electron (electron-forge )细节
前沿
使用cnpm npm 运行 不太行 还是要使用 打包npm
在你的electron-forge 项目目录下
关于打包
新建一个
.npmrc 文件
registry=https://registry.npmmirror.com electron_mirror=https://npmmirror.com/mirrors/electron/ # electron_builder_binaries_mirror=http://npm.taobao.org/mirrors/electron-builder-binaries/
然后 npm i 的时候 要把最后一行给注释, 然后在打包的时候 把注释 再打开
Ts文件解析
在 src 下 创建的 .d.ts 文件都能被解析
全局的属性 在 templete 和 ts 文件 (需要)都能使用 ,在 main.ts renderer.ts
window.router = router; const language = identityUtils.getLanguage(); app.config.globalProperties.isEnglish = language.isEnglish(); app.config.globalProperties.lang = lang; window.isEnglish = language.isEnglish();
加上windos 是为了全局都能访问 ,之前的
app.config.globalProperties 的写法好是在 (这种事在TS文件下可以访问)
// import { getCurrentInstance } from 'vue' // 获取Component实例 const proxy = getCurrentInstance()?.proxy // console.log(window.electron) console.log(window.isEnglish) console.log(proxy.isEnglish)
然后最优化是windos.api 这种写法
当然需要在type.d.ts 文件下属性配置
main.d.ts
interface Window { isEnglish: boolean; language: string; router: Router; commonUtils: CommonUtils; }
定义你想要定义的全局属性 一般把常用 用的多的的属性定义 如 http ,方法utils
来定义
打包的logo文件
打包产生的图片logo 不产生是因为是 在目录下要创建3个小图标

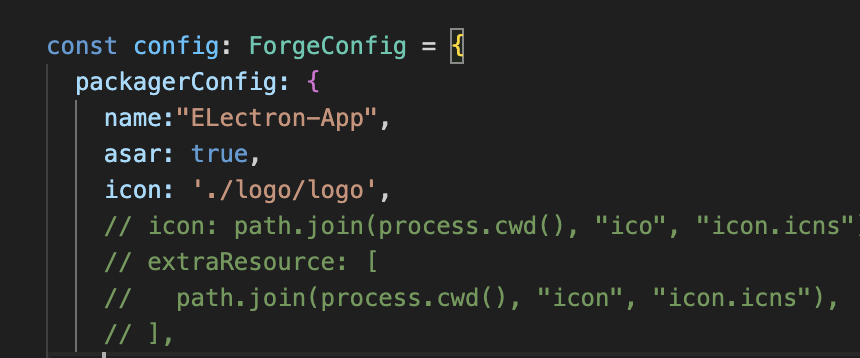
然后在forge.config.ts文件下

输入 packagerConfig
packagerConfig: { name:"ELectron-App", asar: true, icon: './logo/logo', // icon: path.join(process.cwd(), "ico", "icon.icns"), // extraResource: [ // path.join(process.cwd(), "icon", "icon.icns"), // ], },
最后在 打包的时候就是你自己设计的logo的







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现