Python文件嵌入html(vue)中,在浏览器中跑起来
近期有个需求,之前项目是用python写的,需要包一层html,在浏览器中跑起来。
推荐框架PyScript https://pyscript.net/

文档中有一些在线的example

在本地试了试
<!doctype html> <html> <head> <!-- Recommended meta tags --> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <!-- PyScript CSS --> <link rel="stylesheet" href="https://pyscript.net/releases/2024.1.1/core.css"> <!-- This script tag bootstraps PyScript --> <script type="module" src="https://pyscript.net/releases/2024.1.1/core.js"></script> <style> #loading { outline: none; border: none; background: transparent } body { margin: 0; } .pyscript { margin: 0.5rem; } html { font-family: ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; line-height: 1.5; } py-terminal { display: none !important; } nav { position: sticky; width: 100%; top: 0; left: 0; z-index: 9999; } .logo { padding-right: 10px; font-size: 28px; height: 30px; max-width: inherit; } .title { text-decoration: none; text-decoration-line: none; text-decoration-style: initial; text-decoration-color: initial; font-weight: 400; font-size: 1.5em; line-height: 2em; white-space: nowrap; } .app-header { display: flex; align-items: center; padding: 0.5rem 1rem; } </style> </head> <body> <div id="#app"> <dialog id="loading"> <h1>Loading...</h1> </dialog> <nav class="navbar" style="background-color: hsl(0, 0%, 0%)"> <div class="app-header"> <a class="title" href="" style="color: #f0ab3c">Hello World</a> </div> </nav> <section class="pyscript"> <script type="py" src="./main.py" async terminal></script> <script type="py"> from pyscript import display from datetime import datetime now = datetime.now() display(now.strftime("%m/%d/%Y, %H:%M:%S")) </script> </section> </div> <script src="js/vue.min.js"></script> <script> var vm = new Vue({ el: '#app', data: { }, methods: { off: function () { }, off() { }, }, created() { } }); </script> </body> </html>
在本地文件夹中
python直接写在代码里可以跑起来,但是外部引入的报错
发现,不能在文件夹中直接打开,需要起一个本地服务地址,类似http://127.0.0.1:8848/
也是可以正常跑起来
但是,我需要将他放到vue项目里面,而examples中的PyScript的js是外链,且js的type是type="module",不知道如何引入
更难过的是在淘宝镜像中没有对应的模块
接下来就需要另一个集成框架pyscript-vue-starter出场了
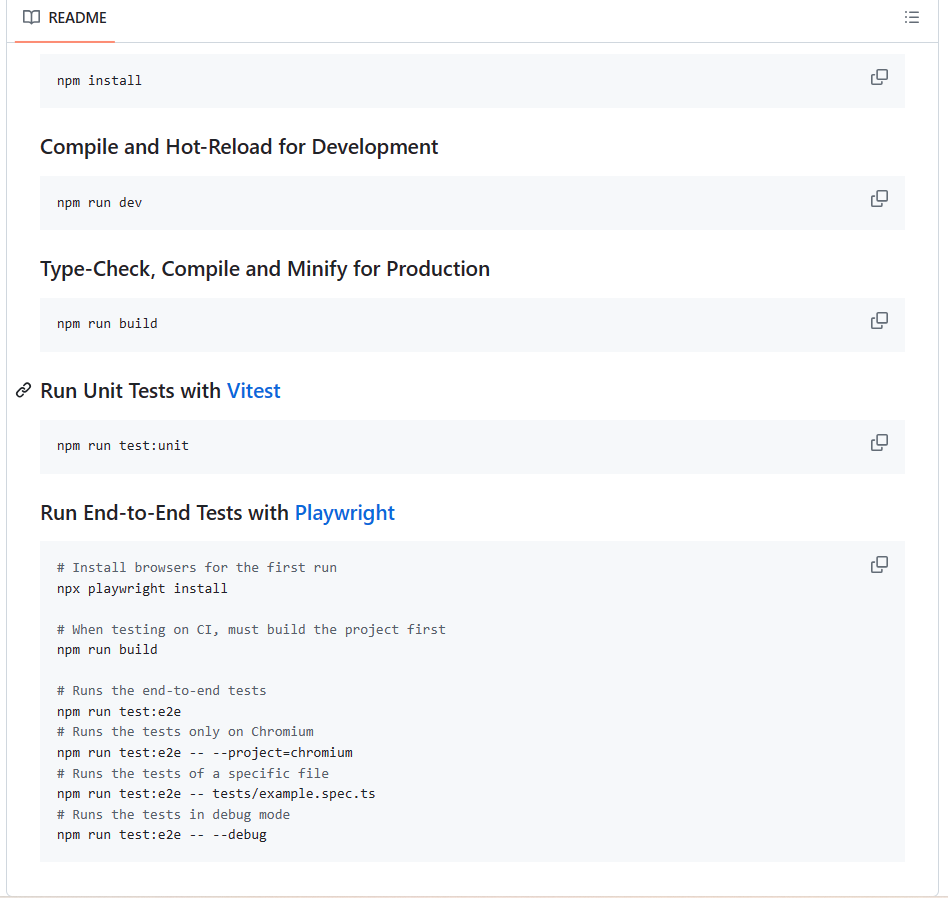
github 地址 https://github.com/FabioRosado/pyscript-vue-starter
pyscript-vue-starter中用到 Vue 3, Vite, TypeScript, Tailwind CSS, Jest 和 Playwright。
使用此模板,可以快速开始使用Pyscript和Vue 3。Pyscript使能够在Vue组件中编写Python代码,并且它还提供了在Vue组件中使用Python库的方法。
在index.html文件的头文件中添加并加载Pyscript。这将允许在Vue组件和页面中使用Pyscript。

代码运行及打包,依然是vue的一套。
至此,对于前端来说就容易了。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具