echarts 地图功能 之光晕
一下从几个方面解释echarts地图的引用,以中国地图为例
主要地图需要引入文件
import 'echarts/map/js/china'
一.地图最基础的结构
先看一下效果

option的配置只需三行
option = { backgroundColor: '#013954', series: [{ type: 'map', map: 'china' }] }
或者更少
option = { backgroundColor: '#013954', geo: { map: 'china' } }
geo 指定map: 'china'就是一个地图了,series的地图默认会覆盖在上面
geo regions功能可以对特定的区域配置样式。
二、光晕效果的地图
方式1: 像上面说的geo指定map可以生成地图,那么如果把map地图的大小设置跟series的地图不一致,就会产生2个地图,利用这个特点可以实现地图重叠2D效果(我理解也算是光晕效果)
let option = { backgroundColor: '#09132c', // geo 指定map: 'china'就是一个地图了,series的地图默认会覆盖在上面 // geo regions功能可以对特定的区域配置样式。 geo: { map: 'china', zoom: 1.22, // 设置比例比sesies的大,出现外围地图叠加效果 emphasis: { // 高亮状态下的多边形和标签样式 label: { show: false }, itemStyle: { areaColor: '#00FFFF' } }, regions: [{ name: '南海诸岛', itemStyle: { normal: { opacity: 0, label: { show: false, color: '#009cc9' } } } }], itemStyle: { // 图形样式 areaColor: '#00FFFF', borderWidth: 2, borderColor: '#2AB8FF' } }, series: [{ type: 'map', map: 'china', zoom: 1.2, label: { show: true, color: '#fff' }, itemStyle: { // 图形样式 areaColor: '#274d68', borderWidth: 1, borderColor: '#2AB8FF', shadowColor: 'rgba(0, 10, 52, 1)', shadowBlur: 10 }, emphasis: { // 高亮状态下的多边形和标签样式 label: { show: false }, itemStyle: { areaColor: '#2AB8FF' } } }] }
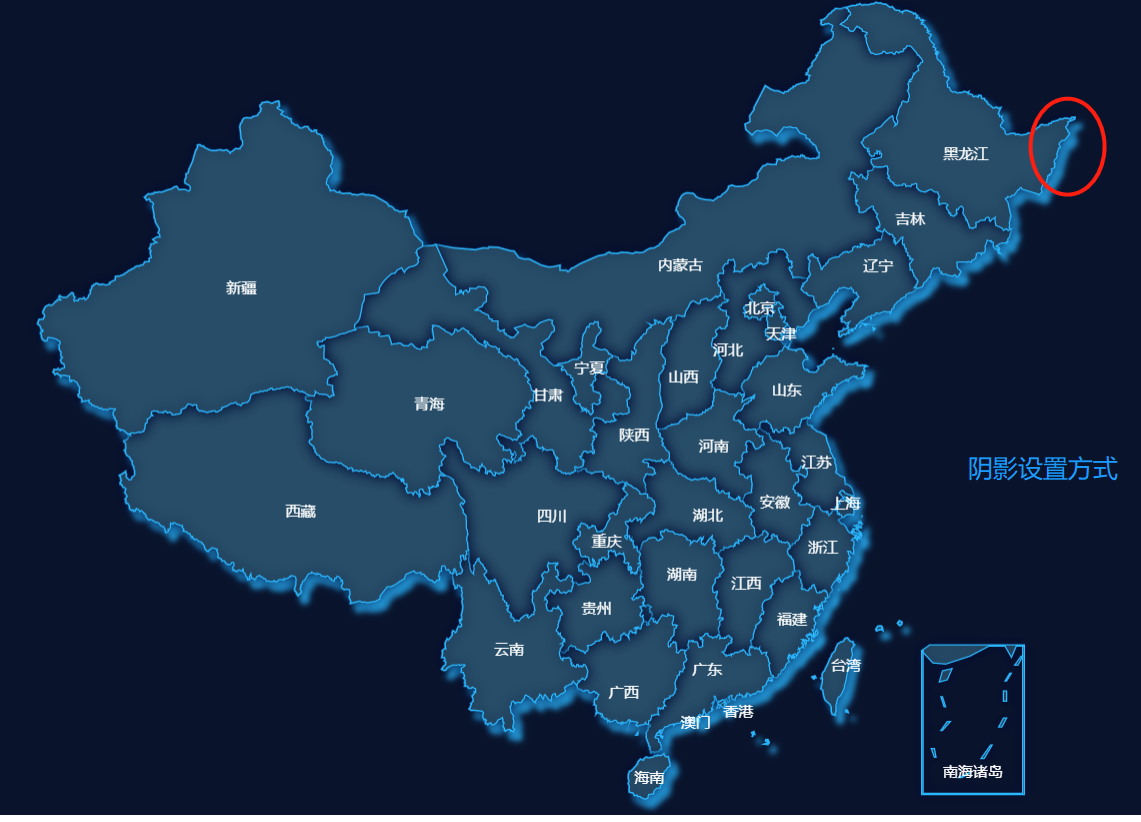
方式2: 利用阴影的方式设置光晕
geo的配置 itemStyle: { // 图形样式 areaColor: '#00FFFF', borderWidth: 2, borderColor: '#2AB8FF', shadowColor: '#2AB8FF', shadowBlur: 5, shadowOffsetX: 5, shadowOffsetY: 6 }
方式3: 混合设置光晕
geo的配置重置 itemStyle: { // 图形样式 areaColor: '#00FFFF', borderWidth: 2, borderColor: '#2AB8FF', shadowColor: '#2AB8FF', shadowBlur: 10, shadowOffsetX: 1, shadowOffsetY: 2 }
效果图对比如下(按顺序)



额外注意:
南海诸岛样式重置,如果不处理会出现

......



