vue3 vite配置问题锦囊(TS)
目录:
一、vite 配置图片压缩打包【配置】
二、warning: “@charset“ must be the first rule in the file【警告问题】
三 ts找不到@模块【报错问题】
四、vite打包分类文件输出配置以及静态资源拆分【配置】
五、打包删除console配置 以及报错 build.terserOptions is specified but build.minify is not set to use Terser. Note Vite now defaults to use esbuild for minification. If you still prefer Terser, set build.minify to "terser".解决【配置】
正文
一、vite 配置图片压缩打包【配置】
安装 cnpm i vite-plugin-imagemin -D
结果![]()
vite.config文件配置
添加配置到plugins里面
import viteImagemin from 'vite-plugin-imagemin' // 引入 export default defineConfig({ plugins: [vue(), viteImagemin({ gifsicle: { optimizationLevel: 7, interlaced: false, }, optipng: { optimizationLevel: 7, }, mozjpeg: { quality: 20, }, pngquant: { quality: [0.8, 0.9], speed: 4, }, svgo: { plugins: [ { name: 'removeViewBox', }, { name: 'removeEmptyAttrs', active: false, }, ], }, })] })
插件官网https://github.com/vbenjs/vite-plugin-imagemin
效果 
图片变小了63%
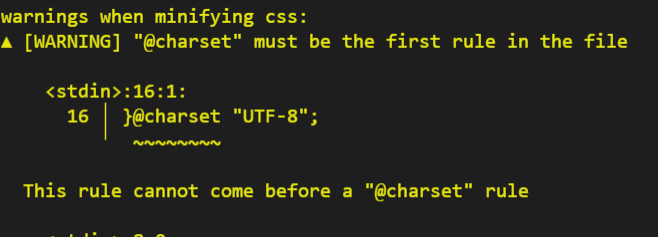
二、warning: “@charset“ must be the first rule in the file【警告问题】

原因:css编译,@charset 规则放在第一位, 具体的原因与font-family有关
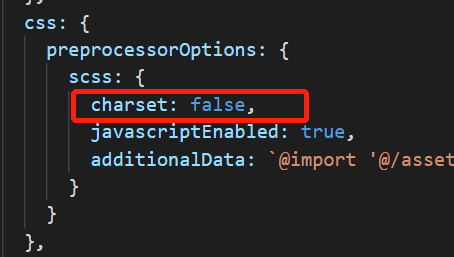
解决方式

如果无效可参考https://www.zhihu.com/question/498190531
我本地测试有效😀
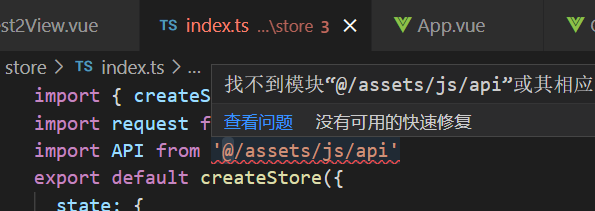
三 ts找不到@模块【报错问题】

在vue文件中@使用正常
纳闷
两种解决方式
1 、不用@ ,用相对路径
显然这种处理优点装鸵鸟了
2、配置tsconfig.json
(你都用@了别告诉我没在vite配置,这里不说@配置)
"baseUrl": ".", "paths": { "@/*": ["src/*"] }
不报错了![]()
四、vite打包分类文件输出配置以及静态资源拆分【配置】
直接打包后所有累心文件都存在一个文件内

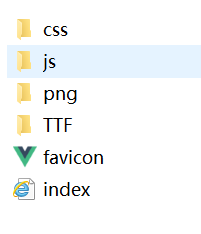
1.文件分类输出,干净整洁舒心
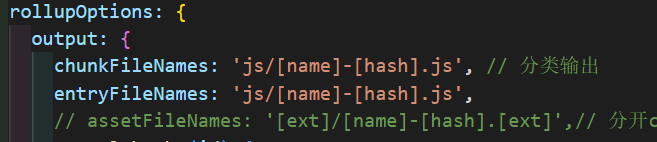
配置一下config.ts文件分类输出
build: { outDir: 'dist', chunkSizeWarningLimit: 1000, // chunks 大小限制 rollupOptions: { output: { chunkFileNames: 'js/[name]-[hash].js', // 分类输出 entryFileNames: 'js/[name]-[hash].js', assetFileNames: '[ext]/[name]-[hash].[ext]', manualChunks(id) { if (id.includes('node_modules')) { // 超大静态资源拆分 return id.toString().split('node_modules/')[1].split('/')[0].toString() } } } } }
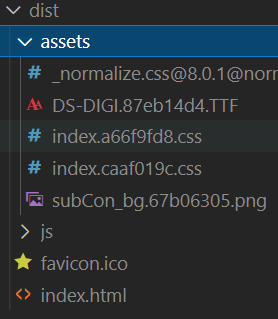
效果

!注意很多文案配置是

这样配置目前发现的bug:
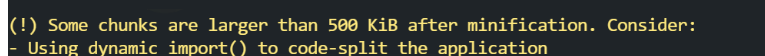
2. 超静态资源过大,默认500kb会预警

配置
chunkSizeWarningLimit: 1000, // chunks 大小限制
不能一味放大限制。我们可以利用 manualChunks 拆分超大资源
// 续上1分类配置
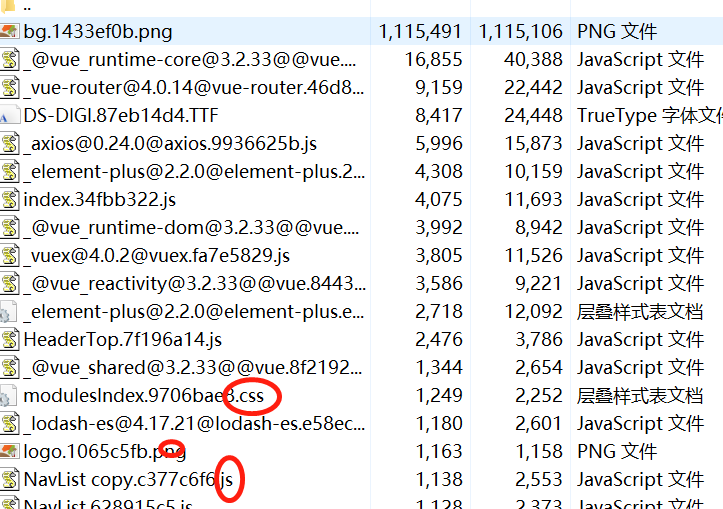
测试发现bug,css设置背景图片后找不到,图片路径指向css中了
配置了绝对路径也一样
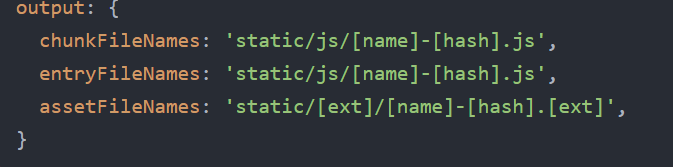
于是只要注释调其他文件分类的输出,只保留js


路过的大佬们有更好的解决方式的 推荐学习一下🤩
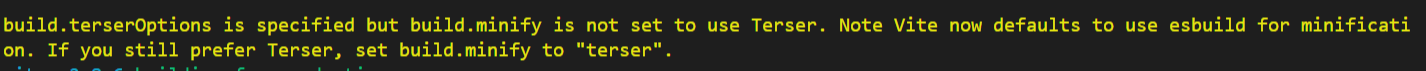
五、打包删除console配置 以及报错 build.terserOptions is specified but build.minify is not set to use Terser. Note Vite now defaults to use esbuild for minification. If you still prefer Terser, set build.minify to "terser".解决【配置】
功能说明:打包后删除文件中console、debugger等调试用的多余代码
看了很多配置如下
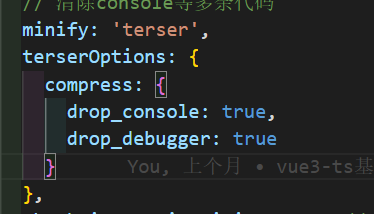
build: { // 清除console等多余代码 terserOptions: { compress: { drop_console: true, drop_debugger: true } }, }
结果报错

原来是build配置项minify没有配置,默认是esbuild,需要配置为terser

添加minify配置

解决了😜😄😀
包小了
![]()
对比之前打包大小参考https://www.cnblogs.com/yflbk-2016/p/16276138.html
=====后续
查阅资料发现esbuild打包速度是terser20+倍,压缩率接近,查阅官网资料不是很全,读英文太痛苦。等待成熟后续关注🙃😭




