css选择器的一些说明
标签选择器、ID选择器、类选择器 这三个很简单,没啥可说的。
子选择器得说一下。
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
上面一个ul,如果对应的css代码是:
.food>li{border:1px solid red;}
那么效果是怎么样的。
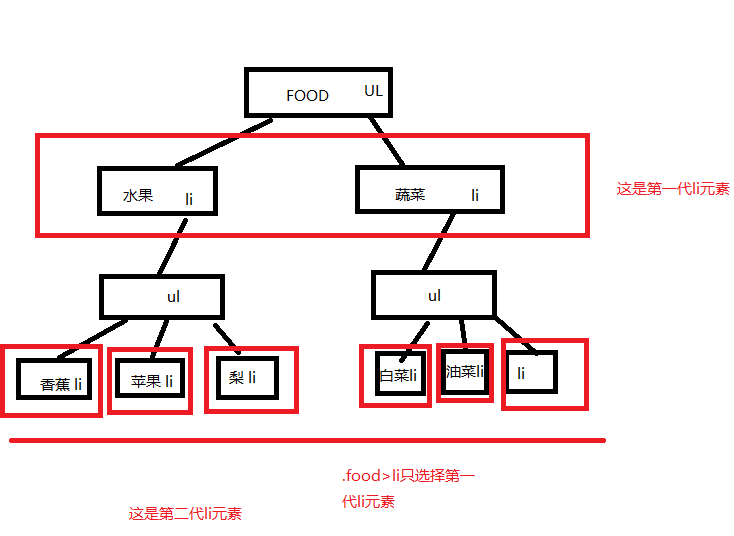
.food>li选择的是food这个类的元素所包含的第一代的li元素,第一代,不是第一个,也不是所有。
啥叫第一代。

与此相似的的.food li{border:1px solid red;}
.food和li中间有一个空格,选择的元素是类名为food的元素下的所有的li元素



