缩略图排序拖拽实现图层z-index排序
上一篇介绍了如何生成缩略图,顺便再整理一下拖拽排序(但是没有实现想要的功能,只是实现了排序和图层交互功能)
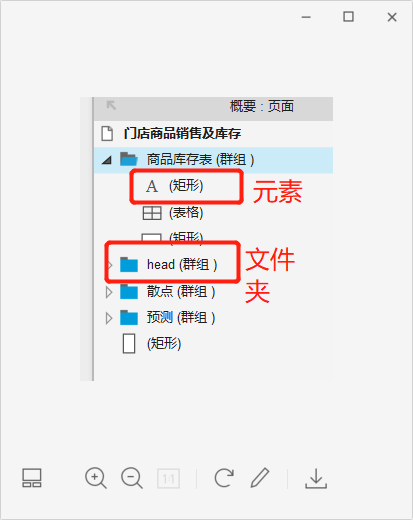
如果玩过ps或者是Axure的朋友会知道,在设计图层时右下角有个图层对应的缩略图,缩略图拖拽分组可实现图层index优先级。
本来是想实现以下功能
1.拖拽排序
2.新建分文件夹分组
3.组内排序
类似axure这样的:

结果。。。。由于时间问题没有实现。如果有人实现了,希望可以分享以下,我找了好久没有找到
后面只实现第一点:采用的是jquery的插件sortable
初始化:
$(".pagesLaySmallViewContent").sortable({
//cursor:"move",
//items:"div",
opacity: 0.6, //拖动时,透明度为0.6
axis:"y",//只能纵向拖动
scroll:"true",
update : function(event, ui){ //更新排序之后
//当前对象
//let obj =ui.item;
}
});
由于我的页面结构是一个缩略图一个div,所以默认items值。
监听排序功能
$(".pagesLaySmallViewContent").bind("sortupdate", function(event, ui) {});
ui.item ;//获取拖拽对象
$(this).sortable("toArray") ;//重新排序后的div顺序,存在数组里面
这样就能实现拖拽效果。
由于数据结构问题,不能展示效果
实现z-index思路:
图层信息存放到一个json数组里面,一一对应。排序后需要动态修改数组对象属性index值
可以比较sortable排序后的对象的位置跟原来图层数组位置,然后就是数组操作了。
不是很满意,后期做了图层与缩略图交互功能,感觉可以维护成一个插件了更好。
(⊙o⊙)…



