Swiper 7在项目vue2中的引用
参考出坑https://blog.csdn.net/u012570307/article/details/107203851/
一、安装
首先看看官网 https://www.swiper.com.cn/api/navigation/355.html

安装

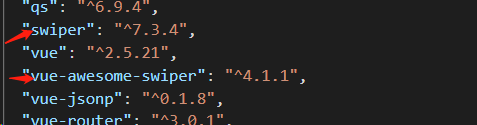
因为我本地安装这样是无效,版本也不太对
==============
所以我直接安装
cnpm i swiper@7 vue-awesome-swiper@4 -S

二、案例实现
2.1 demo1 自动定时横向滚动条

横向滚动(不知道怎么放视频,只能口说了)
代码如下
<swiper :options="swiperOption" class="companyJT__page-top"> <swiper-slide class="companyJT__page-top__item">2西安豆粕成交价: 3800元/吨</swiper-slide> <swiper-slide class="companyJT__page-top__item">3圣迪乐村品牌蛋价格: 10元/公斤</swiper-slide> <swiper-slide class="companyJT__page-top__item">4圣迪乐村品牌蛋价格: 3800元/吨</swiper-slide> <swiper-slide class="companyJT__page-top__item">5西安豆粕成交价: 3800元/吨</swiper-slide> <swiper-slide class="companyJT__page-top__item">6圣迪乐村品牌蛋价格: 10元/公斤</swiper-slide> <swiper-slide class="companyJT__page-top__item">7圣迪乐村品牌蛋价格: 3800元/吨</swiper-slide> </swiper>
1 <script> 2 import { Swiper, SwiperSlide } from 'vue-awesome-swiper' 3 import Swiper2, { Autoplay } from 'swiper' // 自动滚动功能要单独引入 5 import 'swiper/swiper-bundle.css' 8 9 Swiper2.use([Autoplay]) 10 export default { 11 components: { 12 Swiper, 13 SwiperSlide 14 }, 15 props: { 16 topData: { 17 type: Array, 18 default: () => [] 19 } 20 }, 21 data () { 22 return { 34 swiperOption: { 35 speed: 2000, // 切换速度 36 // 设定初始化时slide的索引 37 initialSlide: 0, 38 // Slides的滑动方向,可设置水平(horizontal)或垂直(vertical) 39 // direction: 'horizontal', 40 // 修改swiper自己或子元素时,自动初始化swiper 41 observer: true, 42 // 修改swiper的父元素时,自动初始化swiper 43 observeParents: true, 44 // 自动切换图配置 45 autoplay: { 46 delay: 1000, 47 stopOnLastSlide: false, 48 disableOnInteraction: false 49 }, 50 // 环状轮播 51 loop: true, 52 slidesPerView: 3 // 一个屏幕展示的数量 53 54 } 55 } 56 } 57 58 } 59 </script>
1 </script> 2 3 <style lang="scss"> 4 .companyJT__page-top { 5 position: relative; 6 height: 100%; 7 width: 54%; 8 // margin: 0 20%; 9 margin-top: px2rem(10); 10 margin-left: 24%; 11 overflow: hidden; 12 & > div:first-child { 13 // 解决水平滚动不生效的bug 14 display: flex !important; 15 } 16 &__item { 17 font-size: px2rem(16); 18 color: #fff; 19 // width: px2rem(324) !important; 20 height: px2rem(46); 21 line-height: px2rem(46); 22 background: url('../../assets/img/jtText_bg.png') no-repeat; // 本地的背景图片 23 background-size: 100% 100%; 24 // margin-right: px2rem(10); 25 text-align: center; 26 } 27 } 28 </style>
更多案例参考另一篇文案https://www.cnblogs.com/yflbk-2016/p/16194059.html



