es6对象展开符...使用注意【非深拷贝】
直接上代码了
对于只有一层的数据可用有效
const bse = { a: 0 } const arr1 = { ...bse } arr1.a = 1 const arr2 = { ...bse } arr2.a = 2 console.log( arr1,arr2) // {a: 1} console.log( arr1,arr2) // {a: 2}
对于多层的对象嵌套,不生效【浅拷贝】
const bse = { a: 0, b: [{ name: '' }] } const arr1 = { ...bse } arr1.a = 1 arr1.b[0] = { name: 'aaa' } const arr2 = { ...bse } arr2.a = 2 arr2.b[0] = { name: 'bbb' } console.log('arr1', arr1) console.log('arr2', arr2)
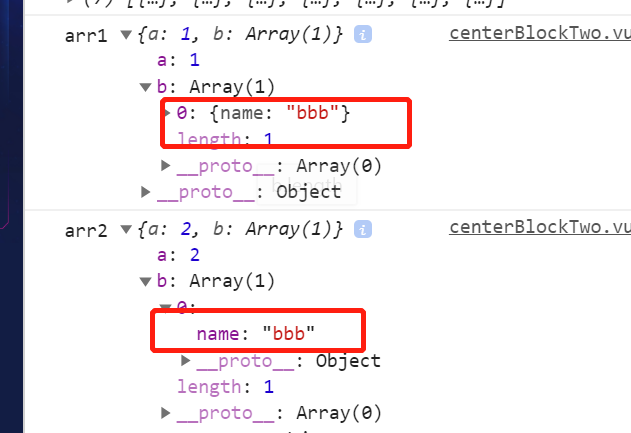
结果

会被第二次复制给覆盖了,所以需要深拷贝的不要这么用【坑!!】
更详细的说法参考https://blog.csdn.net/qq_14993591/article/details/122279244


