《一》打包发布工程--npm 打包发布js库篇
我已经在开头起笔停留了好几分钟,要是直接上干货可能已经写好一半了,但是这次我想认真思考和记录我此刻的成果和微小的成长
开发也可以用几个年头来形容了,一向有强迫症的我在有时间之余总喜欢把代码划分工整高效些,经常做一些模块化的组件
但是,每次换项目特别是多人合作的大项目,就发现我又得重新封装、重新开发,很难完美引入之前封装的组件,除非整个项目体系自己搭建,功能从一手抓起
尽管如此,我还是日夜不辞劳苦开发、封装、优化
一直到有一回
在一次职级晋升的答辩会上(第一次参加),我兴致勃勃展示自己的哪些优点,其中就提到自己封装的组件。
结果杨组长问了一句,你的组件在不同事业部能直接用吗?
?部门比较大,其他事业部的人都不认识,平时毫无交集,就连杨组长也不知道我是谁,其实本事业部的人都认识不超过一半,苦涩...
虽然我当时比较机智地解释了我的组件,自认为侥幸解释通过(可能组长悄咪咪、大写一个扣分)
但这件事一直惦记于心,我的劳动成果何时能像npm上面的资源包一样,别说其他事业部了,世界每个角落想用的都能用到 (努力中)
事情已过一段时日,近期忙着做一些小课题,也有些小成果
于是乎,开始了解npm上的资源是如何共享上去的
----------这个人怎么了,废话真多-------
---------------------------正经分割线----------------------
一、新建项目工程 (新建文件夹)
你可以选择创建简介版本的webapck配置模板
vue init webpack-simple my-project
最近刚好在学webpack,所以我选择另外方式
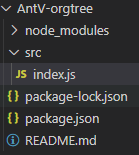
新建文件夹 antV-orgtree
1.1 进入后,首先
npm init

我就直接回车初始化,反正package.json内容是可以自己配置的
不需要安装webpack的直接跳过1.2
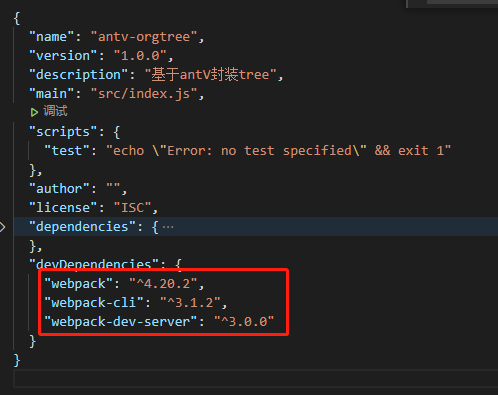
1.2 然后,自己配置packag.json,引入webpack, (webpack-dev-server可以不用)

再执行
npm i
另一种直接不配置package, 直接安装
npm install webpack webpack-cli --save-dev
1.3 封装的js文件放到src/index.js

我用es6 module 引入
index.js
import XX from '@XXX' // 引入依赖,当然你要安装依赖,如果是文件直接引入即可
export default class simpleTree { // 导出对象或者函数
此处编写对象的功能
}
如果你的封装的插件不是放到index.js里,请在配置package.json里保持一致配置
"main": "src/index.js",
以上就配置完成了
二、发布js库到npm
2.1 注册npm账号
有两种方式
|、 命令
npm adduser
然后根据提示填写好用户名、密码、邮箱
注意不要用cnpm
||、上官网注册
地址https://www.npmjs.com/
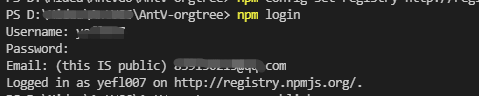
2.2 登录
进入项目内容 npm login 登录

2.3 先验证邮箱再发布
邮箱验证,可以参考我另一篇文章《npm打包发布js库包npm ERR! 403 Forbidden》
发布
npm publish
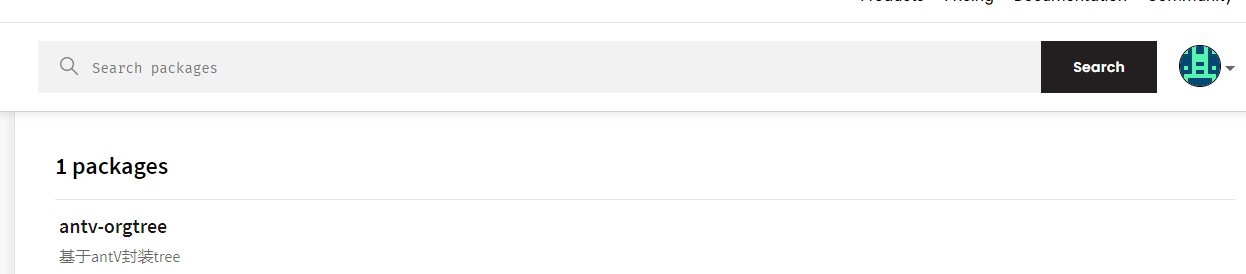
完成后可以上npm官网查看到自己发布了一个包

三、项目里引用依赖包
在一个新的项目里引入依赖(vue项目为例)
npm i antv-orgtree
然后打开测试app.vue
import orgTree from 'antv-orgtree'
项目初始化方式
let T = new orgTree({
id: 'tree',
data: this.treeData
})
T.initTree()
运行项目看到效果

以上完成了js库的发布以及项目简单引入使用的说明 ლ(′◉v◉`ლ)
注意 以后发布每次都要改变版本号



