web及时通信传输的几种方法
有哪些: 轮询、长轮询、iframe流、websocket
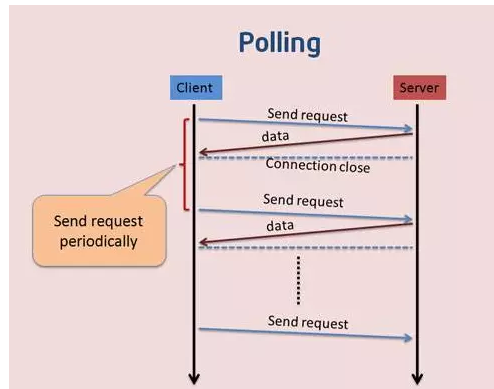
轮询:http的请求有一个很明显的缺点,就是只能有客户端发起,不能由服务端主动推送,所以轮询就是定时向服务器发送请求,去获取数据
优点:传输简单,易操作
缺点: 轮询的时间过长导致数据传输不及时,轮询时间过短导致请求过多,消耗流量和CPU利用率;
举例: 前端使用定时器向服务端发送请求,响应成功后将数据展现给用户。
原理图:

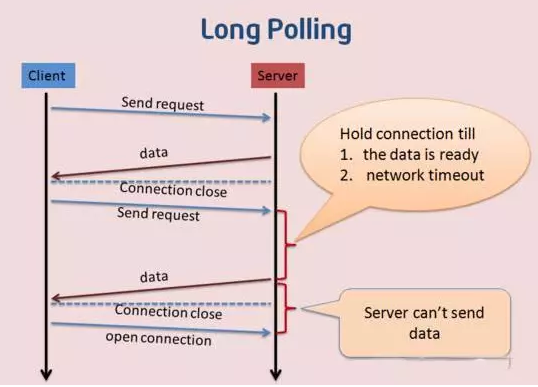
长轮询:长轮询是对轮询的一种改进,对于轮询来说,每一次向服务端请求数据,无论服务端和有没有给新数据,都先返回给客户端,过一会儿再来,而长轮询就是,客户端定时向服务端发送请求,如果发现有新数据,
就拿着数据回去然后开始新一轮请求,如果没有新数据传来,就一直等,知道等到响应周期结束,即请求超时,然后再进行新一轮的请求。小结:请求成功后发送新一轮请求,请求超时也发送新一轮请求。
优点:改进了轮询不断发送请求的资源浪费的缺点,相比于轮询,具有更好的时效性。
缺点: 在服务端没有给出新消息的时候,始终保持着连接,会一直消耗流量资源。
原理图:

iframe流:轮询和长轮询都是直接依靠JavaScript,不需要DOM配合就可以完成一次请求,而iframe流跟他们不一样,他的原理是在页面上放一个隐藏的iframe元素,通过iframe的src属性与服务器建立长连接,
服务器以此来向客户端传输数据,以达到实时更新数据的目的。
优点:实时通讯效果较好
缺点:长时间与服务器进行连接,会很浪费网络资源。
websocket: 基于http协议建立的,所以首次的联系建立者必须还是客户端,但在连接之后,无论是服务端还是客户端都可以向对方发送任意格式的数据。
特点: 支持双向通信,实时性更强,可以发送多种数据类型;减少通信量,只要建立起websocket连接,就可以一直发送消息;
缺点: 不支持断开连接;


