css属性
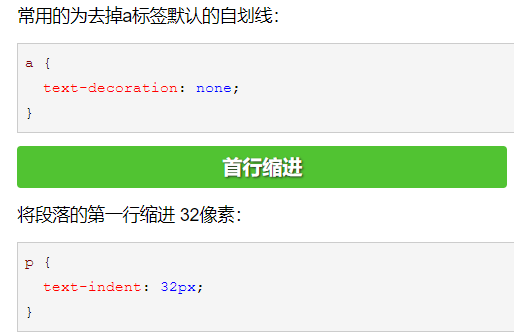
文字属性



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文字属性</title> <style> body { /*width: 200px;*/ /*height: 200px;*/ color: aqua; /*text-decoration: overline;*/ } /*div {*/ /*text-decoration: underline;*/ /*}*/ #p1 { text-align: center; /*text-decoration: inherit;*/ } a { text-decoration: none; } .mmp { text-indent: 32px; } </style> </head> <body> <div> <p id="p1">社会我川哥</p> <ul type="none"> <li> <div><a href="http://www.baidu.com">人恨话不多</a></div> </li> </ul> </div> <p class="mmp">社会我磊哥</p> </body> </html>

背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: right top; /*background-position: 200px 200px;*/
缩写
background:#ffffff url('1.png') no-repeat right top;
鼠标滚动 背景不动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景属性</title> <style> .c2 { margin: 0 auto; background-color: red; height: 100px; width: 100px; text-align: center; color: white; } #p1 { width: 480px; height: 472px; background-image: url("kebi.jpg"); background-repeat:no-repeat; background-position: right top; /*background-position: 100px 200px;*/ } .c1 { width: 100%; height: 500px; background-color: white; background-image: url("kawayi.png"); background-repeat: no-repeat; background-position:center; background-attachment: fixed; } </style> </head> <body> <p class="c2">我心疼那太骄傲</p> <p id="p1"></p> <p class="c1"></p> </body> </html>
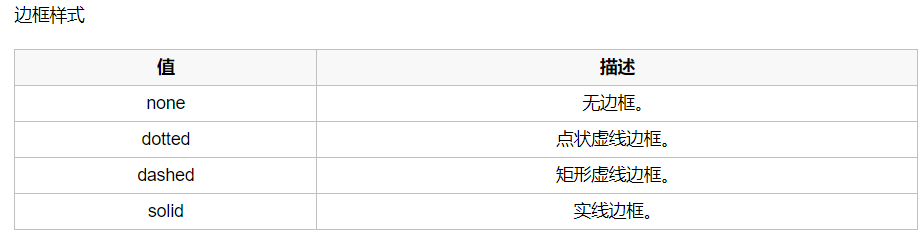
边框属性
边框宽 边框类型 边框颜色


可以为某一个边单独设计
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
实际操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框属性</title> <style> .c1 { width: 200px; height: 200px; background-color: aqua; text-align: center; margin: 0 auto; border-width: 2px; border-color: black; border-bottom-color: pink; border-style: solid; border-radius: 50%; } </style> </head> <body> <div class="c1">你好</div> </body> </html>
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
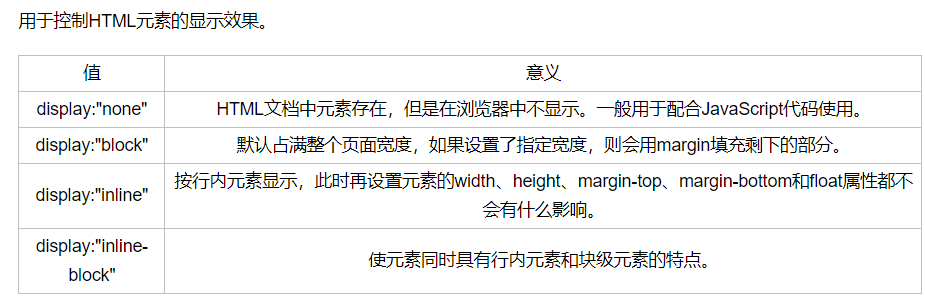
display

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>dispaly属性</title> <style> p { /*width: 200px;*/ display: block; /*display: inline-block;*/ } a { /*display: inline-block;*/ display: inline; } </style> </head> <body> <p>我是一只小小小小鸟</p> <a href="">怎么飞也飞不高</a> </body> </html>
css盒子模型

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css盒子模型</title> <style> .p1 { background-color: deeppink; margin: 5px 10px 15px 20px; border: lawngreen solid; padding: inherit; } </style> </head> <body> <p class="p1">团战可以输</p> <p class="p2">提莫必须死</p> </body> </html>
float

clear

溢出属性

定位




