vue项目引用echarts 中国地图、省、市下钻实现
功能描述:中国地图下钻-省-市
逻辑原理: 初始化中国地图,利用地图点击事件设置map配置到省或者市
难点:源码没有市级别的json,增加了下钻第三级的难度
解决方式:下载json资源,引入并重新注册地图
版本:4.2.0-rc.2
备注:尚未了解新版本是否含市级别的json文件
l前戏了解:
源码地图了解 ===>路径:echarts->map-> js/json 文件夹
中国地图:import 'echarts/map/js/china'


效果图

代码切换实现

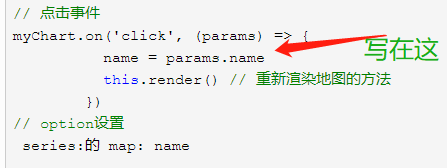
// name 全局变量,保存当前地图的名称 var name = 'china' // 点击事件 myChart.on('click', (params) => { name = params.name this.render() // 重新渲染地图的方法 }) // option设置 series:的 map: name
|||难点:点击到市级别,源码不支持了
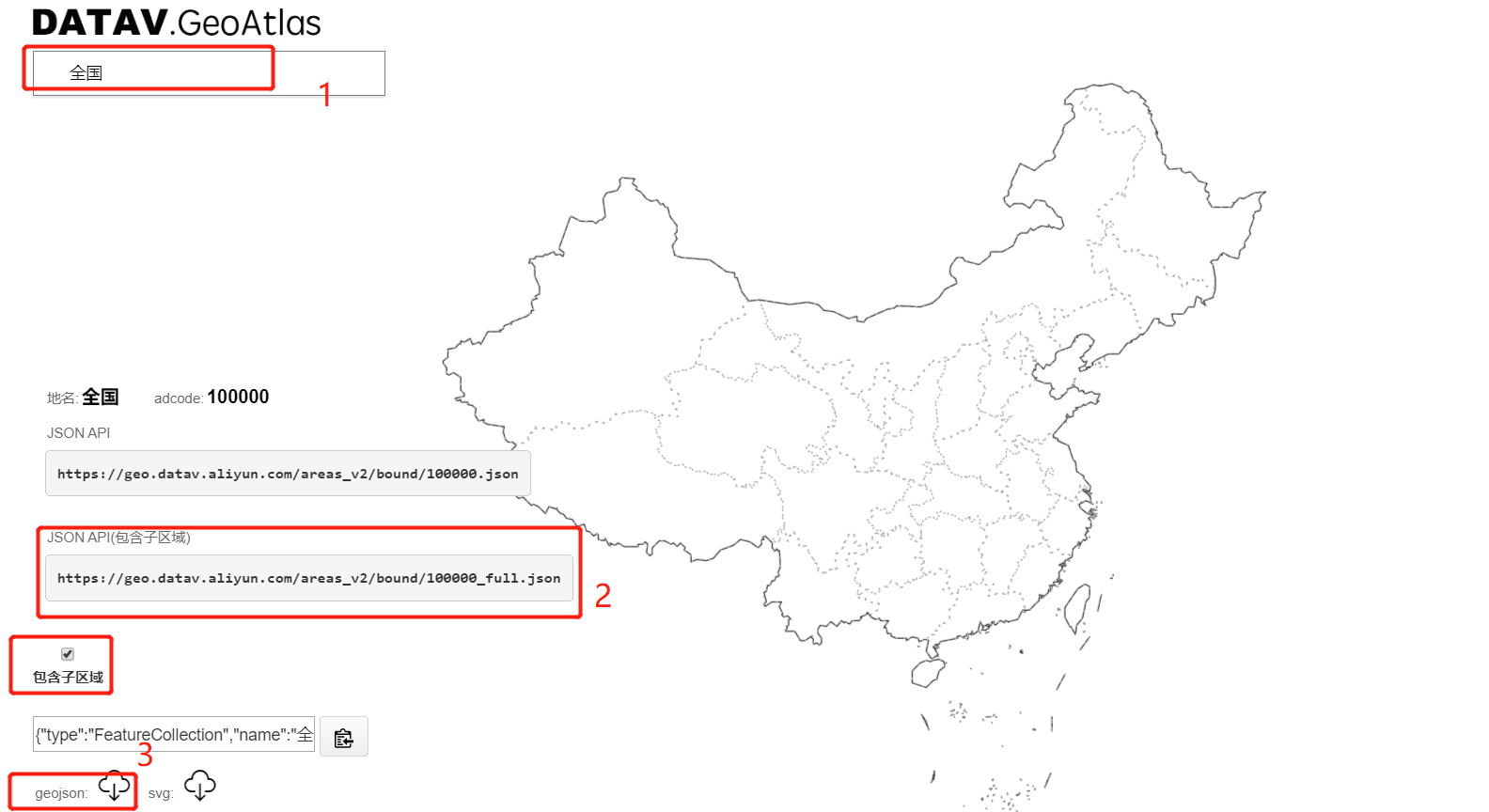
源码中也发现除了到省就没有市等更细级别的json文件了,那只好网上资源下载,参考链接http://datav.aliyun.com/tools/atlas/#&lat=22.890161256069373&lng=113.42393600000004&zoom=7
1.搜索功能
2.含有子区域的json文件路径,可以直接打开查看内容复制粘贴,那就不需要下载;说明:第一个路径没有full结尾的就是不含子区域的路径,不含子区域指就是中间没有界限,看不到具体内容,就一个壳(一般没有人会用个轮廓吧)
3.直接把json文件下载

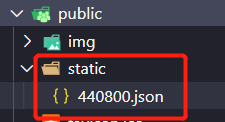
下载好的文件放到静态资源里(湛江市为例)

在上一段代码on事件中间加代码,利用axios请求静态资源获取到json

// 代码内容
if (params.name === '湛江市') { axios.get('./static/440800.json').then(res => { const getJson = res.data echarts.registerMap(params.name, getJson)
this.resizeChart() // resize 图形功能方法
})
}
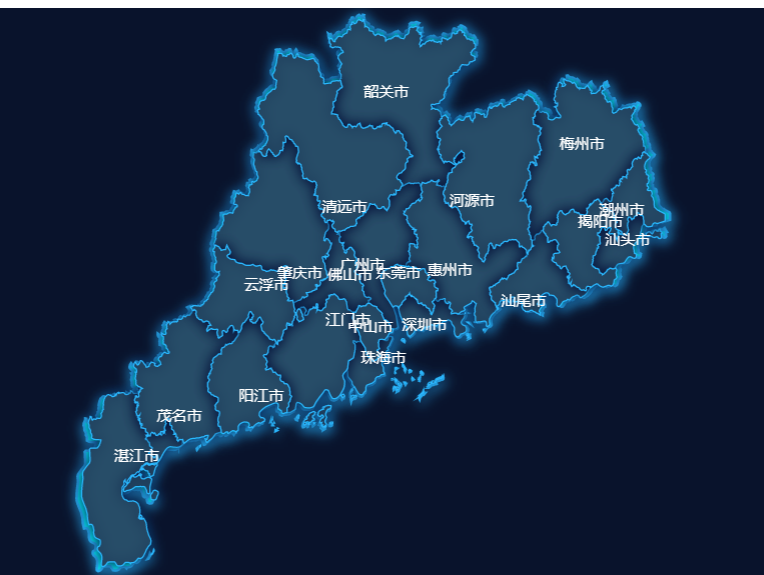
点击下钻效果

总结:以上设置即可实现下钻效果,暂时无测试数据,功能细节也不算很全,比如添加返回等功能,后期有空补上~
======添加返回上一级功能
初始化:上面提到的字符串name变量改成数组变量 var nameArr = ['china'],默认含有中国地图,series的map或geo的map更改为map:nameArr[nameArr.length - 1]
下钻:每次点击添加 nameArr.push(params.name)
返回:nameArr.pop()
已测
ending....




