EasyUI学习笔记(四)—— datagrid的使用
一、传统的HTML表格
之前我们做表格的时候是这样写的:
<table > <thead> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>001</td> <td>小明</td> <td>90</td> </tr> <tr> <td>002</td> <td>老王</td> <td>3</td> </tr> </tbody> </table>
效果是这样的:

二、将静态HTML渲染为datagrid样式
<!--方式一:将静态HTML渲染为datagrid样式--> <table class="easyui-datagrid"> <thead> <tr> <!--field属性必须要加,否则出不来效果--> <th data-options="field:'id',width:100">编号</th> <th data-options="field:'name',width:100,align:'center'">姓名</th> <th data-options="field:'age',width:100,align:'right'">年龄</th> </tr> </thead> <tbody> <tr> <td>001</td> <td>小明</td> <td>90</td> </tr> <tr> <td>002</td> <td>老王</td> <td>3</td> </tr> </tbody> </table>
效果如下:

三、发送ajax获取json创建datagrid
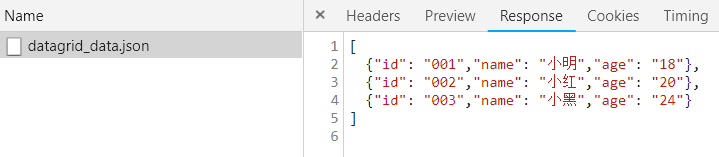
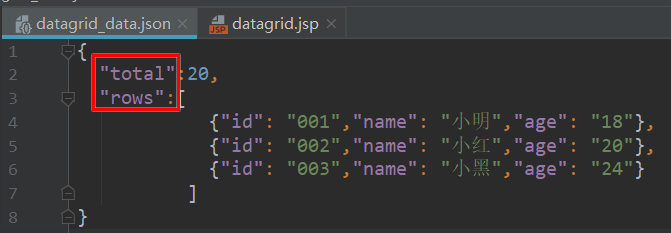
提供json文件:

代码修改如下:
<table class="easyui-datagrid" data-options="url:'${pageContext.request.contextPath}/json/datagrid_data.json'"> <thead> <tr> <!--field属性必须要加,否则出不来效果--> <th data-options="field:'id',width:100">编号</th> <th data-options="field:'name',width:100,align:'center'">姓名</th> <th data-options="field:'age',width:100,align:'right'">年龄</th> </tr> </thead> </table>
效果如下:


四、使用JS创建datagrid(掌握)
<!-- 方式三:使用easyUI提供的API创建datagrid --> <table id="mytable"></table> <script type="text/javascript"> $(function () { //页面加载完成后,创建数据表格datagrid $("#mytable").datagrid({ //定义标题行所有的列 columns:[[ {title:'编号',field:'id',checkbox:true}, {title:'姓名',field:'name'}, {title:'年龄',field:'age'}, {title:'地址',field:'address'} ]], //指定数据表格发送ajax请求的地址 url:'${pageContext.request.contextPath }/json/datagrid_data.json', rownumbers:true, singleSelect:true, //定义工具栏 toolbar:[ {text:'添加',iconCls:'icon-add', // 为按钮绑定单击事件 handler:function () { alert("add..."); } }, {text:'删除',iconCls:'icon-remove'}, {text:'修改',iconCls:'icon-edit'}, {text:'查询',iconCls:'icon-search'} ], // 显示分页条 pagination:true, pageList: [3, 5, 7, 9] }) }) </script>
效果如下:

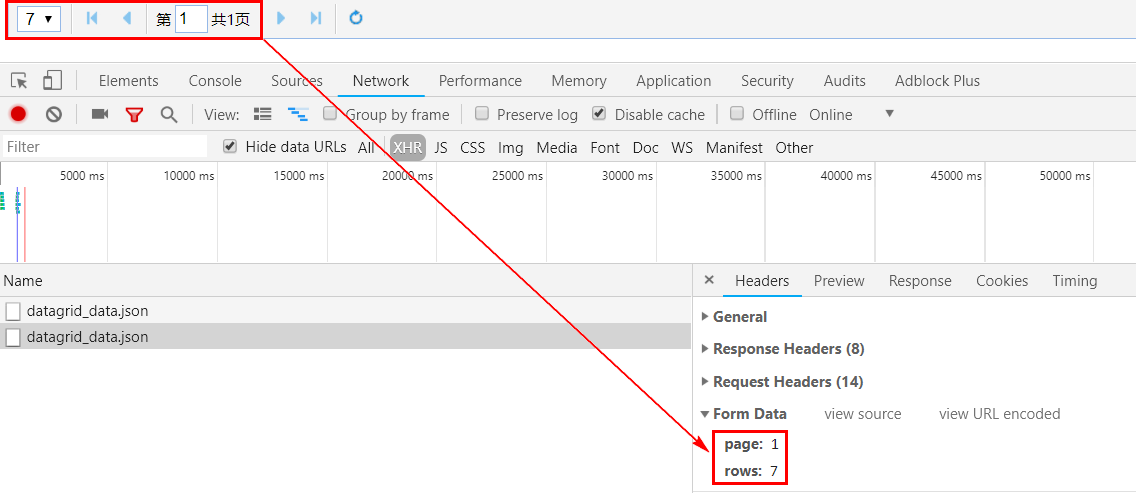
每当我们改变显示页数的时候,都会发送Ajax请求,实现了我们需要的效果。

那么此时我们需要做什么呢?我们应该接收这个请求,根据它提交过来的分页参数来查询数据库,然后把数据响应回来。
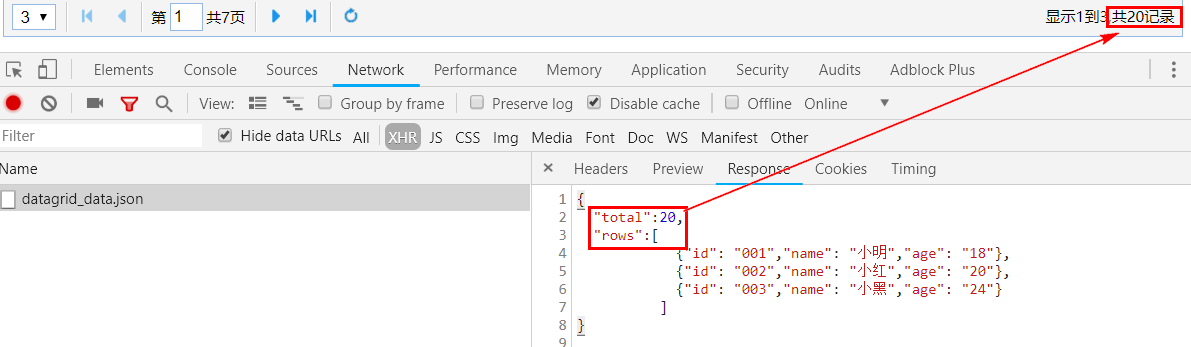
注意:现在我们的页面加上了分页条,要求响应的json做相应的修改,因为页面需要展示“共?页,共?条记录”![]() ,而我们之前提供的json并没有这两样信息,这些信息客户端肯定不知道,需要服务端查询数据库之后才知道。所以响应回来的json数据中还应该包含总的记录数:
,而我们之前提供的json并没有这两样信息,这些信息客户端肯定不知道,需要服务端查询数据库之后才知道。所以响应回来的json数据中还应该包含总的记录数:

发送请求时: