vue-cli3 :mock模拟数据,用axios请求数据过程遇到的问题
mock是用来模拟数据,对于前端开发而言这是真正的独立开发,之前都是自己手动模拟数据,页面多了就感觉很混乱而且效率不高,还不能真正去模拟请求后台数据。
之前请求后台是用ajax,最近学vue框架,所以采用axios.(希望一切友好....)
首先在项目里先安装mock,以及axios
安装好之后,接下来开始配置:
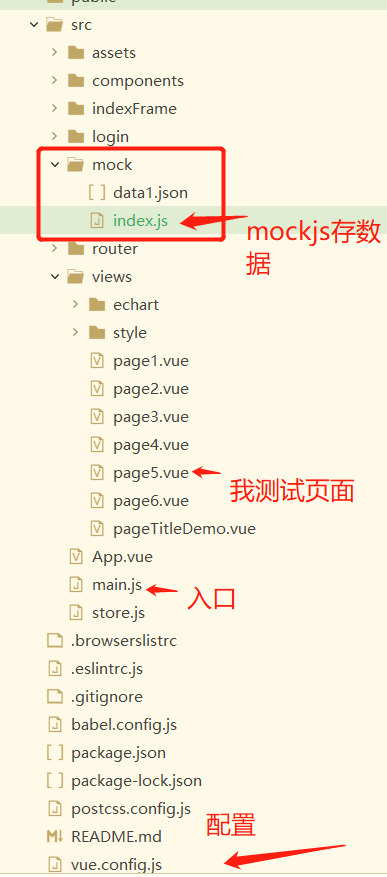
1.先看一眼我的目录,没有箭头的可以忽略

2.修改内容
2.1配置config文件
const mockIndexData = require("./src/mock"); module.exports = { //... devServer: { port: 8080, before(app) { app.post("/news/index", (req, res) => { res.json(mockIndexData); }); } } };
2.2mian文件
require('./mock')
没错就一句话,------------是指向mock文件下index.js文件的意思(编辑器有快捷跳转功能的可以点一下就知道,如果你的文件路径以及名称跟我的不一样配置是不同的,但意思一样哈)
2.3 mock的index文件
// 引入mockjs const Mock = require('mockjs'); // 获取 mock.Random 对象 const Random = Mock.Random; // mock一组数据 const produceNewsData = function() { let articles = []; for (let i = 0; i < 10; i++) { let newArticleObject = { title: Random.csentence(5, 30), // Random.csentence( min, max ) thumbnail_pic_s: Random.dataImage('300x250', 'mock的图片'), // Random.dataImage( size, text ) 生成一段随机的 Base64 图片编码 author_name: Random.cname(), // Random.cname() 随机生成一个常见的中文姓名 date: Random.date() + ' ' + Random.time() // Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd;Random.time() 返回一个随机的时间字符串 } articles.push(newArticleObject) } return { articles: articles } } // Mock.mock( url, post/get , 返回的数据); Mock.mock('/news/index', 'post', produceNewsData);
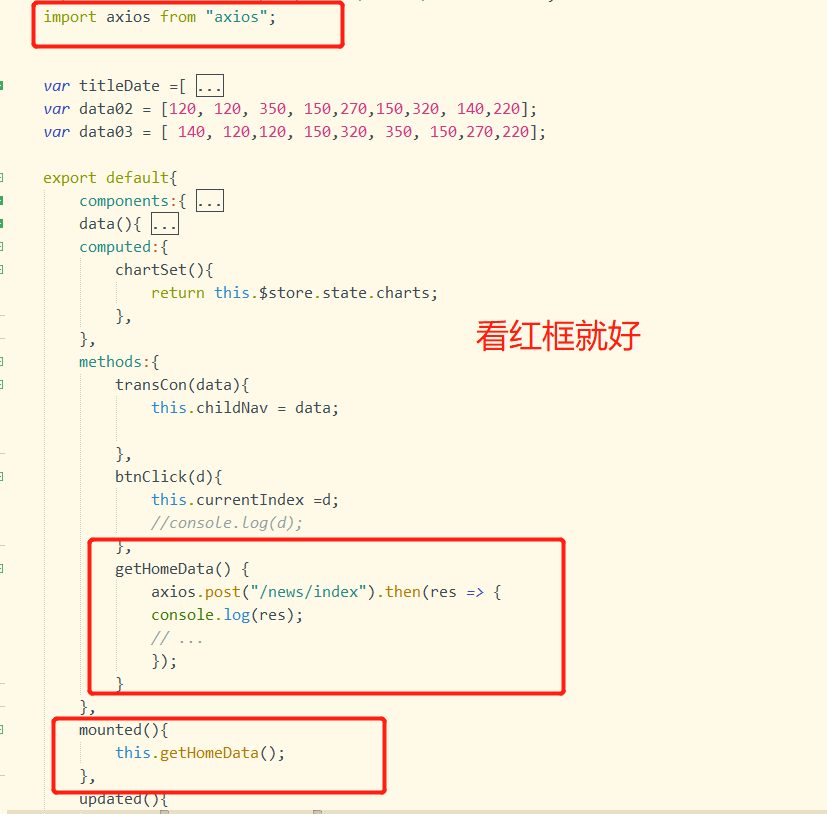
2.4.页面vue引用

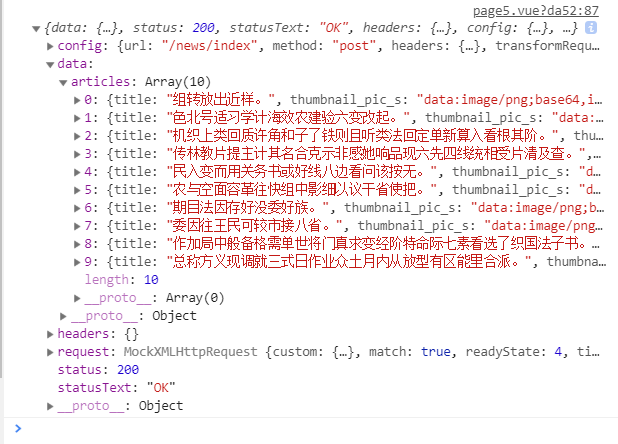
运行后:

过程的问题:
大家留意到没,我axios用的是post请求方式,其实一开始用的是get请求,config也是get请求,但是页面报错404找不到路径。
有点懵,本来理解不是很透,所以没明白,有其他高手路过的可以指点一二。
过程参考文章https://www.cnblogs.com/jasonwang2y60/p/7302449.html
这里是cli2版本的,所以只参考了mock数据部分
彩蛋:
搞完后还有个疑问,我在config是配置一个url,要是模拟多个url呢。我干脆不要在config里配置,发现也是成功的,当时是针对post请求方式。
在mockjs里面追加一个url
let texts=[];
for (let i = 0; i < 10; i++) {
let textData ={
name:Random.cname(),
con: Random.csentence(5, 12),
}
texts.push(textData);
}
Mock.mock('/news/index02', 'post', texts);
然后在getHomeData方法后面追加一条请求记录
axios.post("/news/index02").then(res => {
console.log(res);
// ...
});
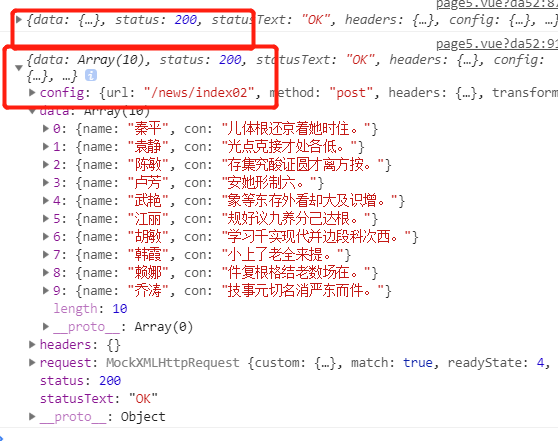
最后执行结果

完美~



