vue-cli 组件传值关系梳理
今天学习了vue的组件传值
vue的组件传值方式:上图

我个人理解这个图的含义的是:
父组件给子组件传值方式是:通过子组件的props属性
子组件给父组件传值方式是:事件$emit,子组件传递事件,父组件监听(获取子组件的内容),可重新给自己属性赋值从而达到改变的效果。
@父组件给子组件传值
步骤:
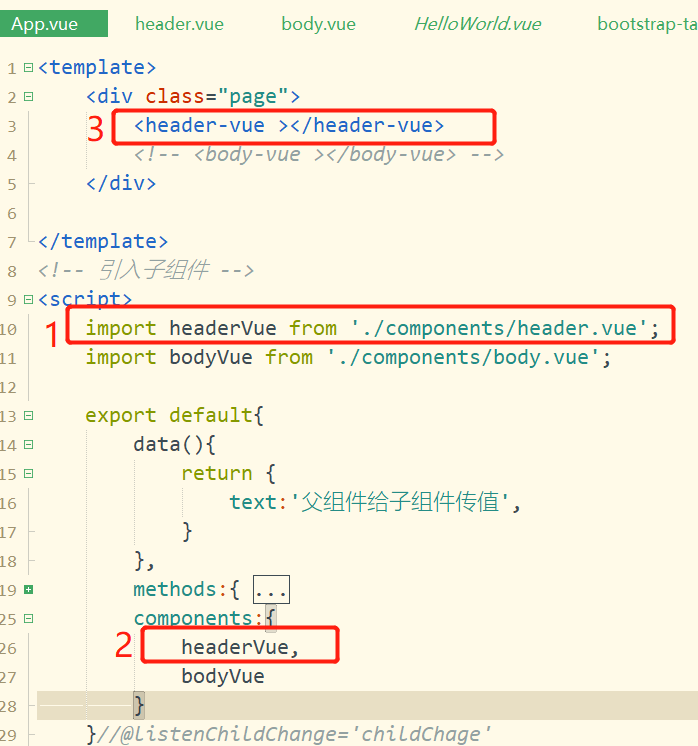
1.在一个app.vue(父级文件)文件中引入一个子组件header.vue
2.在父级文件中定义组件headerVue
3.引用子组件
代码如下

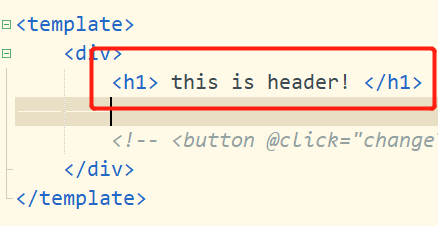
子组件的内容

页面展示

以上是展示了父组件如何在子组件中显示的问题(内容是子组件的,展示的容器是在父组件里)
接下来是父组件如何给子组件传值,也就是改变子组件的页面内容
答案是:子组件props设置属性,父组件动态绑定该属性实现内容改变
首先在子组件里添加属性

父级组件里面动态绑定属性

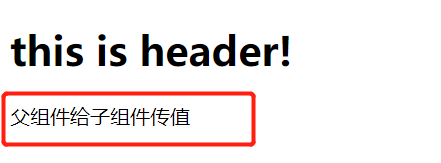
展示结果

可以看到父级文件(父组件)设置的内容作用到子组件页面内容上了,也就是说父组件实现给子组件通信了。
一气呵成,终于写好了,文采不好笔记都是个问题.......破涕而笑
继续,下面是
@子组件给父组件通信
方式是:事件
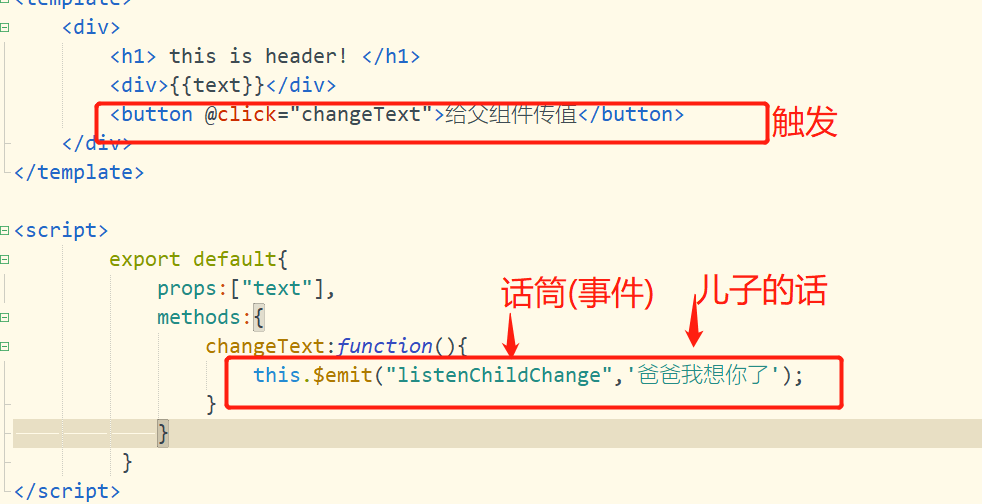
儿子:触发事件
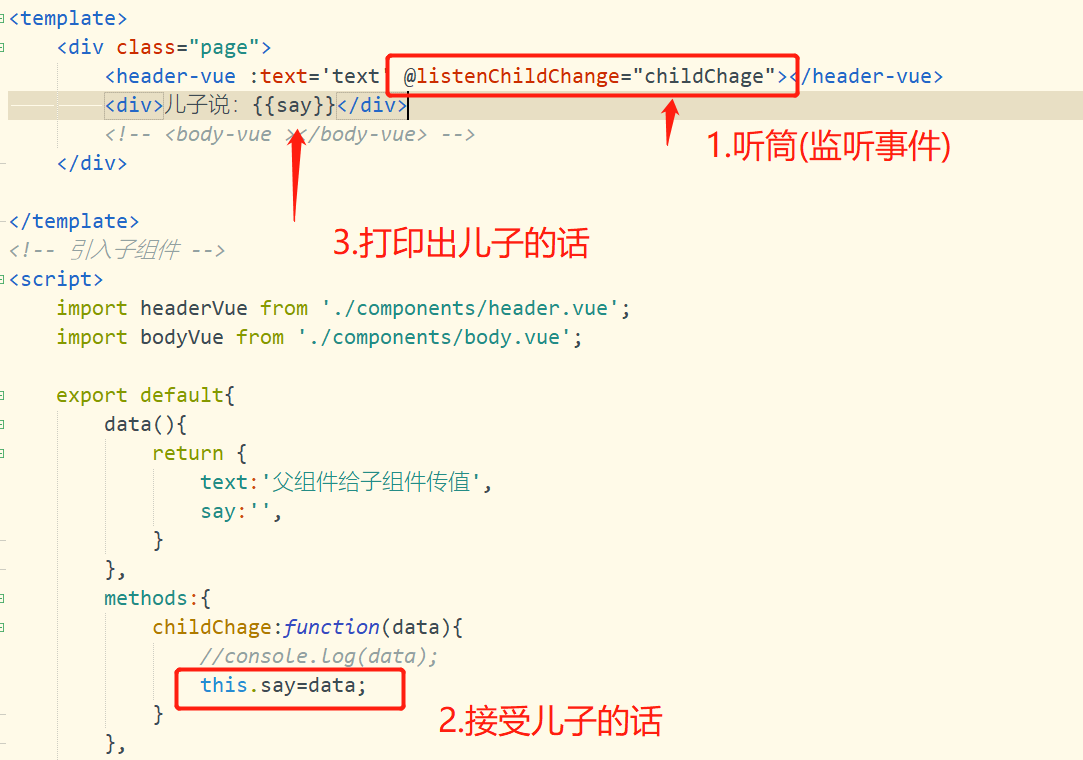
父亲:监听并回应事件
1.子组件

2.父组件

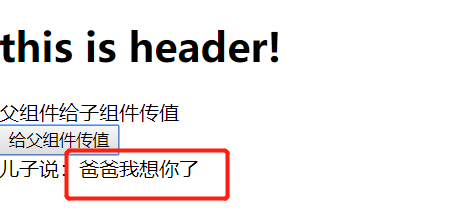
3.展示效果(点击按钮后)

总结:可见,儿子给父亲说,是在父亲页面接受并打印,父亲跟儿子说,是在儿子页面打印
儿子是独立的,父亲是含有儿子的(被调用的组件叫儿子,调用组件的是父亲)
如果理解不对的欢迎留言,一起学习,一起进步。





