echarts lines effect 遇到拖尾效果问题,求解答?
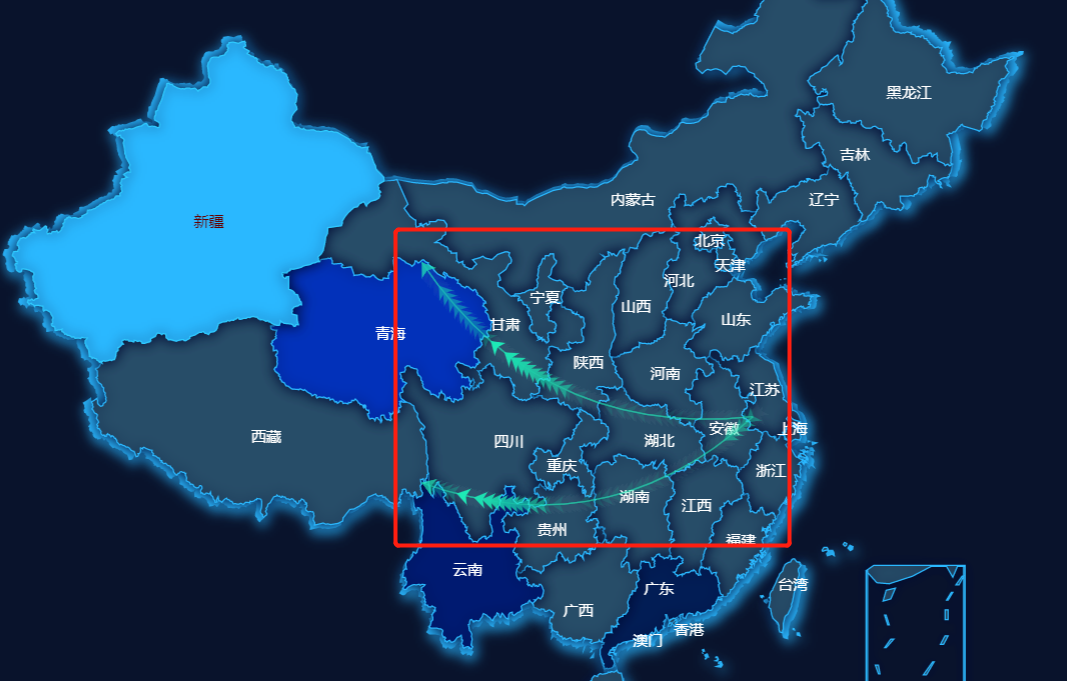
先看我的问题效果

官方实例效果

难道是版本问题吗?
有路过的大神要知道?
我的代码如下

{ backgroundColor: '#09132c', visualMap: [{ type: 'piecewise', // 分段式 pieces: [ { min: 20000, label: '>2万', color: '#0231BA' }, { min: 10000, max: 20000, label: '1万-2万', color: '#001A71' }, { max: 10000, label: '<1万', color: '#021d55' } ] }], geo: { map: 'china', zoom: 1.22, // 设置比例比sesies的大,出现外围地图叠加效果 emphasis: { // 高亮状态下的多边形和标签样式 label: { show: false }, itemStyle: { areaColor: '#00FFFF' } }, regions: [{ name: '南海诸岛', itemStyle: { normal: { opacity: 0, label: { show: false, color: '#009cc9' } } } }], itemStyle: { // 图形样式 areaColor: '#2AB8FF', borderWidth: 2, borderColor: '#2AB8FF', shadowColor: '#2AB8FF', shadowBlur: 10, shadowOffsetX: 2, shadowOffsetY: 3 } }, series: [{ type: 'map', map: 'china', zoom: 1.2, data: [ { name: '广东', value: 8000 }, { name: '云南', value: 15000 }, { name: '青海', value: 28000 } ], label: { show: true, color: '#fff' }, itemStyle: { // 图形样式 areaColor: '#274d68', borderWidth: 1, borderColor: '#2AB8FF', shadowColor: 'rgba(0, 10, 52, 1)', shadowBlur: 10 }, emphasis: { // 高亮状态下的多边形和标签样式 label: { show: false }, itemStyle: { areaColor: '#2AB8FF' } } }, { name: 'mapLines', type: 'lines', zlevel: 1, symbol: ['none', 'arrow'], symbolSize: 10, effect: { show: true, period: 5, // 箭头指向速度,值越小速度越快 trailLength: 0.4, // 特效尾迹长度[0,1]值越大,尾迹越长重 symbol: 'arrow', // 箭头图标 symbolSize: 10 // 图标大小 }, lineStyle: { normal: { color: '#1DE9B6', width: 1, // 线条宽度 opacity: 0.1, // 尾迹线条透明度 curveness: 0.3 // 尾迹线条曲直度 } }, data: [{ // fromName: '北京', // toName: '河南', coords: [[118.8062, 31.9208], [98.8062, 28.9208]], lineStyle: { color: '#4ab2e5' } // value: '2000' }, { coords: [[118.8062, 31.9208], [98.8062, 38.9208]], lineStyle: { color: '#4ab2e5' } }] } ] }




