easyUI datagrid 数据不显示,tablebody 高度为0 的问题
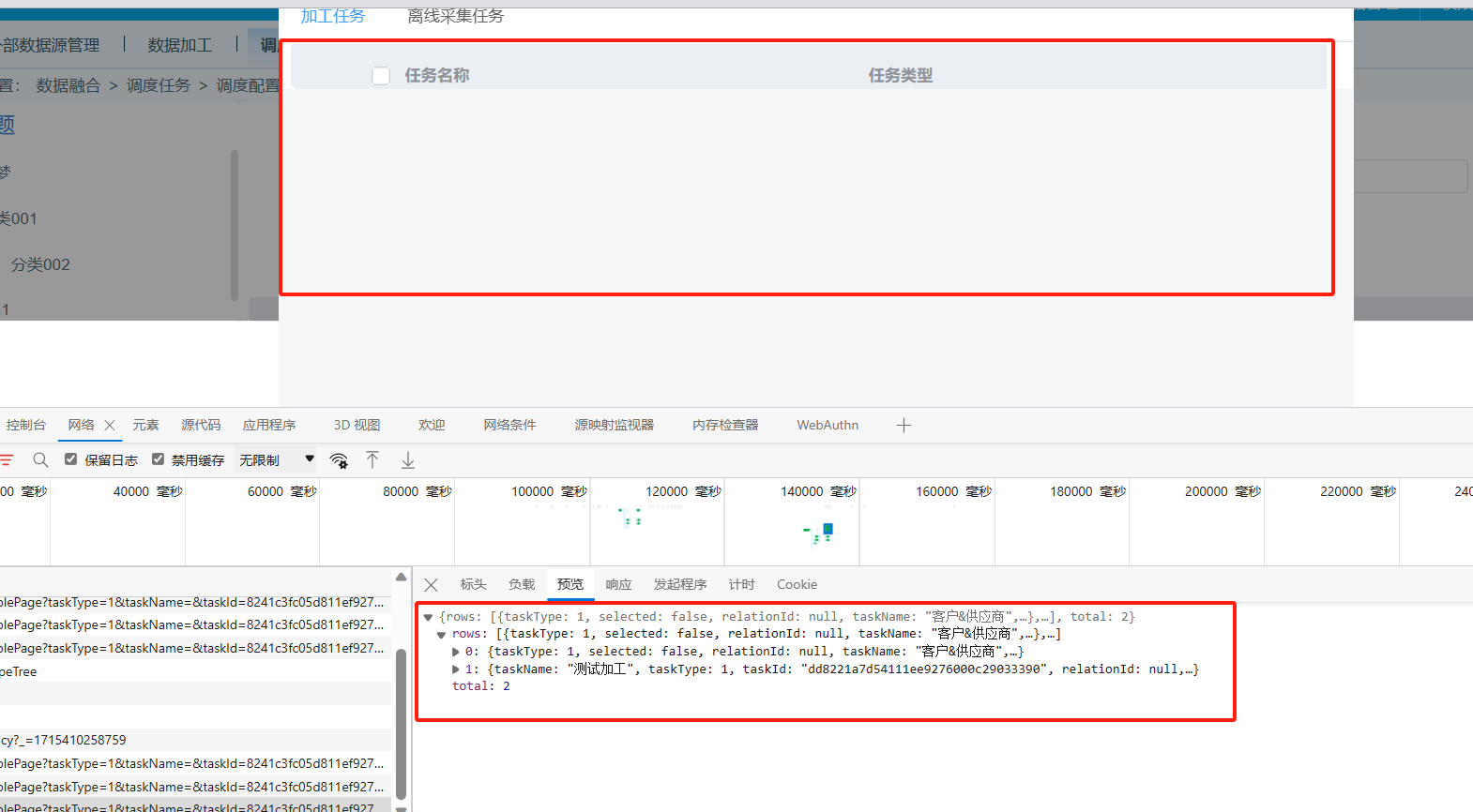
如下图,接口请求回来数据,表头也显示出来了。
打开元素,可以看到table的bbody里面是有数据的,数据也渲染到了页面表格中,但是table的height为0。

排查以下问题:
-
检查数据源格式是否正确,如是 JSON 数组还是符合 easyui 要求的对象。
-
确保在 datagrid 初始化后正确触发数据加载事件。
-
查看是否有 JavaScript 错误或警告,并修复这些问题。
-
确保数据列名称与 datagrid 列定义中的 field 属性相匹配。
-
检查网络连接,确保可以正常访问数据源。
-
检查 CSS 和 JavaScript 是否被正确加载和执行。
排查完后依旧没找到问题。
查看html发现datagrid最外层裹了一个div,将表格放到div外面就显示正常了。
这里还可以给div加个宽高100%,也可解决当前问题
总结经验:vue项目写多了,总觉得外面裹个div是基操,一直没觉得这是个问题,结果就巴比Q了
分类:
easyui,iframe






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具