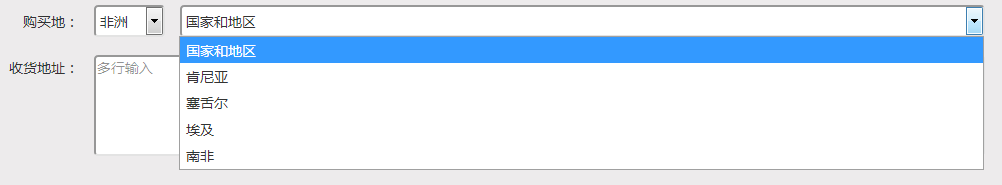
洲-国家 二级联动整体解决方案
需求:


后台K-V结构如下:
public final static List<String> ASList = new ArrayList<String>() { private static final long serialVersionUID = 1L; { add("ASHK"); add("ASMO"); add("ASTW"); add("ASJP"); add("ASKR"); add("ASNP"); add("ASBD"); add("ASIN"); add("ASPK"); add("ASLK"); add("ASMV"); add("ASPH"); add("ASNV"); add("ASKH"); add("ASTH"); add("ASMY"); add("ASSG"); add("ASIL"); add("ASSA"); add("ASBH"); add("ASQA"); add("ASAE"); add("ASTR"); } }; public static final List<String> EOList = new ArrayList<String>() { private static final long serialVersionUID = 1L; { add("EOFI"); add("EOSE"); add("EONO"); add("EOIS"); add("EOCK"); add("EORU"); add("EOPL"); add("EOCS"); add("EOHU"); add("EODE"); add("EOAT"); add("EOCH"); add("EOGB"); add("EONL"); add("EOBE"); add("EOFR"); add("EOGR"); add("EOIT"); add("EOES"); add("EOPT"); } }; public static final List<String> AFList = new ArrayList<String>() { private static final long serialVersionUID = 1L; { add("AFKE"); add("AFSC"); add("AFEG"); add("AFZA"); } }; public static final List<String> OCList = new ArrayList<String>() { private static final long serialVersionUID = 1L; { add("OCAU"); add("OCGU"); add("OCFJ"); add("OCNZ"); } }; public static final List<String> AMList = new ArrayList<String>() { private static final long serialVersionUID = 1L; { add("NAUS"); add("NACA"); add("SACO"); add("SAPE"); add("SABR"); add("SACL"); add("SAAR"); add("SAUY"); add("SAVE"); } }; public static final Map<String, String> continentMap = new LinkedHashMap<String, String>() { private static final long serialVersionUID = 1L; { put("AS", "亚洲"); put("EO", "欧洲"); put("AM", "美洲"); put("AF", "非洲"); put("OC", "大洋洲"); } }; public static final Map<String, List<String>> continentCountryMap = new HashMap<String, List<String>>() { private static final long serialVersionUID = 1L; { put("AS", ASList); put("EO", EOList); put("AF", AFList); put("OC", OCList); put("AM", AMList); } }; public static final Map<String, String> countryMap = new TreeMap<String, String>() { private static final long serialVersionUID = 1L; { put("ASHK", "香港"); put("ASMO", "澳门"); put("ASTW", "台湾"); put("ASJP", "日本"); put("ASKR", "韩国"); put("ASNP", "尼泊尔"); put("ASBD", "孟加拉"); put("ASIN", "印度"); put("ASPK", "巴基斯坦"); put("ASLK", "斯里兰卡"); put("ASMV", "马尔代夫"); put("ASPH", "菲律宾"); put("ASNV", "越南"); put("ASKH", "柬埔寨"); put("ASTH", "泰国"); put("ASMY", "马来西亚"); put("ASSG", "新加坡"); put("ASIL", "以色列"); put("ASSA", "沙特阿拉伯"); put("ASBH", "巴林"); put("ASQA", "卡塔尔"); put("ASAE", "阿联酋"); put("ASTR", "土耳其"); put("EOFI", "芬兰"); put("EOSE", "瑞典"); put("EONO", "挪威"); put("EOIS", "冰岛"); put("EOCK", "丹麦"); put("EORU", "俄罗斯"); put("EOPL", "波兰"); put("EOCS", "捷克"); put("EOHU", "匈牙利"); put("EODE", "德国"); put("EOAT", "奥地利"); put("EOCH", "瑞士"); put("EOGB", "英国"); put("EONL", "荷兰"); put("EOBE", "比利时"); put("EOFR", "法国"); put("EOGR", "希腊"); put("EOIT", "意大利"); put("EOES", "西班牙"); put("EOPT", "葡萄牙"); put("AFKE", "肯尼亚"); put("AFSC", "塞舌尔"); put("AFEG", "埃及"); put("AFZA", "南非"); put("OCAU", "澳大利亚"); put("OCGU", "关岛"); put("OCFJ", "斐济"); put("OCNZ", "新西兰"); put("NAUS", "美国"); put("NACA", "加拿大"); put("SACO", "哥伦比亚"); put("SAPE", "秘鲁"); put("SABR", "巴西"); put("SACL", "智利"); put("SAAR", "阿根廷"); put("SAUY", "乌拉圭"); put("SAVE", "委内瑞拉"); } };
后台传参如下:
model.addAttribute("continentMap", GlobalShoppingConstants.continentMap);
model.addAttribute("continentCountryMap", JSON.toJSONString(GlobalShoppingConstants.continentCountryMap));
model.addAttribute("countryMap",JSON.toJSONString(GlobalShoppingConstants.countryMap));
前台代码如下(Velocity):
<li> <span >购买地:</span> <div> <select id="continent"> <option value="" selected="selected">洲</option> #foreach($value in $!continentMap.keySet()) <option value="$value">$!continentMap.get($value)</option> #end </select> <select id="country" name="purchaseLocationNo"> <option value="" selected="selected">国家和地区</option> </select> </div> </li> <script> $(document).ready(function(){ var list = $!continentContryMap; // list = { // "EO":["EOFI","EOSE","EONO","EOIS","EOCK","EORU","EOPL","EOCS","EOHU","EODE","EOAT","EOCH","EOGB","EONL","EOBE","EOFR","EOGR","EOIT","EOES","EOPT"], // "AS":["ASHK","ASMO","ASTW","ASJP","ASKR","ASNP","ASBD","ASIN","ASPK","ASLK","ASMV","ASPH","ASNV","ASKH","ASTH","ASMY","ASSG","ASIL","ASSA","ASBH","ASQA","ASAE","ASTR"], // "AF":["AFKE","AFSC","AFEG","AFZA"], // "OC":["OCAU","OCGU","OCFJ","OCNZ"], // "AM":["NAUS","NACA","SACO","SAPE","SABR","SACL","SAAR","SAUY","SAVE"] // }; var list2 = $!continentMap; // list2 = { // "AFEG":"埃及","AFKE":"肯尼亚","AFSC":"塞舌尔","AFZA":"南非","ASAE":"阿联酋","ASBD":"孟加拉","ASBH":"巴林","ASHK":"香港","ASIL":"以色列", // "ASIN":"印度","ASJP":"日本","ASKH":"柬埔寨","ASKR":"韩国","ASLK":"斯里兰卡","ASMO":"澳门","ASMV":"马尔代夫","ASMY":"马来西亚","ASNP":"尼泊尔", // "ASNV":"越南","ASPH":"菲律宾","ASPK":"巴基斯坦","ASQA":"卡塔尔","ASSA":"沙特阿拉伯","ASSG":"新加坡","ASTH":"泰国","ASTR":"土耳其","ASTW":"台湾", // "EOAT":"奥地利","EOBE":"比利时","EOCH":"瑞士","EOCK":"丹麦","EOCS":"捷克","EODE":"德国","EOES":"西班牙","EOFI":"芬兰","EOFR":"法国","EOGB":"英国", // "EOGR":"希腊","EOHU":"匈牙利","EOIS":"冰岛","EOIT":"意大利","EONL":"荷兰","EONO":"挪威","EOPL":"波兰","EOPT":"葡萄牙","EORU":"俄罗斯","EOSE":"瑞典", // "NACA":"加拿大","NAUS":"美国","OCAU":"澳大利亚","OCFJ":"斐济","OCGU":"关岛","OCNZ":"新西兰","SAAR":"阿根廷","SABR":"巴西","SACL":"智利","SACO":"哥伦比亚", // "SAPE":"秘鲁","SAUY":"乌拉圭","SAVE":"委内瑞拉" // }; // 获取洲和国家 var code1 = $("#continent").find("option:selected").val(); var htmlNew = "<option value='' selected='selected'>国家和地区</option>"; var countryList = list[code1]; if(countryList){ $.each(countryList, function(i,countryCode){ htmlNew += "<option value='" + countryCode + "'>" + list2[countryCode] + "</option>"; }); } $("#country").html(htmlNew); var selectedcountry = sessionStorage.getItem("countryCode"); $("#country").val(selectedcountry);// 主要是为了解决请求错误后跳到错误页面,然后再返回此页面时国家选中值丢失的情况 }); $("#continent").change(function(){ var code = $("#continent").find("option:selected").val(); var htmlNew = "<option value='' selected='selected'>国家和地区</option>"; var countryList = list[code]; if(countryList){ $.each(countryList, function(i,countryCode){ htmlNew += "<option value='" + countryCode + "'>" + list2[countryCode] + "</option>"; }); } $("#country").html(htmlNew); }); $("#country").change(function(){ var code2 = $("#country").find("option:selected").val(); sessionStorage.setItem("countryCode", code2);//存在session中 }); </script>



