前端三剑客基础入门(html css js)
首先对他们的在界面中的功用做一个说明
HTML来决定界面的结构,CSS保证界面的美化,JS保证界面的效果/动作
1|0HTML
1|11. HTML介绍
HTML(HyperText Markup Language):超文本标记语言。
那么什么是超文本呢?超文本就是超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
对于标记语言的理解是:由标签构成的语言,HTML中的标签都是预定义好的。我们之前学过的xml就是标记语言,都是一个个的标签,
主要结构如下:
基础语法:
1|22, 基础标签
文本标签:
| 标签 | 描述 |
|---|---|
| <h1> ~ <h6> | 定义标题,h1最大,h6最小 |
| <font> | 定义文本的字体、字体大小、字体颜色 ( 开发中被css取代) |
| <b> | 定义粗体文本 |
| <i> | 定义斜体文本 |
| <u> | 定义文本下划线 |
| <center> | 定义文本居中 |
| <p> | 定义段落 |
| <br> | 定义折行 |
| <hr> | 定义水平线 |
示例如下:
图片音频视频标签
| 标签 | 属性 | 描述 |
|---|---|---|
| <img> | 在页面上引入图片的 | |
| height | 用来定义图片的高度 | |
| width | 用来定义图片的宽度 | |
| src | 规定显示图像的 url(统一资源定位符) | |
| <audio> | 定义音频(支持MP3、MAV、OGG) | |
| src | 规定音频的 url | |
| controls | 显示播放控件 | |
| <video> | 定义视频(支持MP4、WebM、OGG) | |
| src | 规定视频的 url | |
| controls | 显示播放控件 |
示例:
超链接表格标签
| 标签 | 属性 | 描述 |
|---|---|---|
| <a> | 定义超链接,用于连接到另一个资源 | |
| href | 指定需要访问的资源的URL | |
| target | _self,默认值,在当前页面打开, _blank在空白页打开 | |
| <table> | 定义表格 | |
| broder | 规定表格边框的粗细 | |
| width | 规定表格的宽度 | |
| cellspacing | 规定单元格之间的空白 | |
| <tr> | 定义表格的行 | |
| align | 定义表格行的内容对齐方式 | |
| <td> | 定义普通单元格 | |
| <th> | 定义表头单元格,会有加粗居中的效果 |
示例:
布局标签
| 标签 | 描述 |
|---|---|
| <div> | 定义HTML文档中的一个区域部分,经常与CSS一起使用,用来布局页面。 |
| <span> | 用来组合行内元素。一般用来展示文本 (包裹) |
常用的两种容器
示例:
注意:
- div占据一整行,span仅仅占据文本部分
- div的高度想要高一点,可以通过css设置高度
表单标签🚩
| 标签 | 属性 | 描述 |
|---|---|---|
| <form> | 定义表单的 | |
| action | 定义表单数据提交的服务器地址 | |
| method | 定义表单数据提交的方式,一般有get和post这2种 |
表单项标签如下:
| 标签 | 属性 | 描述 |
|---|---|---|
| <input> | 定义表单项,通过type属性控制输入形式,接受用户的信息 | |
| type | 定义input表单项的表现形式,例如:文本框,密码框等 | |
| <select> | 定义下拉列表, | |
| <textarea> | 定义文本域 |
当我们点击提交时,我们数据提交到哪里去呢?以什么方式去提交呢?所以我们需要指定<form>表单标签的action属性和method属性,
示例代码:
表单项标签
| 标签 | 属性 | 描述 |
|---|---|---|
| <input> | 定义表单项,通过type属性控制输入形式,接受用户的信息 | |
| type | 定义input表单项的表现形式,例如:文本框,密码框等 | |
| <select> | 定义下拉列表,<option>字标签定义选项 | |
| <textarea> | 定义文本域 |
type取值以及表现形式如下:
| type取值 | 描述描述 |
|---|---|
| text | 默认值,定义单行的输入字段 |
| password | 定义密码字段 |
| radio | 定义单选按钮 |
| checkbox | 定义复选框 |
| file | 定义文件上传按钮 |
| hidden | 定义定义定义定义 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器端 |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
| button | 定义可点击按钮 |
示例代码:
2|0CSS
2|1CSS介绍
css可以让我们的页面更加的好看
引入方式
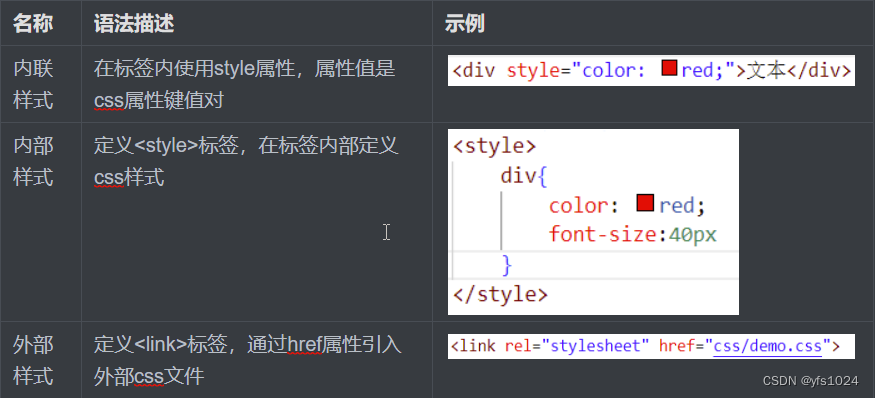
在使用之前我们首先要引入css,具体的方式又如下三种:
对于上述3种引入方式,企业开发的使用情况如下:
- 内联样式会出现大量的代码冗余,不方便后期的维护,所以不常用。
- 内部样式,通过定义css选择器,让样式作用于指定的标签上
- 外部样式,html和css实现了完全的分离,企业开发常用方式。
选择器和属性
选择器通用语法如下:
我们需要学习的3种选择器是元素选择器,id选择器,class选择器,语法以及作用如下:
1.元素(标签)选择器:
- 选择器的名字必须是标签的名字
- 作用:选择器中的样式会作用于所有同名的标签上
例子如下:
2.id选择器:
- 选择器的名字前面需要加上#
- 作用:选择器中的样式会作用于指定id的标签上,而且有且只有一个标签
例子如下:
3.类选择器:
- 选择器的名字前面需要加上.
- 作用:选择器中的样式会作用于所有class的属性值和该名字一样的标签上,可以是多个
例子如下:
3|0JavaScript
3|1基本介绍
html完成了架子,css做了美化,但是网页是死的,我们需要给他注入灵魂,所以接下来我们需要学习JavaScript,这门语言会让我们的页面能够和用户进行交互。
所以我们说的ES其实也就是JS,只是叫法不同
3|2引入方式
第一种方式:内部脚本,将JS代码定义在HTML页面中
- JavaScript代码必须位于<script></script>标签之间
- 在HTML文档中,可以在任意地方,放置任意数量的<script>
- 一般会把脚本置于<body>元素的底部,可改善显示速度
示例:
第二种方式:外部脚本将, JS代码定义在外部 JS文件中,然后引入到 HTML页面中
- 外部JS文件中,只包含JS代码,不包含<script>标签
- 引入外部js的<script>标签,必须是双标签
例子:
注意:demo.js中只有js代码,没有<script>标签
3|3基础语法
书写语法
-
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无
-
大括号表示代码块
-
注释:
- 单行注释:// 注释内容
- 多行注释:/* 注释内容 */
js中3种输出语句
| API | 描述 |
|---|---|
| window.alert() | 警告框 |
| document.write() | 在HTML 输出内容 |
| console.log() | 写入浏览器控制台 |
变量
书写语法会了,变量是一门编程语言比不可少的,所以接下来我们需要学习js中变量的声明,在js中,变量的声明和java中还是不同的。首先js中主要通过如下3个关键字来声明变量的:
| 关键字 | 解释 |
|---|---|
| var | 早期ECMAScript5中用于变量声明的关键字 |
| let | ECMAScript6中新增的用于变量声明的关键字,相比较var,let只在代码块内生效 |
| const | 声明常量的,常量一旦声明,不能修改 |
在js中声明变量还需要注意如下几点:
- JavaScript 是一门弱类型语言,变量可以存放不同类型的值 。
- 变量名需要遵循如下规则:
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
演示代码以及注意事项如下:
数据类型和运算符
虽然js是弱数据类型的语言,但是js中也存在数据类型,js中的数据类型分为 :原始类型 和 引用类型,具体有如下类型
| 数据类型 | 描述 |
|---|---|
| number | 数字(整数、小数、NaN(Not a Number)) |
| string | 字符串,单双引皆可 |
| boolean | 布尔。true,false |
| object | 对象 null也属于object |
| undefined | 当声明的变量未初始化时,该变量的默认值是 undefined |
使用typeof函数可以返回变量的数据类型,接下来我们需要通过书写代码来演示js中的数据类型
示例:
熟悉了js的数据类型了,那么我们需要学习js中的运算法,js中的运算规则绝大多数还是和java中一致的,具体运算符如下:
| 运算规则 | 运算符 |
|---|---|
| 算术运算符 | + , - , * , / , % , ++ , -- |
| 赋值运算符 | = , += , -= , *= , /= , %= |
| 比较运算符 | > , < , >= , <= , != , == , === 注意 == 会进行类型转换,=== 不会进行类型转换 |
| 逻辑运算符 | && , || , ! |
| 三元运算符 | 条件表达式 ? true_value: false_value |
第二步:编写代码
在js中,绝大多数的运算规则和java中是保持一致的,但是js中的==和===是有区别的。
- ==:只比较值是否相等,不区分数据类型,哪怕类型不一致,==也会自动转换类型进行值得比较
- ===:不光比较值,还要比较类型,如果类型不一致,直接返回false
在js中,虽然不区分数据类型,但是有时候涉及到数值计算,还是需要进行类型转换的,js中可以通过parseInt()函数来进行将其他类型转换成数值类型。注释之前的代码,添加代码如下:
除此之外,在js中,还有非常重要的一点是:0,null,undefined,"",NaN理解成false,反之理解成true。注释掉之前的代码,添加如下代码:
浏览器刷新页面,发现没有任何弹框,因为0理解成false,所以条件不成立。注释掉上述代码,添加如下代码:
其他情况可以一一演示,完整演示代码如下:
3|4流程控制语句
if,switch,for等和 Java保持一致,不再演示
3|5函数
在java中我们为了提高代码的复用性,可以使用方法。同样,在JavaScript中可以使用函数来完成相同的事情。JavaScript中的函数被设计为执行特定任务的代码块,通过关键字function来定义。接下来我们学习一下JavaScript中定义函数的2种语法
第一种定义格式
因为JavaScript是弱数据类型的语言,所以有如下几点需要注意:
- 形式参数不需要声明类型,并且JavaScript中不管什么类型都是let或者var去声明,加上也没有意义。
- 返回值也不需要声明类型,直接return即可
第二种定义格式
第二种可以通过var去定义函数的名字,具体格式如下:
第三种定义格式
ES 6 中提供的第三种函数表示方式 箭头函数格式如下
箭头函数的简化写法: 如果代码只有一行,则 {} 和 return可以省略
3|6JavaScript对象
w3school有详细说明,网址如下:快速链接 : https://www.w3school.com.cn/jsref/index.asp
基本对象
Array对象
Array对象时用来定义数组的。常用语法格式有如下2种:
方式1:
例如:
方式2:
例如:
数组定义好了,那么我们该如何获取数组中的值呢?和java中一样,需要通过索引来获取数组中的值。语法如下:
与java中不一样的是,JavaScript中数组相当于java中的集合,数组的长度是可以变化的。而且JavaScript是弱数据类型的语言,所以数组中可以存储任意数据类型的值。接下来我们通过代码来演示上述特点。
上述代码定义的arr变量中,数组的长度是4,但是我们直接再索引10的位置直接添加了数据10,并且输出索引为10的位置的元素,浏览器控制台数据结果如下:undefined
因为索引8和9的位置没有值,所以输出内容undefined,当然,我们也可以给数组添加其他类型的值,
Array属性和方法
Array作为一个对象,那么对象是有属性和方法的,官方文档中提供了Array的很多属性和方法
属性:
| 属性 | 描述 |
|---|---|
| length | 设置或返回数组中元素的数量。 |
方法:
| 方法方法 | 描述 |
|---|---|
| forEach() | 遍历数组中的每个有值得元素,并调用一次传入的函数 |
| push() | 将新元素添加到数组的末尾,并返回新的长度 |
| splice() | 从数组中删除元素 |
-
length属性:
length属性可以用来获取数组的长度,所以我们可以借助这个属性,来遍历数组中的元素,添加如下代码:
-
forEach()函数
首先我们学习forEach()方法,顾名思义,这是用来遍历的,那么遍历做什么事呢?所以这个方法的参数,需要传递一个函数,而且这个函数接受一个参数,就是遍历时数组的值。修改之前的遍历代码如下:
当然了,在ES6中,引入箭头函数的写法,语法类似java中lambda表达式,修改上述代码如下:
注意的是,没有元素的内容是不会输出的,因为forEach只会遍历有值的元素
-
push()函数
push()函数是用于向数组的末尾添加元素的,其中函数的参数就是需要添加的元素,编写如下代码:向数组的末尾添加3个元素
-
splice()函数
splice()函数用来数组中的元素,函数中填入2个参数。
参数1:表示从哪个索引位置删除 (包含)
参数2:表示删除元素的个数
如下代码表示:从索引2的位置开始删,删除2个元素
元素3和4被删除了,元素3是索引2
String对象的创建方式有2种:
方式1:
例如:
方式2:
例如:
按照上述的格式,在VS Code中创建为名03. JS-对象-String.html的文件,编写代码如下:
String属性和方法
String对象也提供了一些常用的属性和方法,如下表格所示:
属性:
| 属性 | 描述 |
|---|---|
| length | 字符串的长度。 |
方法:
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| indexOf() | 检索字符串。 |
| trim() | 去除字符串两边的空格 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
-
length属性:
length属性可以用于返回字符串的长度,添加如下代码:
-
charAt()函数:
charAt()函数用于返回在指定索引位置的字符,函数的参数就是索引。添加如下代码:
-
indexOf()函数
indexOf()函数用于检索指定内容在字符串中的索引位置的,返回值是索引,参数是指定的内容。添加如下代码:
-
trim()函数
trim()函数用于去除字符串两边的空格的。添加如下代码:
-
substring()函数
substring()函数用于截取字符串的,函数有2个参数。
参数1:表示从那个索引位置开始截取。包含
参数2:表示到那个索引位置结束。不包含
整体代码如下:
JSON对象🚩
自定义对象
在 JavaScript 中自定义对象特别简单,其语法格式如下:
我们可以通过如下语法调用属性:
通过如下语法调用函数:
json对象字符串
JSON对象:JavaScript Object Notation,JavaScript对象标记法。是通过JavaScript标记法书写的文本。其格式如下:
json没有方法,但是key必须是字符串
需要说明的是,在Json没有出来之前,我们使用的在网络中传输数据使用的都是,xml. 这种方式相对JSon来说无比的“笨重”,当人们在使用js定义对象的时候受到了启发,发现这种方式很好,效率很高,所以现在网络中的传输的基本就是JSon了.
在js中把js对象转换为字符串,和把字符串转换为JSON是我们必须要学会的内容,
JSON转字符串使用的方法是:JSON.stringify(obj)
字符串转JSON使用的是:JSON.parse(JSONstr)
示例代码如下:
BOM对象
BOM的全称是Browser Object Model,翻译过来是浏览器对象模型。也就是JavaScript将浏览器的各个组成部分封装成了对象。我们要操作浏览器的部分功能,可以通过操作BOM对象的相关属性或者函数来完成。例如:我们想要将浏览器的地址改为http://www.baidu.com,我们就可以通过BOM中提供的location对象的href属性来完成,代码如下:location.href='http://www.baidu.com'
BOM中提供了如下5个对象:
| 对象名称 | 描述 |
|---|---|
| Window | 浏览器窗口对象(默认一般不写) |
| Navigator | 浏览器对象 |
| Screen | 屏幕对象 |
| History | 历史记录对象 |
| Location | d地址栏对象 |
常用的两个BOM对象下面做一个介绍:
Window对象
window对象,我们可以直接使用,并且对于window对象的方法和属性,我们可以省略window.例如:我们之前学习的alert()函数其实是属于window对象的,其完整的代码如下:
其可以省略window. 所以可以简写成
所以对于window对象的属性和方法,我们都是采用简写的方式。window提供了很多属性和方法,下表列出了常用属性和方法
window对象提供了获取其他BOM对象的属性:
| 属性 | 描述 |
|---|---|
| history | 用于获取history对象 |
| location | 用于获取location对象 |
| Navigator | 用于获取Navigator对象 |
| Screen | 用于获取Screen对象 |
也就是说我们要使用location对象,只需要通过代码window.location或者简写location即可使用
window也提供了一些常用的函数,如下表格所示:
| 函数 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| comfirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
setInterval(fn,毫秒值):定时器,用于周期性的执行某个功能,并且是循环执行。该函数需要传递2个参数:
fn:函数,需要周期性执行的功能代码
毫秒值:间隔时间
代码如下:
setTimeout(fn,毫秒值) :定时器,只会在一段时间后执行一次功能。参数和上述setInterval一致
注释掉之前的代码,添加代码如下:
Location对象
location是指代浏览器的地址栏对象,对于这个对象,我们常用的是href属性,用于获取或者设置浏览器的地址信息,添加如下代码:
DOM对象
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
类似于在之前的笔记中的对XML文件的封装.
封装的对象分为
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
那么我们学习DOM技术有什么用呢?主要作用如下:
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
获取DOM对象
学习DOM,主要的核心就是学习如下2点:
- 如何获取DOM中的元素对象(Element对象 ,也就是标签)
- 如何操作Element对象的属性,也就是标签的属性。
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。document对象提供的用于获取Element元素对象的api如下表所示:
| 函数 | 描述 |
|---|---|
| document.getElementById() | 根据id属性值获取,返回单个Element对象 |
| document.getElementsByTagName() | 根据标签名称获取,返回Element对象数组 |
| document.getElementsByName() | 根据name属性值获取,返回Element对象数组 |
| document.getElementsByClassName() | 根据class属性值获取,返回Element对象数组 |
3|7JavaScript事件
什么是事件呢?HTML事件是发生在HTML元素上的 “事情”,例如:
- 按钮被点击
- 鼠标移到元素上
- 输入框失去焦点
- ........
而我们可以给这些事件绑定函数,当事件触发时,可以自动的完成对应的功能。这就是事件监听。例如:对于我们所说的百度注册页面,我们给用户名输入框的失去焦点事件绑定函数,当我们用户输入完内容,在标签外点击了鼠标,对于用户名输入框来说,失去焦点,然后执行绑定的函数,函数进行用户名内容的校验等操作。JavaScript事件是js非常重要的一部分,接下来我们进行事件的学习。那么我们对于JavaScript事件需要学习哪些内容呢?我们得知道有哪些常用事件,然后我们得学会如何给事件绑定函数。所以主要围绕2点来学习:
- 事件绑定
- 常用事件
事件绑定
JavaScript对于事件的绑定提供了2种方式:
-
方式1:通过html标签中的事件属性进行绑定
例如一个按钮,我们对于按钮可以绑定单机事件,可以借助标签的onclick属性,属性值指向一个函数。
在VS Code中创建名为09. JS-事件-事件绑定.html,添加如下代码:
很明显没有on函数,所以我们需要创建该函数,代码如下:
- 方式2:通过DOM中Element元素的事件属性进行绑定
依据我们学习过得DOM的知识点,我们知道html中的标签被加载成element对象,所以我们也可以通过element对象的属性来操作标签的属性。此时我们再次添加一个按钮,代码如下:
我们可以先通过id属性获取按钮对象,然后操作对象的onclick属性来绑定事件,代码如下:
需要注意的是:事件绑定的函数,只有在事件被触发时,函数才会被调用。
代码如下:
常见事件
上面案例中使用到了 onclick 事件属性,那都有哪些事件属性供我们使用呢?下面就给大家列举一些比较常用的事件属性
| 事件属性名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
在代码中提供了10. JS-事件-常见事件.html的文件,我们可以通过浏览器打开来观察几个常用事件的具体效果:
-
onfocus:获取焦点事件,鼠标点击输入框,输入框中光标一闪一闪的,就是输入框获取焦点了
-
onblur:失去焦点事件,前提是输入框获取焦点的状态下,在输入框之外的地方点击,光标从输入框中消失了,这就是失去焦点。
__EOF__
本文链接:https://www.cnblogs.com/yfs1024/p/17237583.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
2022-03-20 java中protected和默认两种权限访问修饰符的区别
2022-03-20 java中“equals“和“==“的区别
2022-03-20 事务四特征(ACID)