SprimgMVC学习笔记(八)—— SpringMVC与前台json数据交互
一、两种交互形式
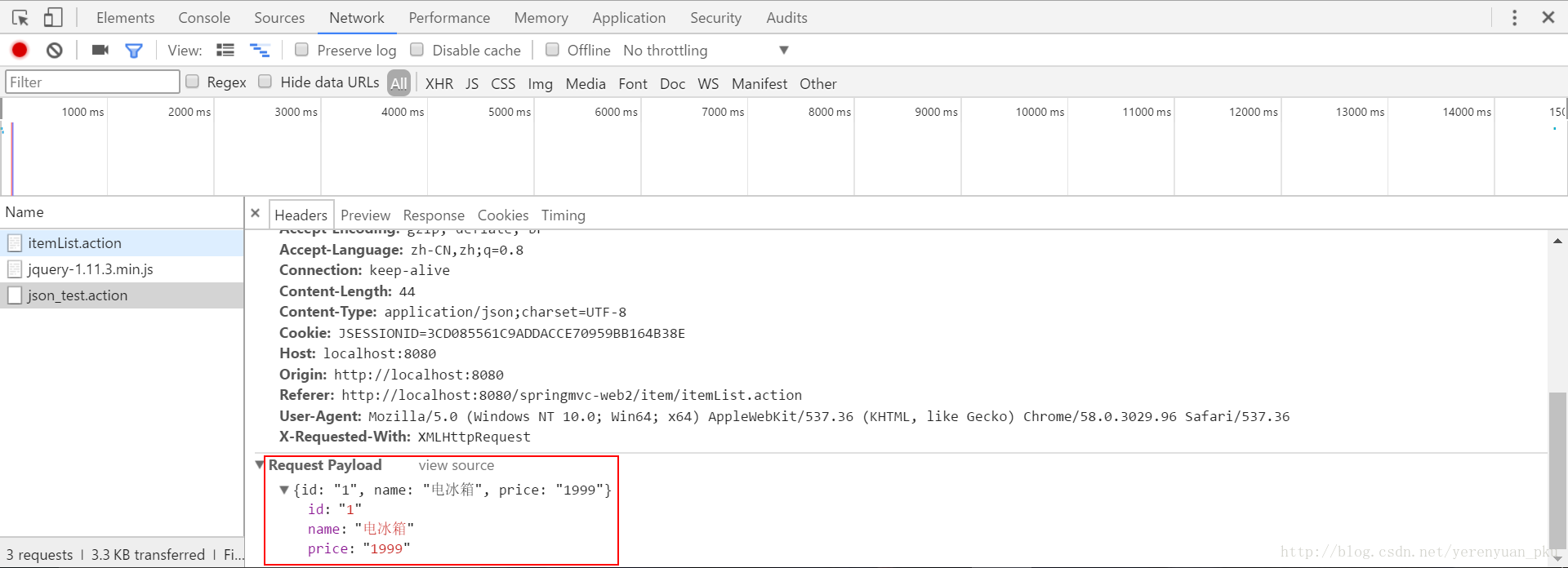
可以看出,前台传过来的方式有两种,一种是传json格式的数据过来,另一种就是在url的末尾传普通的key/value串过来,针对这两种方式,在Controller类中会有不同的解析,但是在Controller类中返回的json格式的数据都是一样的。下面来具体分析一下SpringMVC是如何与前台进行json数据的交互的。在讲之前先认识两个注解。
1.1 @RequestBody
作用:@RequestBody注解用于读取http请求的内容(字符串),通过springmvc提供的HttpMessageConverter接口将读到的内容(json数据)转换为java对象并绑定到Controller方法的参数上。
传统的请求参数:itemEdit.action?id=1&name=zhangsan&age=12
现在的请求参数:使用POST请求,在请求体里面加入json数据
{ "id": 1, "name": "电冰箱", "price": 1999 }
本例子应用:@RequestBody注解实现接收http请求的json数据,将json数据转换为java对象进行绑定。如下:

1.2 @ResponseBody
作用:@ResponseBody注解用于将Controller的方法返回的对象,通过springmvc提供的HttpMessageConverter接口转换为指定格式的数据如:json,xml等,通过Response响应给客户端。
本例子应用:@ResponseBody注解实现将Controller方法返回java对象转换为json响应给客户端。如下:


二、实现请求json,响应json
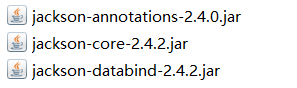
2.1 加入jar包
如果需要springMVC支持json,必须加入json的处理jar,我们使用Jackson这个jar,如下图:

2.2 修改前台jsp页面
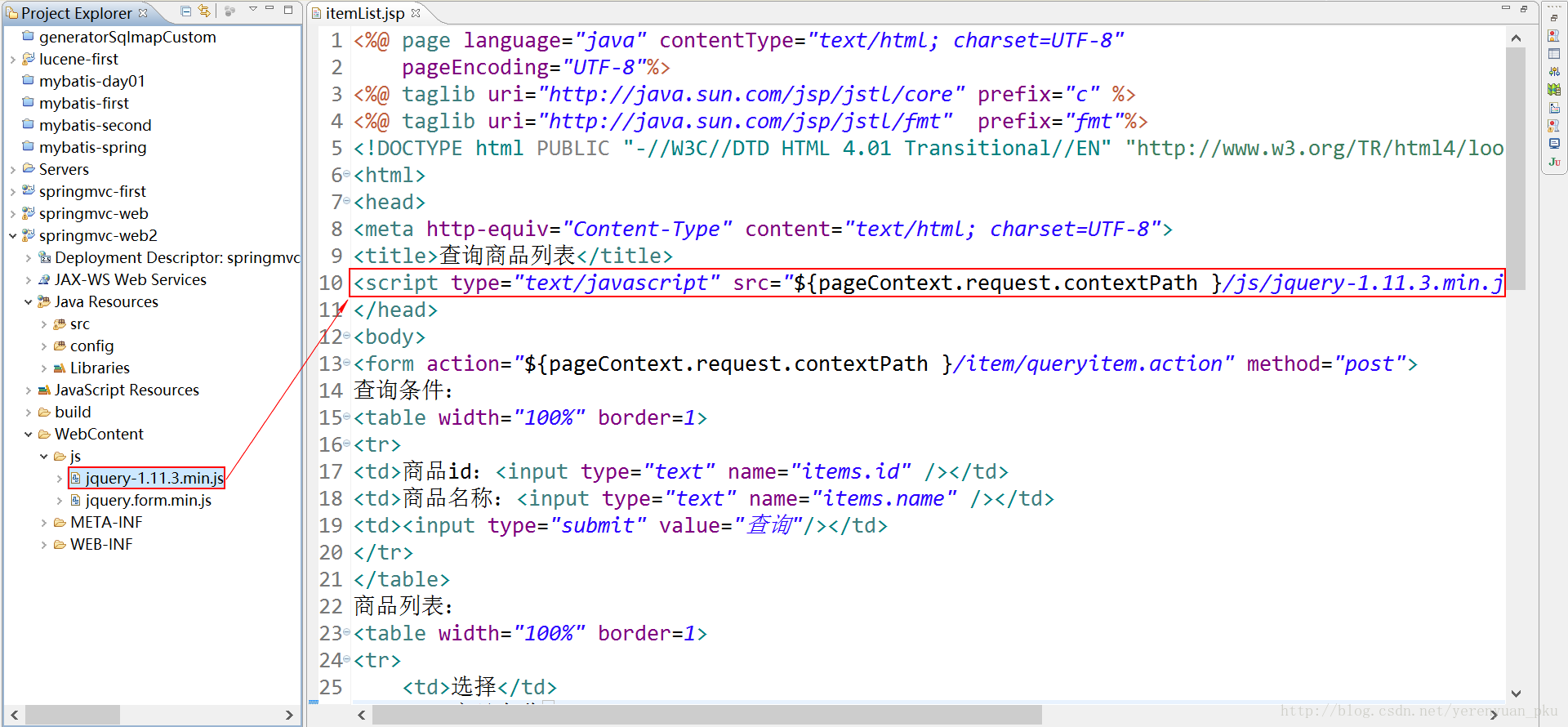
在itemList.jsp页面中添加js测试代码:
<button onclick="sendJson()">json数据交互测试</button> <script type="text/javascript"> function sendJson(){ $.ajax({ type:"post", url:"${pageContext.request.contextPath }/testJson.action", data:'{"id":"1","name":"电冰箱","price":"1999"}', contentType:"application/json;charset=utf-8", dataType:"json", success:function(data) { alert(data.id + ":" + data.name); } }); } </script>
注意不要忘了导入jQuery的类库,因为我是使用jQuery的ajax提交json串的,就像下图这样: 
2.3 编写ItemController
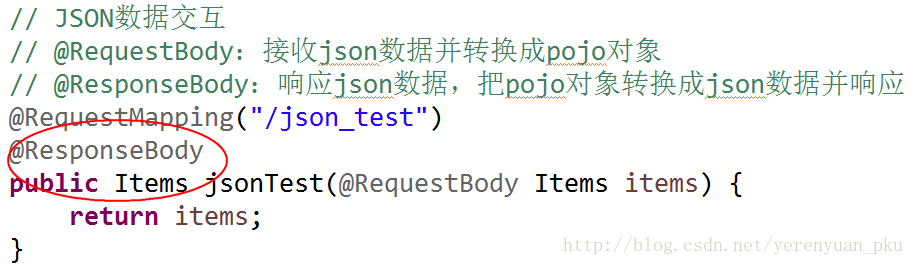
/** * 测试json的交互 * @param item * @return */ @RequestMapping("testJson") @ResponseBody public Item testJson(@RequestBody Item item){ return item; }
2.4 测试
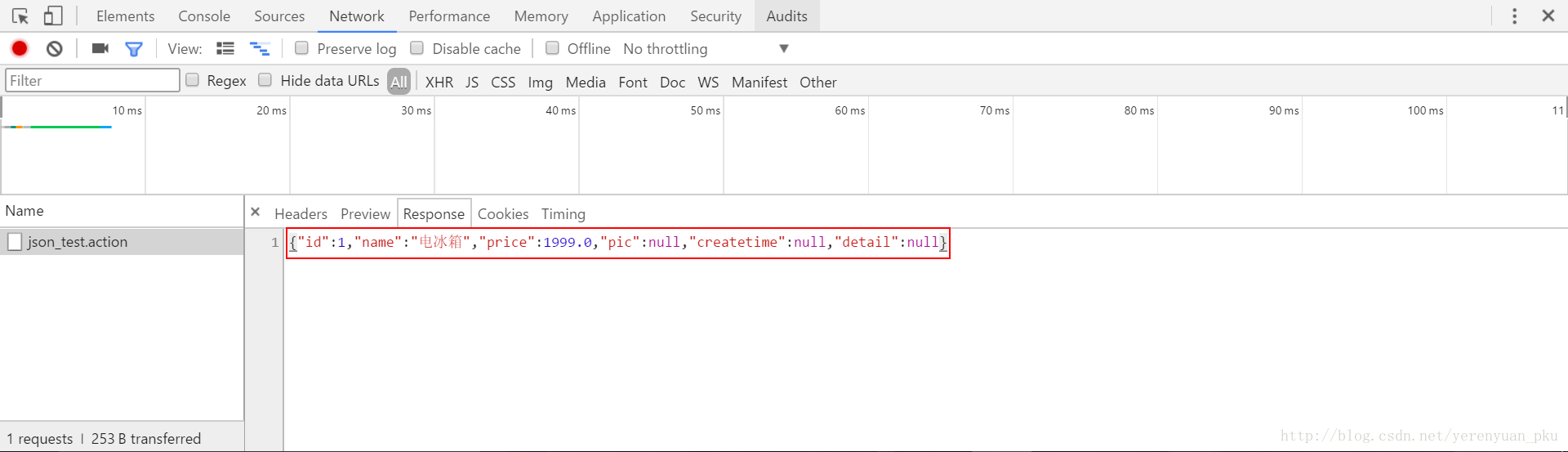
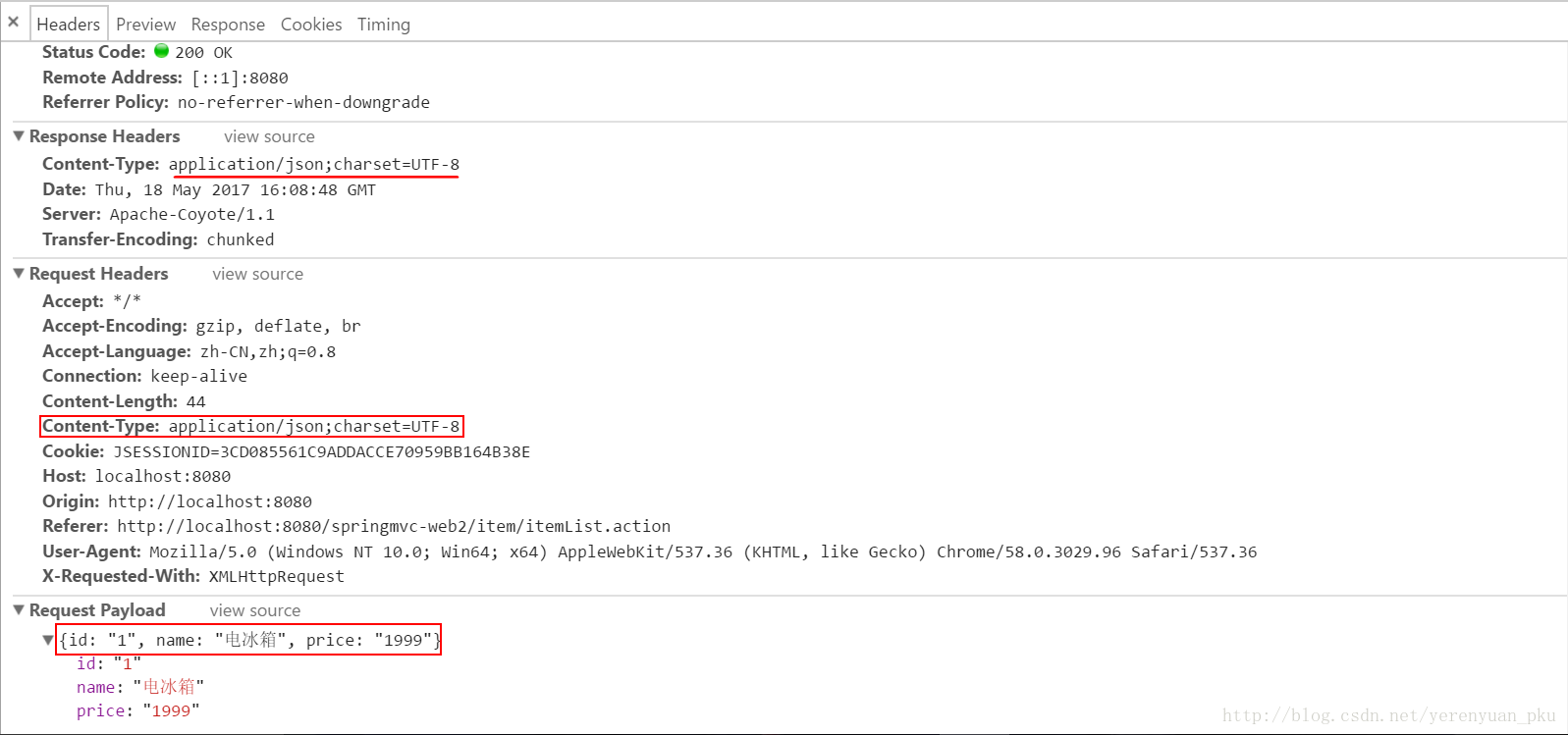
由于前台传的是id、name和price三个属性,所以在后台就用Items类来接收了,这个类中也有这三个属性。重点是@RequestBody注解,它是将前台传过来的json串转换成items对象,然后再将该对象return回去,通过@ResponseBody注解将items对象转成json格式返回给前台。这样前台接收到了后就可以解析了。我们看一下测试的结果:

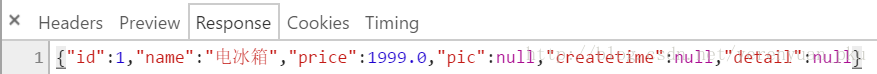
响应的结果,null表示空值而已,这里就返回了原对象,也就只有id、name和price属性。

参考博文:https://blog.csdn.net/yerenyuan_pku/article/details/72514022



