跨域造成原因和解决方法
1.跨域指?
跨域是指浏览器的不执行其他网站脚本的,由于浏览器的同源策略造成,是对JavaScript的一种安全限制
说白点理解,当你通过浏览器向其他服务器发送请求时,不是服务器不响应,而是服务器返回的结果被浏览器限制了。
同源策略的同源
同源指的是协议、域名、端口 都要保持一致
http://www.123.com:8080/index.html (http协议,www.123.com 域名、8080 端口 ,只要这三个有一项不一样的都是跨域,这里不一一举例子)
http://www.123.com:8080/matsh.html(不跨域)
http://www.123.com:8081/matsh.html(端口不一样,跨域)
注意:localhost 和127.0.0.1 虽然都指向本机,但也属于跨域。
2.跨域的解决方案
>JSONP方式,只支持GET请求,不支持POST请求。
>反向代理,ngixn
> 配置浏览器(我配置了谷歌,属性->目标> 在后面追加 --args --disable-web-security --user-data-dir 注意有个空格)。设置成功打开浏览器是出现已栏提示证明已成功配置。
>vue 项目跨域配置
Vue-cli 创建的项目,可以直接利用 Node.js 代理服务器,通过修改vue proxyTable接口实现跨域请求
proxyTable: { '/api': { //代理地址 target: 'http://10.1.0.34:8000/', //需要代理的地址 changeOrigin: true, //是否跨域 secure: false, pathRewrite: { '^/api': '/' //本身的接口地址没有 '/api' 这种通用前缀,所以要rewrite,如果本身有则去掉 } } }
api指的就是target的地址
参数proxyTable详解:
vue-cli的config文件里的参数:proxyTable,这个参数主要是一个地址映射表,你可以通过设置将复杂的url简化,例如我们要请求的地址是api.xxxxxxxx.com/list/1,可以按照如下设置:
proxyTable: { '/list': { target: 'http://api.xxxxxxxx.com', pathRewrite: { '^/list': '/list' } } }
这样我们在写url的时候,只用写成/list/1就可以代表api.xxxxxxxx.com/list/1.
这样实现跨域的原理是利用本地虚拟的服务器,代接受发送请求
参考详细链接 https://www.cnblogs.com/goloving/p/8901189.html
> 后台配置请求head
header('Access-Control-Allow-Origin:*');//允许所有来源访问
header('Access-Control-Allow-Method:POST,GET');//允许访问的方式
《完结》
《后续补充》==========================================================================》 最近研究node 遇到跨域的例子,下面补充点 (node服务器执行)
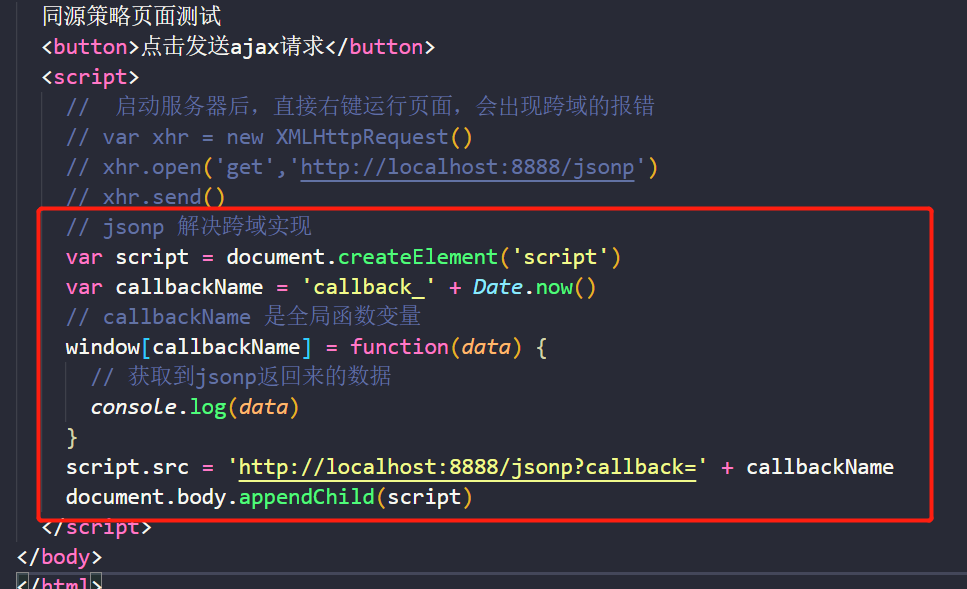
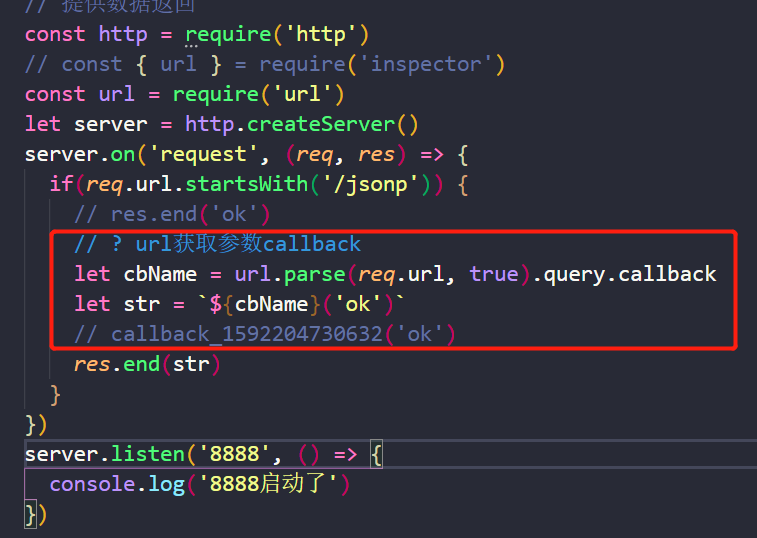
1.jsonp实现跨域的方式,了解,反正也不会用到了 吧
缺点: get请求,前后端都要修改
优点:无兼容问题(js哪个浏览器不兼容 站出来)
思路:利用js保存全局变量来传递数据,因为js不受同源策略控制,script标签加载机制
html

js 获取变量,解析数据

2. cors方式
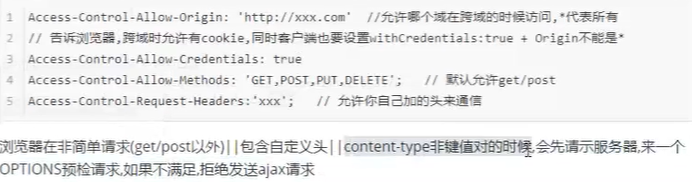
分类:简单请求和预检请求(非简单请求)
原理:如图
ajax请求结果被浏览器截胡了,cors就是红色箭头,告诉浏览器这是我要的,别管闲事,然后就可以拿到数据了【笑吧笑吧 表达也就这样了】

对于跨源AJAX请求是简单请求,浏览器就自动在头信息之中,添加一个Origin字段。
GET /cors HTTP/1.1
Origin: http://m.xin.com
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
这个orgin我们可以指定的,如果访问的域不是指定范围或者没有指定origin都会报错跨域问题。
譬如:Access-Control-Allow-Origin:'localhost:5000'// * 表示所有域都可以
其他的

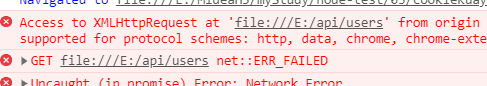
跨域报错示例

解决方式
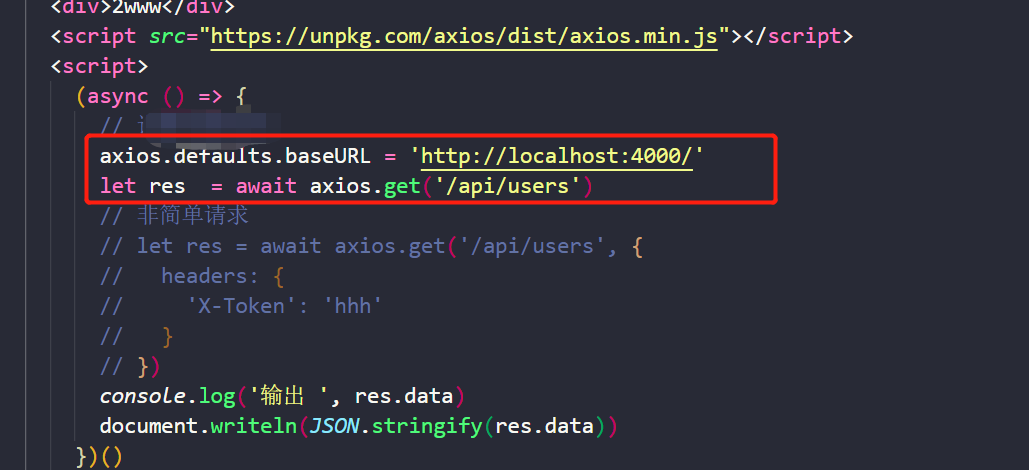
1. api请求baseulr指向服务器(我这里http指定端口4000)

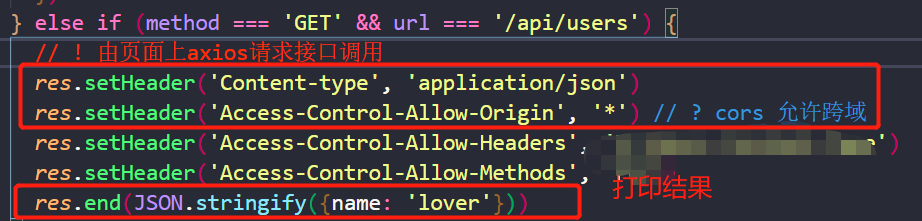
2. Cors设置跨域允许
js文件中设置

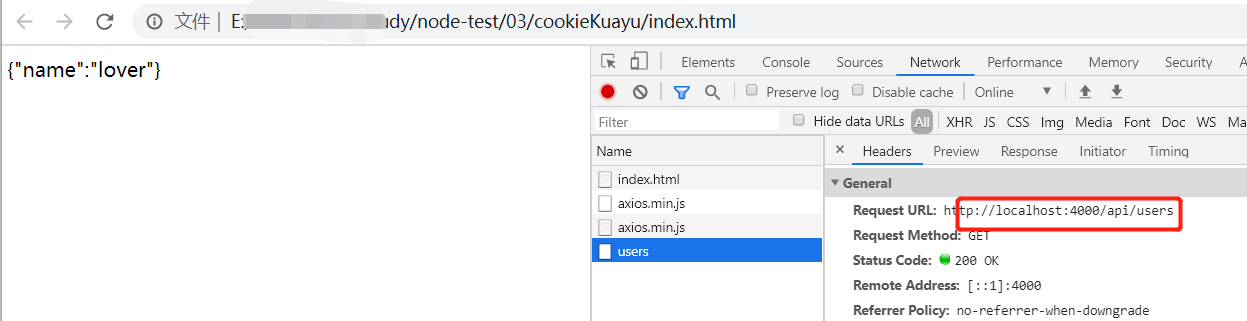
结果(请求url指向也是4000端口了)

这里有个不错文章解析了cors的原理https://www.cnblogs.com/qiujianmei/p/11649905.html
3. cookie、预检请求、代理服务器proxy解决
................





