文本、图片、charts缩略图生成url图片
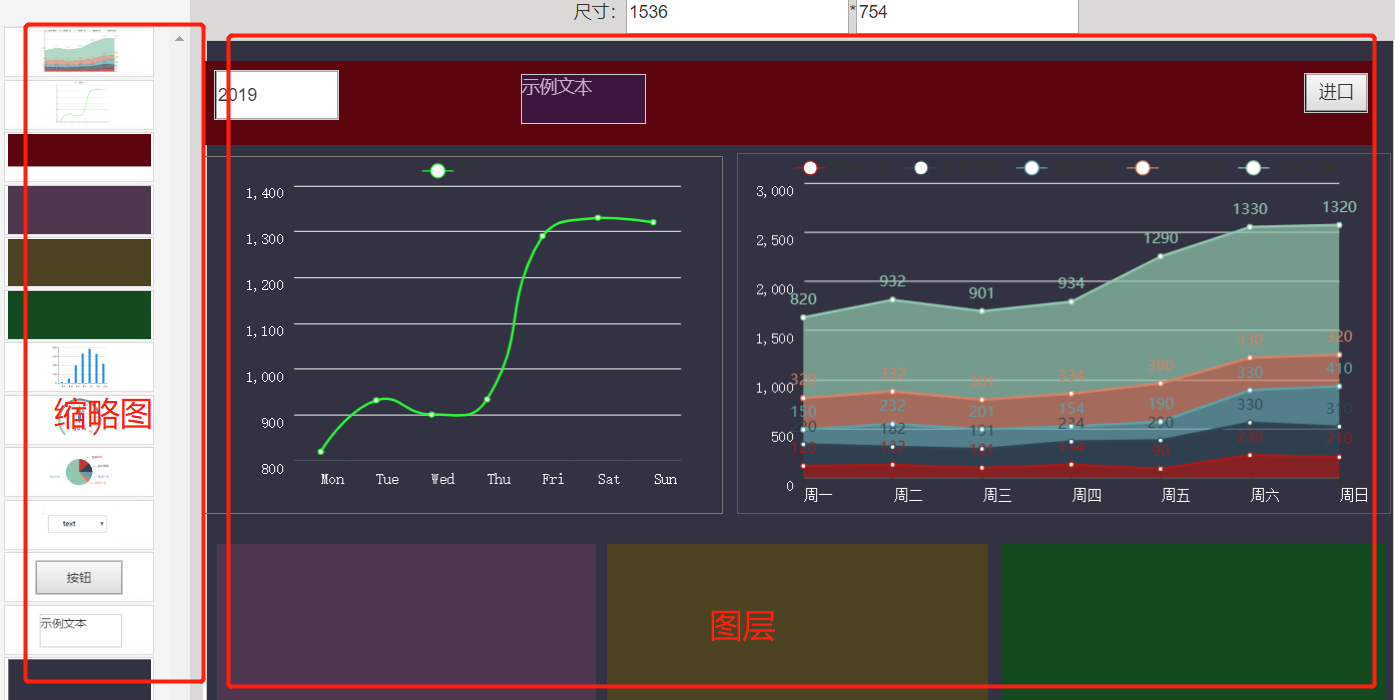
前期接触到一个项目要求就是把页面上图形copy一份做成缩略图形式。类似ps等软件,中间是图形,旁边是缩略图。
直接上图吧!

1.针对文本类型
可以利用Blob对象生成一个svg,返回一个图片的url
下面这个方法可以生成url,参数可以是文本,也可以是标签
function getBlobSvgUrl(comment){ let data= ` <svg xmlns="http://www.w3.org/2000/svg" width="300" height="100"> <foreignObject width="100%" height="100%"> <div xmlns="http://www.w3.org/1999/xhtml" style="font-size:22px;"> ${comment} </div> </foreignObject> </svg>`; //创建一个svg(Blob)对象 let svg = new Blob([data], {type: 'image/svg+xml;charset=utf-8'}); let DOMURL = window.URL || window.webkitURL || window; let url = DOMURL.createObjectURL(svg); return url; }
生成的url设置为图像的url就可以展示了。一开始是把生成的svg图画到canvas里,但是像素不是特别好,可能是我不会调。
最后改为图片,也一样实现缩略图的效果。
2.echarts图形的拷贝
echarts图是js动态生成的,想回去画好的echarts图形,可以通过获取canvas的图片的64base编码,获取到图片的url。官网也有介绍如何获取url
function getChartUrl(divId){//获取已存在canvas的url let canvas = $(window.frames['pagesView'].document.getElementById(divId)).find("canvas"); let url; if(!canvas){ return false; }; url = canvas[0].toDataURL();// [0]拿到原生的canvas元素 return url; }
由于我的canvas跟编辑页面不是在同一个页面,是用inframe嵌入的。如果同一个页面上直接获取到canvas元素即可。
需要注意的是把url载入图片时setTimeout延迟一下,因为canvas是js动态加载的,否则一开始获取不到图片的url的。
下一篇讲一下缩略图排序功能,设计是拖拽缩略图实现图层z-index排序
小女有可能理解不到位的,有大佬路过感谢指点一二 ლ(′◉ . ◉`ლ)



