Ultra Math Preview : VSCode上的LaTeX公式实时预览插件
一直觉着 VS Code 的 TeX 公式(包括 markdown 和 LaTeX)只能在定界符上hover预览,或者开一个预览面板看,没有那种像 Typora 一样紧跟在公式后面的预览面板,多少有些不方便.
于是写了一个能够紧跟着公式显示预览的扩展:(点击图片跳转)

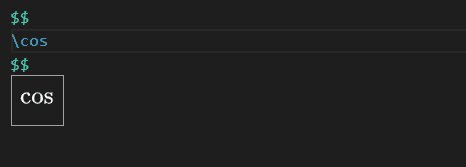
效果如下:

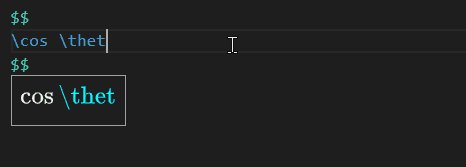
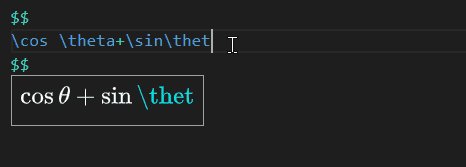
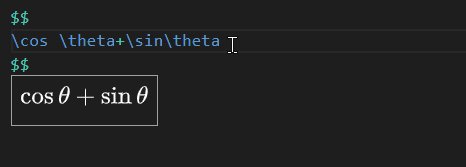
输入时可以实时更新:

简单总结实现就是:
- 首先使用插件 HyperScopes 提供的 API 拿到 当前文本的
scope,判断是否为数学环境 - 然后上下搜索定界符(
$,\\[\\]等)位置,拿到数学文本 - 使用 MathJax 转成SVG
- 使用内置 API
window.createTextEditorDecorationType设置文字修饰 CSS ,将 SVG 作为::before伪元素的content添加
没用 hover 是觉着光标一动预览就没了,没用面板预览是觉着单独的窗口太笨重且很占地方(不能自己改变大小)。事实上,上述两个方法 LaTeX Workshop 都实现了。这才有了使用 TextDecoration 的想法。
算是第一次练手的插件了。中间踩了很多坑,有空总结一下。

也欢迎来 Github 提 Issue 。给个 Star⭐吧~~~

分类:
技巧



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通