WCF4.0 –- RESTful WCF Services (3) (Raw Stream) 【转】
http://blog.csdn.net/fangxing80/article/details/6261431
前面2篇blog,主要在介绍REST WCF如何通过json/xml 和客户端完成交互。 这篇文章将对REST WCF的原生(RAW)流传输进行一次实例分析。
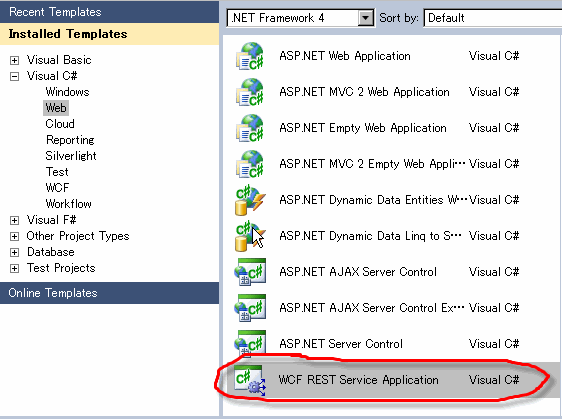
OK,还是利用 WCF REST Service Application 的工程模板,创建我们的REST WCF工程。 
因为WCF REST服务不需要公开metadata, 所以 OperationContract 的定义也省略了。直接定义[ServiceContract] 如果修改模板中Service名,Global.asax中的RegisterRoutes方法也必须相应的修改。 下面是服务的实现:
- [ServiceContract]
- [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
- [ServiceBehavior(InstanceContextMode = InstanceContextMode.PerCall, Namespace="")]
- public class ImageService
- {
- [WebGet(UriTemplate = "{image}")]
- public Stream GetImage(string image)
- {
- var imageType = Path.GetExtension(image).TrimStart('.');
- WebOperationContext.Current.OutgoingResponse.ContentType = "image/" + imageType;
- var dir = System.Web.HttpContext.Current.Server.MapPath("~/Images");
- var file = Path.Combine(dir, image);
- return File.OpenRead(file);
- }
- [WebInvoke(UriTemplate = "Add/{image}", Method="POST")]
- public void AddImage(Stream stream, string image)
- {
- var dir = System.Web.HttpContext.Current.Server.MapPath("~/Images");
- var file = Path.Combine(dir, image);
- var bitmap = Bitmap.FromStream(stream);
- bitmap.Save(file);
- }
- [WebGet(UriTemplate = "ListAll", ResponseFormat=WebMessageFormat.Xml)]
- public string[] GetAllImageNames()
- {
- var dir = System.Web.HttpContext.Current.Server.MapPath("~/Images");
- var files = Directory.GetFiles(dir);
- var images = new List<string>();
- foreach (var file in files)
- {
- var ext = Path.GetExtension(file);
- if (ext == ".jpg" || ext == ".gif")
- images.Add(file);
- }
- for (int i = 0; i < images.Count; i++)
- images[i] = Path.GetFileName(images[i]);
- return images.ToArray();
- }
- }
- GetImage 用于返回图片 Stream, - AddImage 用于接受图片 Stream 并保存, - GetAllImageNames 返回所有图片名。
在Http协议中,通过content-type控制客户端的解析行为。当content-type是"image/jpg"或者是"image/gif"的时候, 浏览器就能够直接显示图片了。因此,在代码里有这样的设定: WebOperationContext.Current.OutgoingResponse.ContentType = "image/" + imageType; 还可以通过 OutgoingResponse.Header 控制缓存。另外,这个REST WCF是建立在一个Web Application中, 我们还可以利用 System.Web.HttpContext.Current.Server.MapPath 方法,获得物理路径。
我们知道一般的WCF服务中,可以实现Streamed传输。在那种场合下,服务契约必须的参数或者返回值必须是Stream,且不能有别的类型的参数(要传递别的参数可以通过MessageHeader)。但是在上面的示例代码中,我定义的 AddImage 就有两个参数: 一个是Stream,还有一个是string。这个string参数其实是通过url传递的: UriTemplate = "Add/{image}",且这两个参数没有顺序要求。 如果没有写"{image}"会抛出下面的异常(因为Request的Body已经被定义为Stream,图片名只能通过Url传过来。) Operation 'AddImage' of contract 'ImageService' specifies multiple request body parameters to be serialized without any wrapper elements. At most one body parameter can be serialized without wrapper elements. Either remove the extra body parameters or set the BodyStyle property on the WebGetAttribute/WebInvokeAttribute to Wrapped.
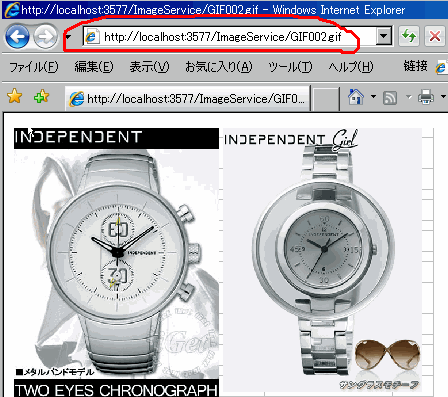
运行服务,直接在浏览器里输入服务URL:http://localhost:3577/ImageService/GIF002.gif 我们就可以看到结果了。 另外,利用REST WCF返回原生流的特性,我们完全可以取代以前在 ASP.NET 中专门生成验证码或者图片读取步骤的页面类, 是不是很方便?
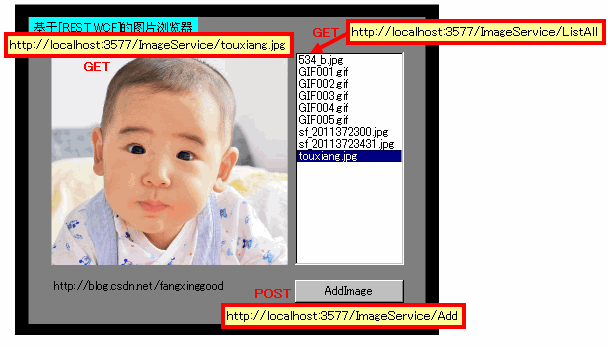
为了体现 REST WCF 的便利性, 我设计了一个 WPF 的客户端:  客户端代码:
客户端代码:
- public partial class MainWindow : Window
- {
- public MainWindow()
- {
- InitializeComponent();
- }
- private void Window_Loaded(object sender, RoutedEventArgs e)
- {
- op.RestoreDirectory = true;
- op.Filter = "Jpeg Files(*.jpg)|*.jpg|Gif Files(*.gif)|*.gif";
- BindData();
- }
- private void BindData()
- {
- var url = "http://localhost:3577/ImageService/ListAll";
- var client = new HttpClient();
- var stream = client.Get(url).Content.ReadAsStream();
- var dataSer = new DataContractSerializer(typeof(string[]));
- var obj = (string[])dataSer.ReadObject(stream);
- this.listBox1.DataContext = obj;
- }
- private Microsoft.Win32.OpenFileDialog op = new Microsoft.Win32.OpenFileDialog();
- private void button1_Click(object sender, RoutedEventArgs e)
- {
- var ret = op.ShowDialog();
- if (!ret.HasValue || !ret.Value || !op.CheckFileExists) return;
- var file = op.FileName;
- var name = System.IO.Path.GetFileName(file);
- var url = "http://localhost:3577/ImageService/Add/" + name;
- var client = new HttpClient();
- var content = HttpContent.Create(File.OpenRead(file));
- var resp = client.Post(url, content);
- resp.EnsureStatusIsSuccessful();
- BindData();
- }
- private void button2_Click(object sender, RoutedEventArgs e)
- {
- this.Close();
- }
- }
- [ValueConversion(typeof(string), typeof(string))]
- public class UriConverter : IValueConverter
- {
- public object Convert(object value, Type targetType,
- object parameter, System.Globalization.CultureInfo culture)
- {
- if (value == null) return null;
- string sourceValue = value.ToString();
- return "http://localhost:3577/ImageService/" + sourceValue;
- }
- public object ConvertBack(object value, Type targetType,
- object parameter, System.Globalization.CultureInfo culture)
- {
- return value;
- }
- }
实现的注意点: 1) 获得所有图片名,服务端返回的是string[]的序列化的xml,用DataContractSerializer反序列化。 var dataSer = new DataContractSerializer(typeof(string[])); 2) WPF中的OpenFileDialog在Microsoft.Win32命名空间下。(必须引用WindowsBase.dll) 3) 利用 Microsoft.Http.HttpClient 上传图片, 实例化 HttpContent, 通过client.Post上传 var url = "http://localhost:3577/ImageService/Add/" + name; var client = new HttpClient(); var content = HttpContent.Create(File.OpenRead(file)); var resp = client.Post(url, content); resp.EnsureStatusIsSuccessful(); 4) 定义了一个Converter, 将 ListBox 绑定到 Image 控件的 Source Source="{Binding ElementName=listBox1, Path=SelectedItem, Converter={StaticResource uriConv}}"
源代码下载:REST WCF Raw Stream 示例代码


 浙公网安备 33010602011771号
浙公网安备 33010602011771号