vue基础知识复盘
官网还是要多看,根据官网例子整理一下思绪方便今后查阅,谁知道今天记住了明天会不会忘【自动摊手】https://cn.vuejs.org/v2/guide/class-and-style.htm
1.v-bind 属性绑定 缩写:
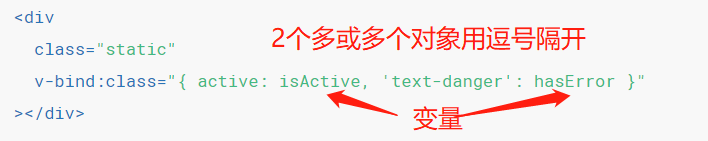
对象语法 {}


第三种绑定的是计算属性
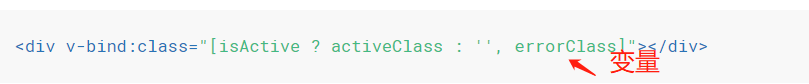
数组语法[]
三元表达式
逗号隔开绑定多个属性

也可以包含对象,所以多个属性多种判断的写法可以是:
<div v-bind:class="[isActive ? activeClass : '', errorClass,{ show: isShow }]"></div>
以上是作用在元素class属性上,也可以绑定于组件上的class、以及内联样式style
内联样式的绑定:
v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"
用变量保存对象 v-bind:style="styleObject"
用数组来保存多个对象变量 v-bind:style="[baseStyles, overridingStyles]
除了样式还可以绑定其他比如组件的prop属性、超链接的url等等
2.事件绑定 v-on 缩写 @
直接修改数据
@click = "isShow = true"
修改多个数据,用;隔开
@click = "isShow = true;item = item + 1"
访问变量,用方法
@click = "addItem" addItem () { this.item = this.item + 1 }
变量给参数、事件原生$event
@click = "addItem (1,$event)" addItem (data, event) { this.item = this.item + data event.preventDefault() }
组件之间传值也可以传原生事件
3.v-model 数据双向绑定
使用限制:<input>、<textarea> 及 <select>等表单元素
数据绑定也只是个语法糖
注:初始值问题(v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。)初始值只能通过data的变量声明或者改变data变量实现动态改变
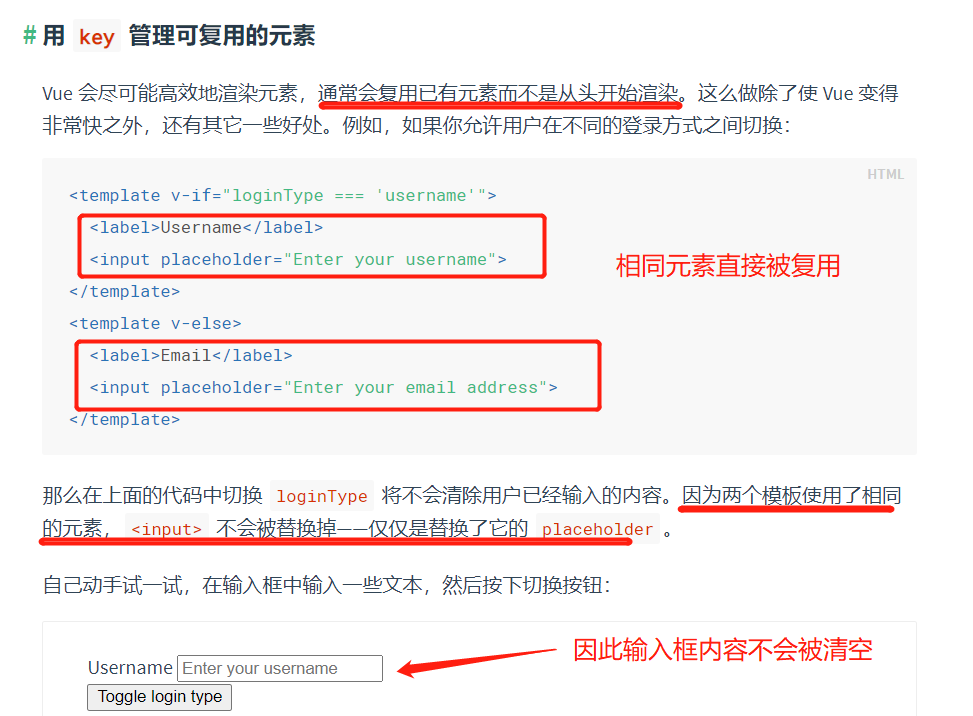
4.条件渲染
v-if v-else-if v-else (不用多说怎么用了)

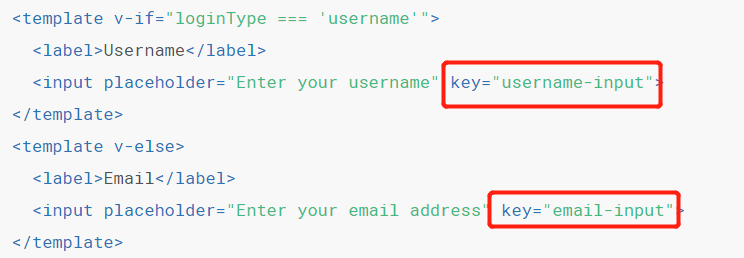
设置唯一值的key之后就能把元素分开来,输入框不会被覆盖

v-if && v-show 区别
都是动态渲染元素
v-if才是真正的条件渲染,只有true时才生成元素,切换时渲染元素(少切换,特殊echarts图形切换要用if来实现比较方便)
v-show类似display,元素一开始就渲染好了,只是动态切换状态(频繁切换)
------持更中



