AMIS低代码平台,前端开发常见问题(样式篇 图片配置)
关于样式问题在上篇中已经总结过了。
这篇主要说下关于图片的引入。
1.页面上的图片引入。
(1)将图片放入apps\bmc\page\bmc-page-config\image目录下。
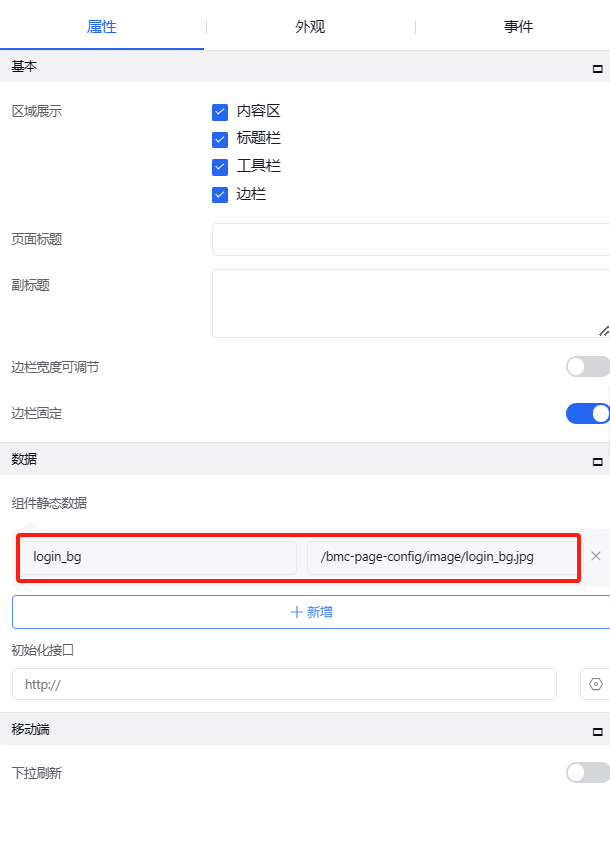
(2)在静态资源中引入,如下图:

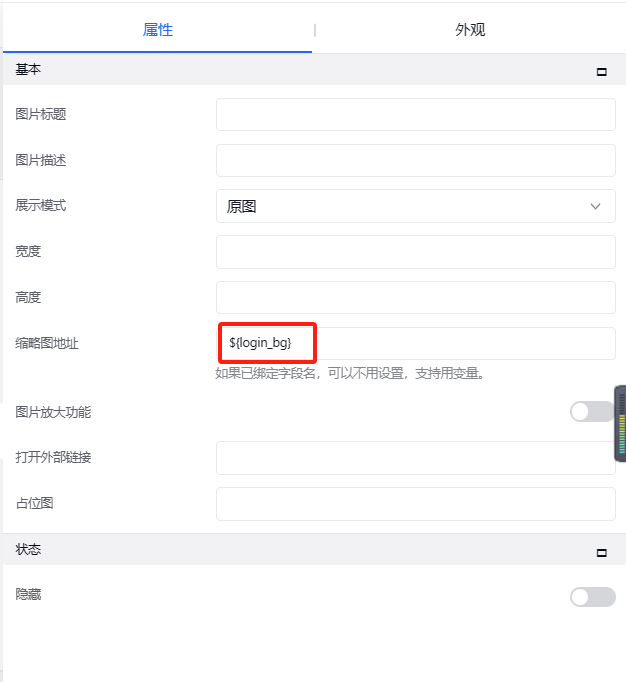
(3)在图片控件地址栏中引入

也可以直接在地址栏中写入图片路径
2.背景图片的处理
对于背景图片,页面上style中不支持配置,只能在css中处理。
上篇中写到需要如何新增css文件(不理解的可以往上翻翻)。
(1)手动添加样式,将背景图引入到文件中,background: url("../image/xxxxxxxx.png")。
(2)在页面上添加对应的className。
(3)项目需要重启才能生效。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具