vue3-defineAsyncComponent实现高效异步组件加载
defineAsyncComponent 是 Vue 3 提供的一个用于异步加载组件的功能,
它允许我们在需要时才去加载某个组件,而不是一开始就把所有组件都加载到页面中。
这样可以有效地减少首屏加载时间,尤其是当项目中组件数量庞大时,异步加载组件可以极大提高应用的性能。【按需加载优化性能】【懒加载】


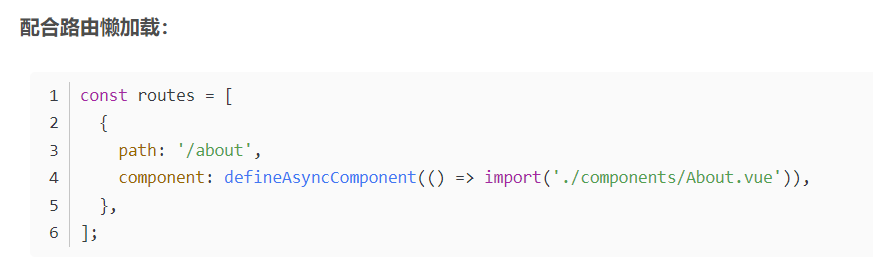
其他场景

详细介绍
参考https://blog.csdn.net/weixin_52648900/article/details/142303037





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」