Freemarker入门
一、为什么要使用网页静态化技术
网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道。

对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息,这样的情况同样也适用于使用网页静态化来解决。
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力,但是具体的应用场景不同,缓存比较适合小规模的数据,而网页静态化比较适合大规模且相对变化不太频繁的数据。另外网页静态化还有利于SEO。
另外我们如果将网页以纯静态化的形式展现,就可以使用Nginx这样的高性能的web服务器来部署。Nginx可以承载5万的并发,而Tomcat只有几百。
二、什么是Freemarker?
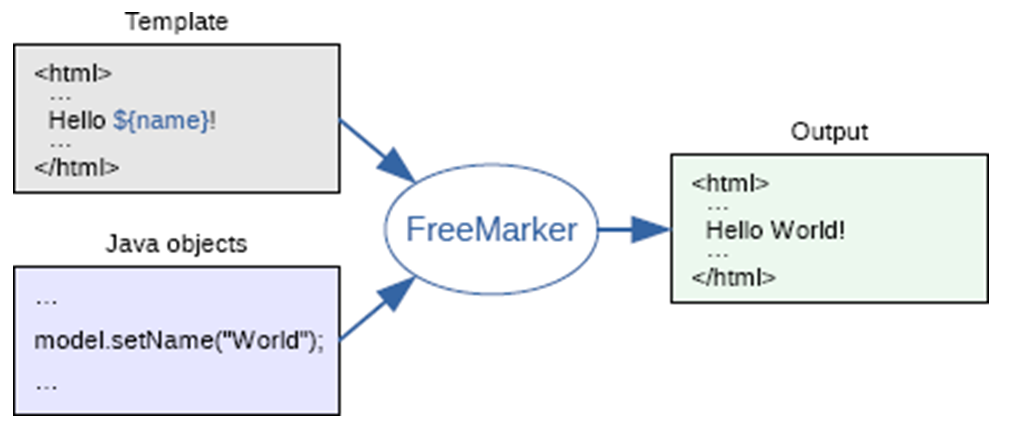
FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java 等。目前企业中:主要用Freemarker做静态页面或是页面展示
我们可以把freemarker理解为一种工具,它能把jsp页面转换成静态页面,为用户的访问节省时间,同样减少服务器的压力。

三、Freemarker的入门案例
3.1 引入依赖
把freemarker的jar包添加到工程中。
<dependency> <groupId>org.freemarker</groupId> <artifactId>freemarker</artifactId> <version>2.3.23</version> </dependency>
3.2 创建模板文件
模板文件中有四种元素
1、文本,直接输出的部分
2、注释,即<#--...-->格式不会输出
3、插值(Interpolation):即${..}部分,将使用数据模型中的部分替代输出
4、FTL指令:FreeMarker指令,和HTML标记类似,名字前加#予以区分,不会输出。
我们现在就创建一个简单的创建模板文件test.ftl
<html> <head> <meta charset="UTF-8"> <title>Freemarker入门小DEMO</title> </head> <body> <#--我只是一个注释,我不会有任何输出--> ${name},你好。${message} </body> </html>
3.3 生成文件
第一步:创建一个Configuration对象,直接new一个对象。构造方法的参数就是freemarker对应的版本号。
第二步:设置模板文件所在的路径。
第三步:设置模板文件使用的字符集。一般就是utf-8.
第四步:加载一个模板,创建一个模板对象。
第五步:创建一个模板使用的数据集,可以是pojo也可以是map。一般是Map。
第六步:创建一个Writer对象,一般创建一FileWriter对象,指定生成的文件名。
第七步:调用模板对象的process方法输出文件。
第八步:关闭流。
- 代码实现
@Test public void genFile() throws Exception { // 第一步:创建一个Configuration对象,直接new一个对象。构造方法的参数就是freemarker对于的版本号。 Configuration configuration = new Configuration(Configuration.getVersion()); // 第二步:设置模板文件所在的路径。 configuration.setDirectoryForTemplateLoading(new File("D:/workspaces/e3-item-web/src/main/webapp/WEB-INF/ftl")); // 第三步:设置模板文件使用的字符集。一般就是utf-8. configuration.setDefaultEncoding("utf-8"); // 第四步:加载一个模板,创建一个模板对象。 Template template = configuration.getTemplate("hello.ftl"); // 第五步:创建一个模板使用的数据集,可以是pojo也可以是map。一般是Map。 Map dataModel = new HashMap<>(); //向数据集中添加数据 dataModel.put("name", "张三"); dataModel.put("message", "欢迎来到Freemarker世界"); // 第六步:创建一个Writer对象,一般创建一FileWriter对象,指定生成的文件名。 Writer out = new FileWriter(new File("d:\\test.html")); // 第七步:调用模板对象的process方法输出文件。 template.process(dataModel, out); // 第八步:关闭流。 out.close(); }
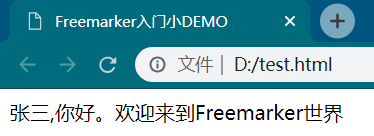
执行后,在D盘根目录即可看到生成的test.html ,打开看看

四、FTL指令
4.1 assign指令
此指令用于在页面上定义一个变量。
【定义简单类型】
<#assign linkman="周先生"> 联系人:${linkman}
【定义对象类型】
<#assign info={"mobile":"13301231212",'address':'北京市昌平区王府街'} > 电话:${info.mobile} 地址:${info.address}
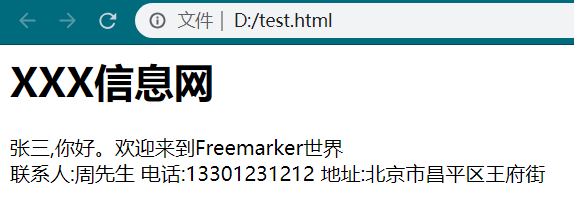
运行结果:

4.2 include指令
此指令用于模板文件的嵌套
创建模板文件head.ftl
<h1>XXX信息网</h1>
修改test.ftl,在模板文件中使用include指令引入刚才我们建立的模板
<#include "header.ftl">

4.3 if指令
<#if success=true> 你已通过实名认证 <#else> 你未通过实名认证 </#if>
在代码中对str变量赋值
dataModel.put("success", true);
在freemarker的判断中,可以使用= 也可以使用==
4.4 list指令
需求,实现商品价格表,如下图:

(1)代码中对变量goodsList赋值
List goodsList=new ArrayList(); Map goods1=new HashMap(); goods1.put("name", "苹果"); goods1.put("price", 5.8); Map goods2=new HashMap(); goods2.put("name", "香蕉"); goods2.put("price", 2.5); Map goods3=new HashMap(); goods3.put("name", "橘子"); goods3.put("price", 3.2); goodsList.add(goods1); goodsList.add(goods2); goodsList.add(goods3); dataModel.put("goodsList", goodsList);
(2)在模板文件上添加
----商品价格表----<br> <#list goodsList as goods> ${goods_index+1} 商品名称: ${goods.name} 价格:${goods.price}<br> </#list>
如果想在循环中得到索引,使用循环变量+_index就可以得到。
五、内建函数
内建函数语法格式: 变量+?+函数名称
5.1 获取集合大小
我们通常要得到某个集合的大小,如下图:

我们使用size函数来实现,代码如下:
共 ${goodsList?size} 条记录
5.2 转换JSON字符串为对象
我们通常需要将json字符串转换为对象:
<#assign text="{'bank':'工商银行','account':'10101920201920212'}" /> <#assign data=text?eval /> 开户行:${data.bank} 账号:${data.account}
5.3 日期格式化
代码中对变量赋值:
dataModel.put("today", new Date());
在模板文件中加入
当前日期:${today?date} <br>
当前时间:${today?time} <br>
当前日期+时间:${today?datetime} <br>
日期格式化: ${today?string("yyyy年MM月")}
运行效果如下:

5.4 数字转换为字符串
在代码中对变量赋值:
dataModel.put("point", 102920122);
修改模板:
累计积分:${point}
页面显示:
![]()
我们会发现数字会以每三位一个分隔符显示,有些时候我们不需要这个分隔符,就需要将数字转换为字符串,使用内建函数c
累计积分:${point?c}
页面显示效果如下:
![]()
六、空值处理运算符
如果你在模板中使用了变量但是在代码中没有对变量赋值,那么运行生成时会抛出异常。但是有些时候,有的变量确实是null,怎么解决这个问题呢?
【判断某变量是否存在】“??”
用法为:variable??,如果该变量存在,返回true,否则返回false
<#if aaa??> aaa变量存在 <#else> aaa变量不存在 </#if>
【缺失变量默认值】“!”
我们除了可以判断是否为空值,也可以使用!对null值做转换处理。
在模板文件中加入
${aaa!'-'}
在代码中不对aaa赋值,也不会报错了 ,当aaa为null则返回!后边的内容-
七、运算符
【算数运算符】
FreeMarker表达式中完全支持算术运算,FreeMarker支持的算术运算符包括:+, - , * , / , %
【逻辑运算符】
逻辑运算符有如下几个:
逻辑与:&&
逻辑或:||
逻辑非:!
逻辑运算符只能作用于布尔值,否则将产生错误
【比较运算符】
表达式中支持的比较运算符有如下几个:
1 =或者==:判断两个值是否相等.
2 !=:判断两个值是否不等.
3 >或者gt:判断左边值是否大于右边值
4 >=或者gte:判断左边值是否大于等于右边值
5 <或者lt:判断左边值是否小于右边值
6 <=或者lte:判断左边值是否小于等于右边值
注意: =和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,而且FreeMarker是精确比较,"x","x ","X"是不等的.其它的运行符可以作用于数字和日期,但不能作用于字符串,大部分的时候,使用gt等字母运算符代替>会有更好的效果,因为 FreeMarker会把>解释成FTL标签的结束字符,当然,也可以使用括号来避免这种情况,如:<#if (x>y)>
八、Freemarker整合spring
引入Freemarker的jar包
<dependency> <groupId>org.springframework</groupId> <artifactId>spring-context-support</artifactId>
</dependency>
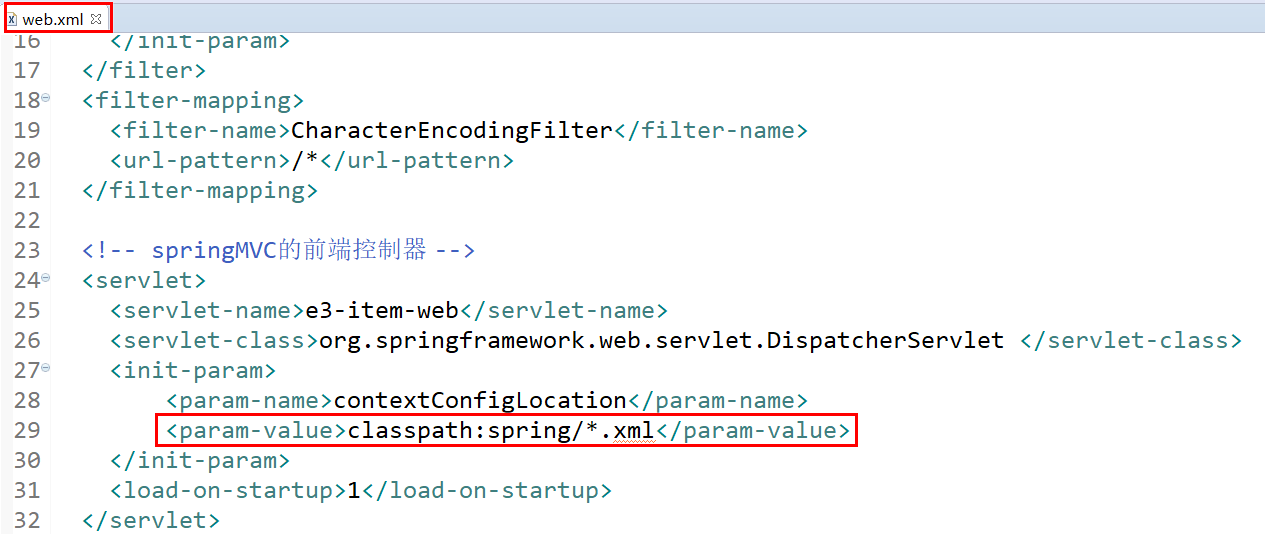
8.1 创建整合spring的配置文件
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:context="http://www.springframework.org/schema/context" xmlns:dubbo="http://code.alibabatech.com/schema/dubbo" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsd http://code.alibabatech.com/schema/dubbo http://code.alibabatech.com/schema/dubbo/dubbo.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer"> <property name="templateLoaderPath" value="/WEB-INF/ftl/" /> <property name="defaultEncoding" value="UTF-8" /> </bean> </beans>
8.2 编写一个Controller进行测试
-
请求的url:/genhtml
-
参数:无
-
返回值:ok (String, 需要使用@ResponseBody)
-
业务逻辑:
-
从spring容器中获得FreeMarkerConfigurer对象。
-
从FreeMarkerConfigurer对象中获得Configuration对象。
-
使用Configuration对象获得Template对象。
-
创建数据集
-
创建输出文件的Writer对象。
-
调用模板对象的process方法,生成文件。
-
关闭流。
-
-
加载配置文件:

- 代码编写:
@Controller public class HtmlGenController { @Autowired private FreeMarkerConfigurer freeMarkerConfigurer; @RequestMapping("/genhtml") @ResponseBody public String genHtml()throws Exception { // 1、从spring容器中获得FreeMarkerConfigurer对象。 // 2、从FreeMarkerConfigurer对象中获得Configuration对象。 Configuration configuration = freeMarkerConfigurer.getConfiguration(); // 3、使用Configuration对象获得Template对象。 Template template = configuration.getTemplate("hello.ftl"); // 4、创建数据集 Map dataModel = new HashMap<>(); dataModel.put("hello", "1000"); // 5、创建输出文件的Writer对象。 Writer out = new FileWriter(new File("D:/temp/spring-freemarker.html")); // 6、调用模板对象的process方法,生成文件。 template.process(dataModel, out); // 7、关闭流。 out.close(); return "OK"; } }



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步