Flutter学习之image
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context){
return MaterialApp(
title: 'image',
home: Scaffold(
body: Center(
child: Container(
child: new Image.network('https://avatar.csdn.net/7/F/F/3_weixin_43434223.jpg',
// fit: BoxFit.fitHeight,/fitWidth,fitHeight,fill,scaleDown,contain,fill
repeat: ImageRepeat.repeat
// color: Colors.lightGreen,
// colorBlendMode: BlendMode.multiply,
),
color: Colors.lightBlue,
width: 400.0,
height: 400.0,
),
),
),
);
}
}
这里的image组件照例是放在Container组件当中,在Container中放一个child,new一个Image,Image有四个方法,assert(),memory(),file(),network(最常用),就是存储在网络上的图片。Image里有几个重要的属性
- fit: BoxFit.fitHeight() Y轴填充 其他几个方法字面意思
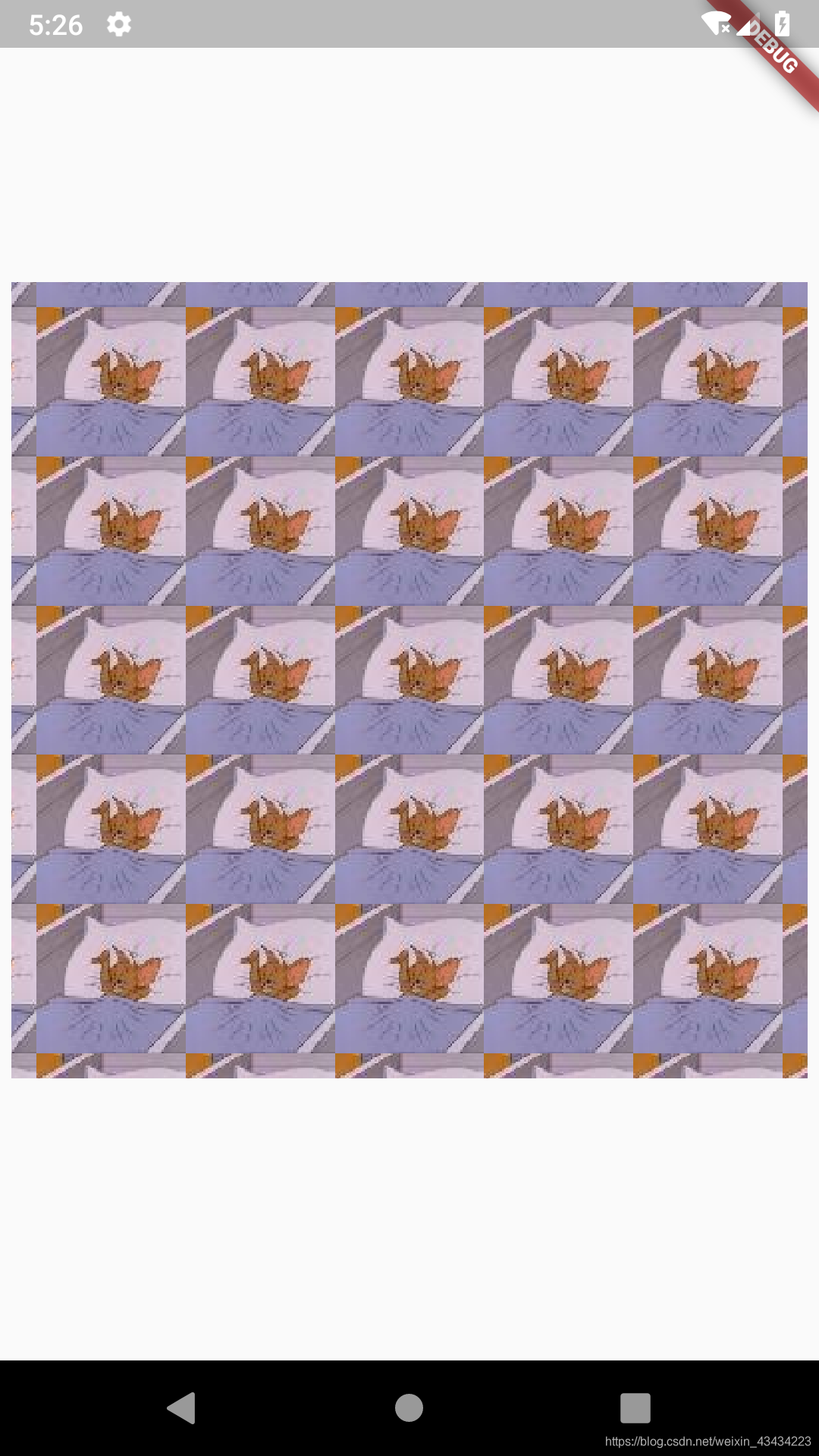
- repeat: ImageRepeat.repeat 就是复读
- color: Colors.lightGreen,
colorBlendMode: BlendMode.multiply 这两个是设置颜色,颜色混合
效果图:

Image组件的基本用法就是这样啦



