vue引入新版vue-awesome-swiper报错问题处理
在安装vue-awesome-swiper时报错swiper/dist/css/swiper.min.css找不到,如下如:

有的回答安装6.0版本的话需要引入另外一个css
import 'swiper/swiper-bundle.css'
但是,我替换完css 之后又一个问题出现了,vue-awesome-swiper组件pagination小圆点不显示,并且左右两侧的小图标也没有,也不报错。
找来找去发现是swiper的版本太高的问题导致的。
于是卸载已经安装的swiper
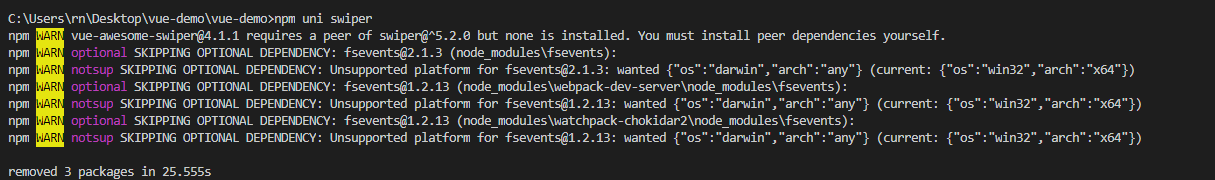
卸载完成之后会有如下提示:

提示需要swiper@^5.2.0的版本
重新安装swiper@^5.2.0之后就合适了。
就合适了。。
就合适了。。。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号